将vue项目打包成移动端app
首先打包你的 vue 项目 生成 dist 文件夹,教程请移步 https://www.cnblogs.com/taohuaya/p/10256670.html
看完上面的教程,请确保 你是 将:
项目目录下的config文件夹里的index.js文件中,将build对象下的assetsPublicPath中的“/”,改为“./”后,打包生成的 dist 文件。
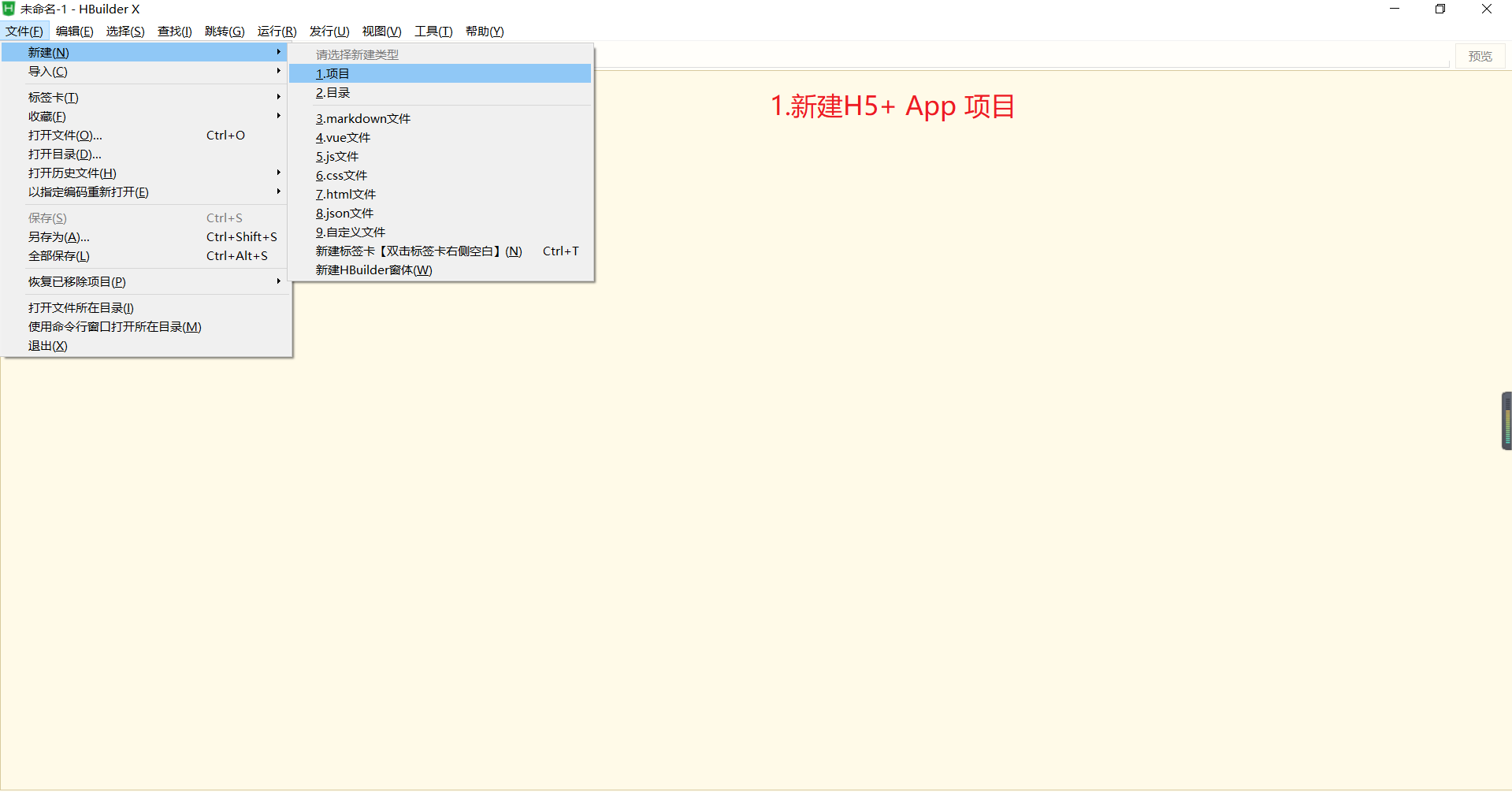
开始使用 HBuiderX 打包。(工具下载地址:http://www.dcloud.io/)



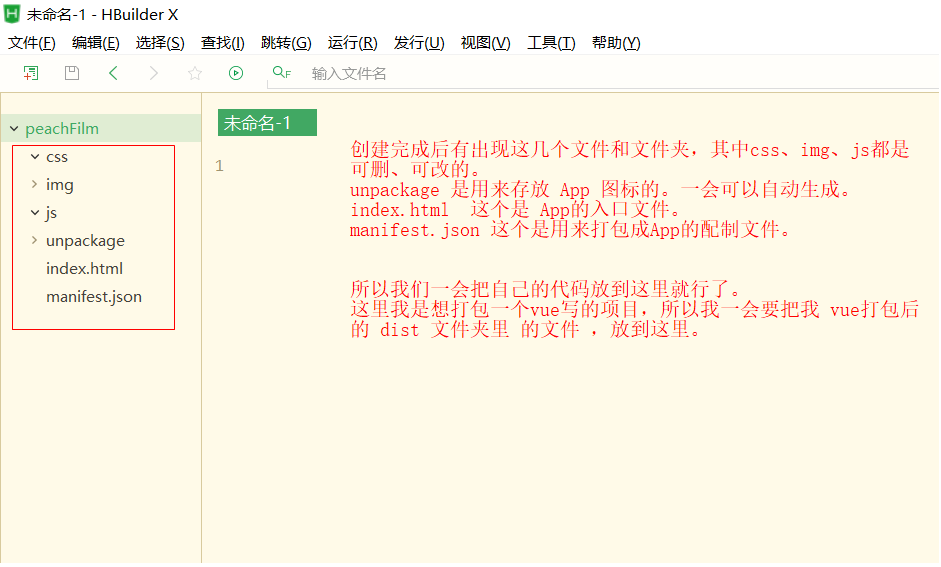
这是我vue 项目打包后的dist 文件。








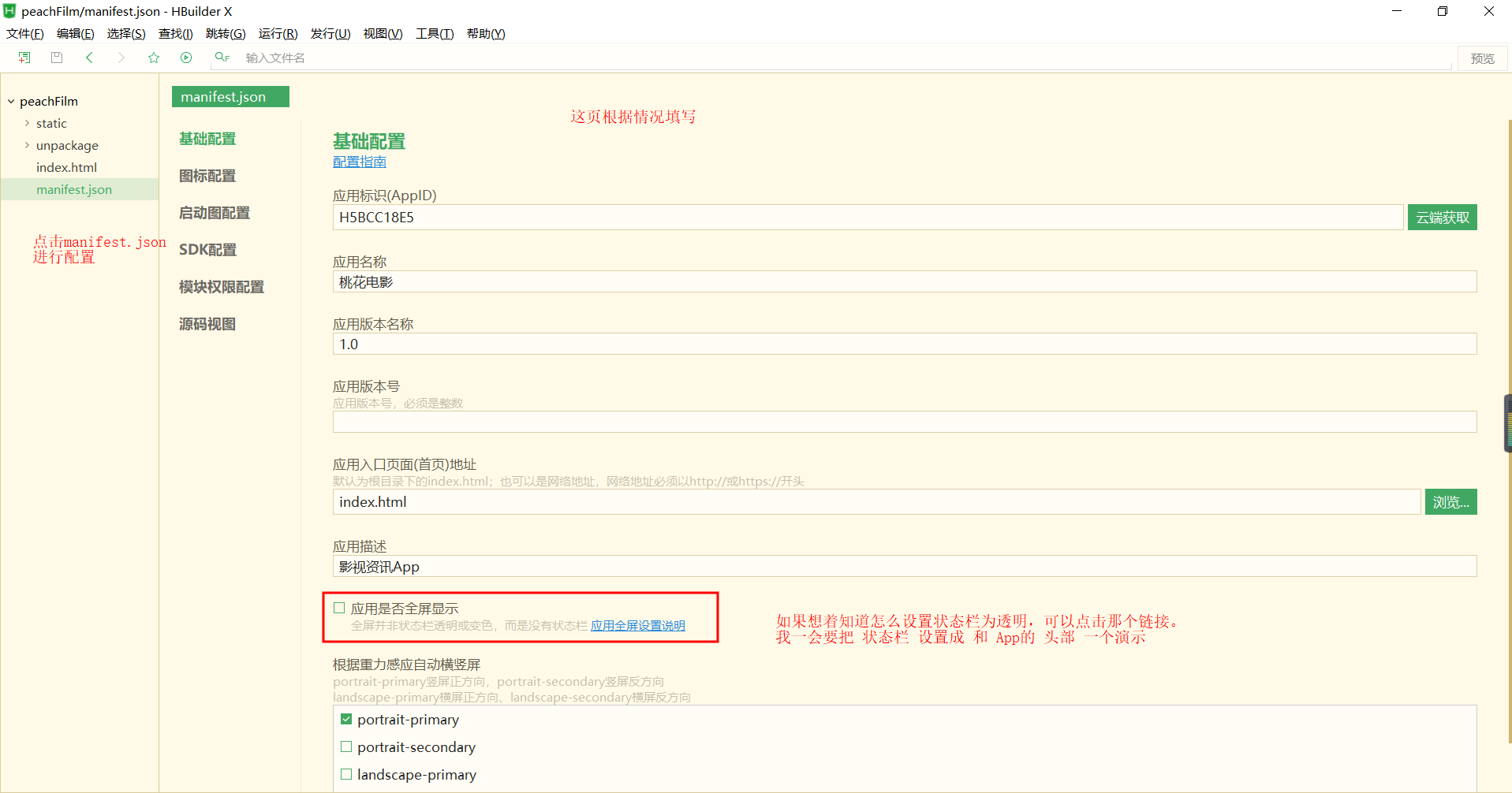
设置沉浸状态栏:(什么是沉浸状态栏和设置方法 请移步: http://ask.dcloud.net.cn/article/32 地址里的 http://ask.dcloud.net.cn/article/1150)
上图中添加位置的代码:
"statusbar": { //应用可视区域到系统状态栏下透明显示效果
"immersed": true
},



解决打包成App后,单击 手机返回键退出应用的bug。(可以直接把这段代码放到你vue项目中,重新打包,再放回来,也可以直接修改这个index.html)

上图中的代码:
<script type="text/javascript">
//如下代码主要是解决, 打包后的app点击返回键直接退出的bug.
/* 自己写的 toast 提示框 */
//下面用的是调的 Android 自身的 toast方法。 我把我自己写的toast 注释掉
/*
let flag = false;
function toast(tip){
if(flag) return;
let oDiv = document.createElement('div');
let oBody = document.getElementsByTagName('body')[0];
oDiv.innerText = tip;
oDiv.style.background = 'rgba(50, 50, 51, 0.88)';
oDiv.style.color = '#fff';
oDiv.style.textAlign = 'center';
oDiv.style.fontSize = '14px';
oDiv.style.lineHeight = '30px';
oDiv.style.width = '200px';
oDiv.style.borderRadius = '4px';
oDiv.style.position = 'fixed';
oDiv.style.left = '50%';
oDiv.style.transform = 'translateX(-50%)';
oDiv.style.bottom = '100px';
oDiv.style.zIndex = '1000';
oBody.appendChild(oDiv);
flag = true;
setTimeout(function(){
oBody.removeChild(oDiv);
flag = false;
},1000);
}
*/
/* 自己写的 toast 提示框---END--- */
document.addEventListener('plusready', function(a) { //等待plus ready后再调用5+ API:
//// 在这里调用5+ API
var first = null;
plus.key.addEventListener('backbutton', function() { //监听返回键
//首次按键,提示‘再按一次退出应用’
if (!first) {
first = new Date().getTime(); //获取第一次点击的时间戳
// console.log('再按一次退出应用');//用自定义toast提示最好
// toast('双击返回键退出应用'); //调用自己写的吐丝提示 函数
plus.nativeUI.toast("双击退出", {duration:'short'}); //通过H5+ API 调用Android 上的toast 提示框
setTimeout(function() {
first = null;
}, 1000);
} else {
if (new Date().getTime() - first < 1000) { //获取第二次点击的时间戳, 两次之差 小于 1000ms 说明1s点击了两次,
plus.runtime.quit(); //退出应用
}
}
}, false);
});
</script>
上面这段代码:我参考的文章和文档链接:
https://blog.csdn.net/qq_25252769/article/details/76913083
这个是 H5+ API 的(通过js调取Android等平台的原生方法)学习链接:http://ask.dcloud.net.cn/docs/
转载自CSDN:
作者:暗恋桃花源丫
原文地址: https://www.cnblogs.com/taohuaya/p/10263519.html
声明:本博文只用于知识分享与传递信息,如涉及作品内容、版权和其它问题,请在30日内与本人联系,我将在第一时间删除内容!




