JS 实现计算获取某一集合的幂集的函数
所谓幂集(Power Set), 就是原集合中所有的子集(包括全集和空集)构成的集族。
对任何集合A,A的幂集P(A)={x|x⊆A}。

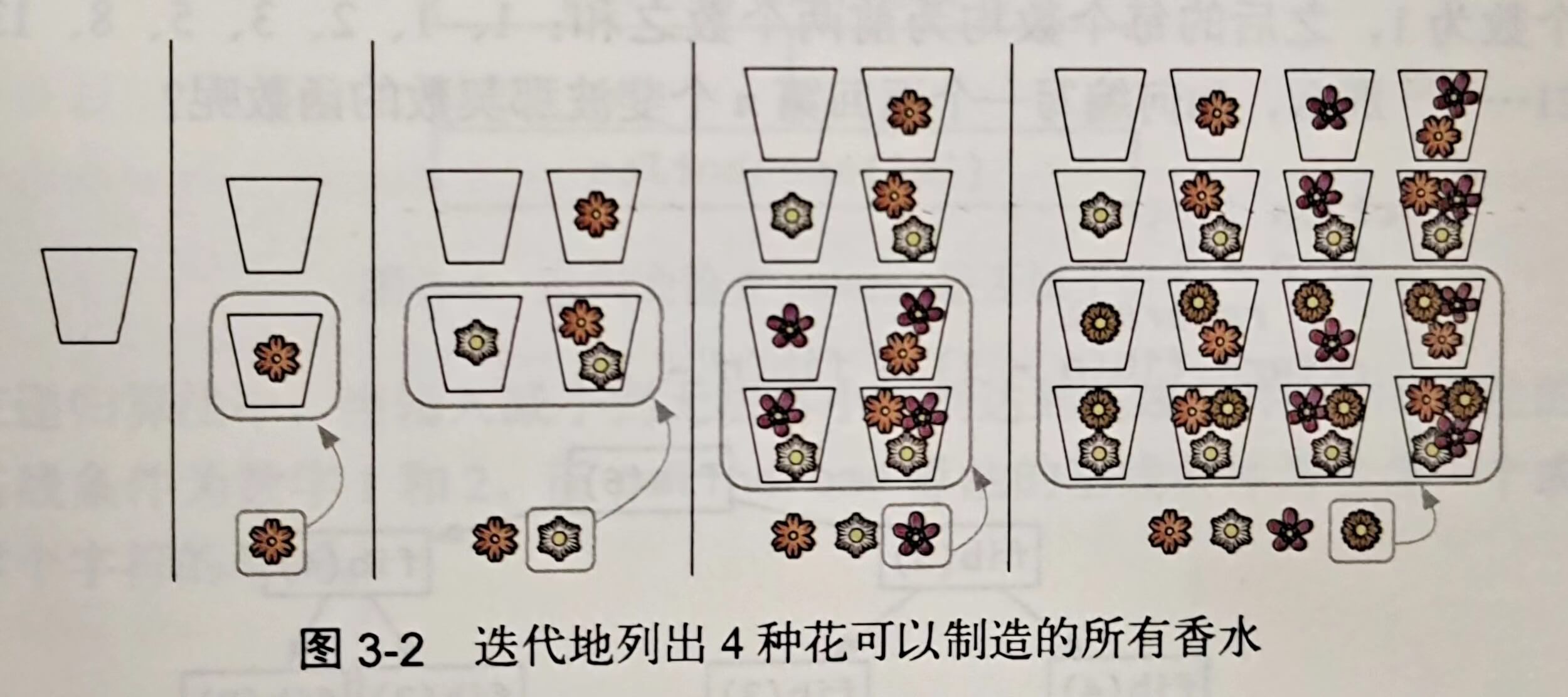
(图1. 幂集产出步骤-出自《计算机科学精粹》)
示例代码(可以用Set代替Array):
/** * 获取某个集合的幂集 */ function getPowerSet(set) { // 幂集对象, // 初始化时,默认有1个空集(空集是任何集合的子集、任何非空集合的真子集) let powerSet = [[]]; for (const el of set) { // 复制已有的集合 const newPowerSet = copy(powerSet); // 并将当前元素添加到被复制的各个集合当中 for (const item of newPowerSet) { item.push(el); } // 更新幂集(原幂集元素+新幂集元素) powerSet = [...powerSet, ...newPowerSet]; } return powerSet; } /** * 复制集合 */ var copy = function(powerSet) { const newPowerSet = []; for (const set of powerSet) { newPowerSet.push([...set]); } return newPowerSet; };
测试用例:
var set = ['A', 'B', 'C', 'D']; var output = getPowerSet(set); console.log(output); // Output: // 0: [] // 1: ['A'] // 2: ['B'] // 3: (2)['A', 'B'] // 4: ['C'] // 5: (2)['A', 'C'] // 6: (2)['B', 'C'] // 7: (3)['A', 'B', 'C'] // 8: ['D'] // 9: (2)['A', 'D'] // 10: (2)['B', 'D'] // 11: (3)['A', 'B', 'D'] // 12: (2)['C', 'D'] // 13: (3)['A', 'C', 'D'] // 14: (3)['B', 'C', 'D'] // 15: (4)['A', 'B', 'C', 'D'] // length: 16
End
分类:
JavaScript
, 数学
标签:
JavaScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 【杂谈】分布式事务——高大上的无用知识?