[Element UI 2.x] el-upload组件的部分事件属性传参在.jsx文件中失效的问题
在之前的开发工作经历中,基本会首选Antd、ant-design-vue、Vant做为前端工程的UI库。
今天在处理一个现有项目时,其UI库使用的是Element UI(2.15.10)。
在以JSX形式编写一个具有上传交互的组件时,发现给el-upload组件的'on-success'事件属性传递回调方法后,一直未成功响应。
// test 1 onSuccess={this.callback} // test 2 on-success={this.callback}

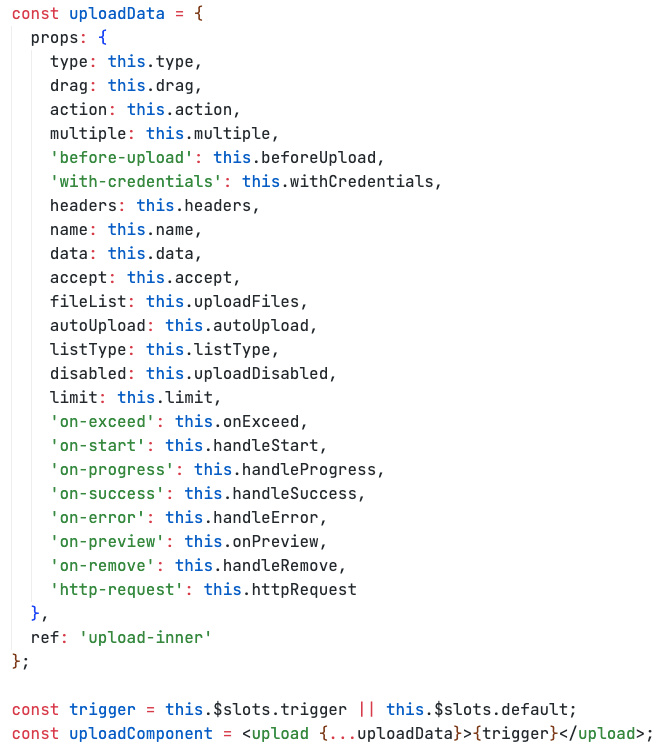
对于传参失效的问题,查看了element-ui/packages/upload/index.vue中的源码:

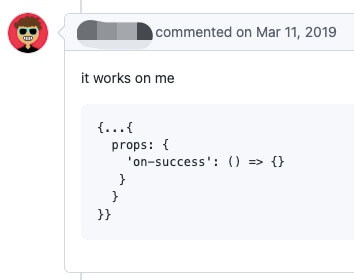
并在github的ElementUI库上搜索了相关issue:

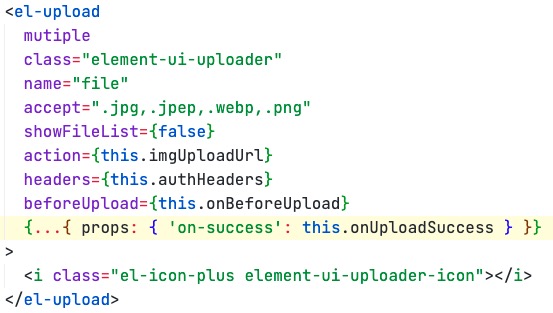
最终该问题得到了解决(以一个包含'props'属性的对象来传递一些特殊格式的参数):

// 参数体 { props: { 'on-success': successCallback, 'on-error': errorCallback, }, } // 传递方式 <el-component ... { ...{ props: { 'on-success': successCallback, 'on-error': errorCallback, }, }, } ... />


