在Linux环境下使用Apache部署ASP.NET Core
在前几篇文章中我们一起探讨了如何在Linux环境中安装ASP.NET Core运行时环境及将ASP.NET Core项目部署在Jexus中,这篇文章中我们将探讨如何将ASP.NET Core部署于Apache(阿帕奇)中。
很幸运能够和大家一起学习和探讨ASP.NET Core
本文章运行环境如下:

(1)安装Apache web服务器
运行命令行如下:
(2)新建一个空ASP.NET Core MVC 项目
运行命令如下:
很幸运能够和大家一起学习和探讨ASP.NET Core
本文章运行环境如下:

(1)安装Apache web服务器
运行命令行如下:
sudo yum update -y //更新仓库 sudo yum -y install httpd mod_ssl //安装Apache web服务器
运行命令如下:
cd /home //定位到home目录下 dotnet new mvc -o hellomvc
接下来我们对空项目做一些变更以符合当前运行环境
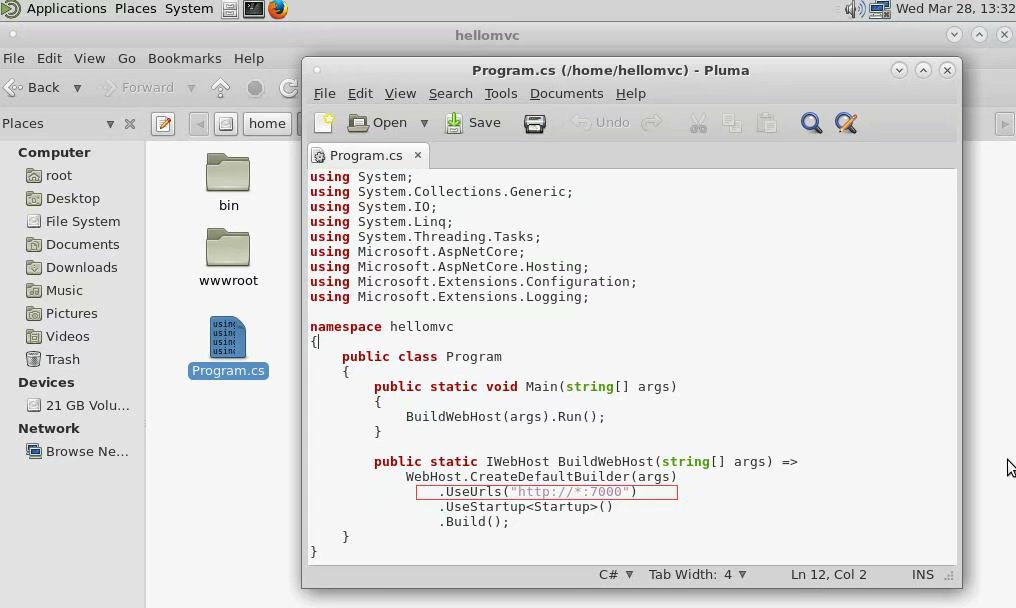
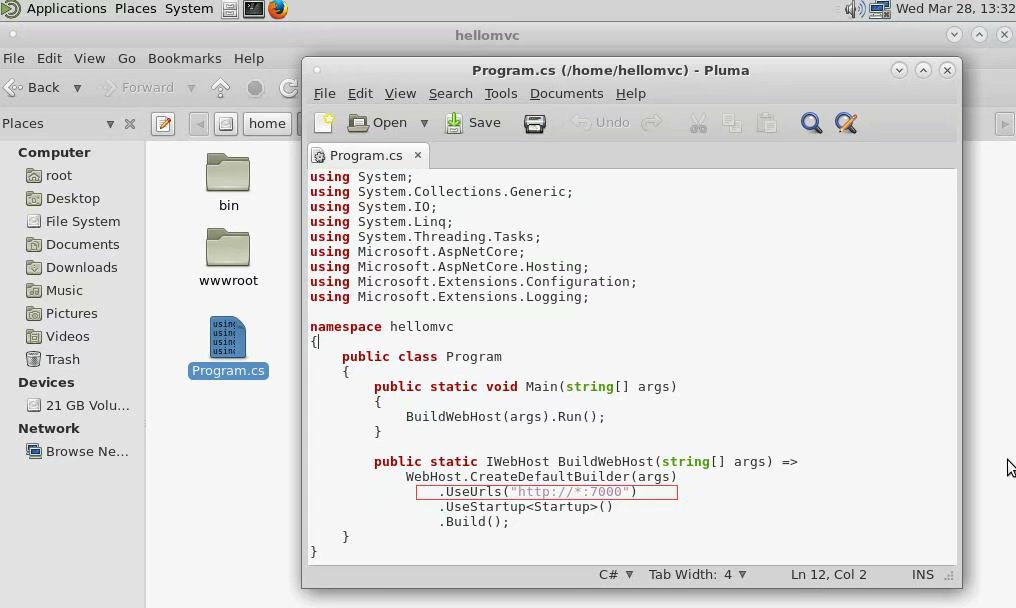
1️⃣ 针对Program.cs类 BuildWebHost方法 添加指定端口运行

2️⃣ 在Startup.cs添加 Microsoft.AspNetCore.HttpOverrides命名空间,并在Configure方法中添加URL中间件


调试当前项目运行是否正常
运行命令如下:
1️⃣ 针对Program.cs类 BuildWebHost方法 添加指定端口运行

2️⃣ 在Startup.cs添加 Microsoft.AspNetCore.HttpOverrides命名空间,并在Configure方法中添加URL中间件


调试当前项目运行是否正常
运行命令如下:
cd /home/hellomvc //定位到指定目录 dotnet run //运行当前项目
运行成功,效果如下:

(3) 生成项目部署文件
运行命令如下:

(3) 生成项目部署文件
运行命令如下:
mkdir -p /var/aspnetcore/hellomvc //新建目录 hellomvc cd /home/hellomvc/ //定位到指定目录 dotnet publish -o /var/aspnetcore/hellomvc //生成部署文件
因为是空的项目,所以我们把视图文件夹复制到部署目录中
目录结构如下:

运行下面的命令测试发布的程序是否运行正常.

(4) 修改Apache 网站配置文件
运行如下命令
目录结构如下:

运行下面的命令测试发布的程序是否运行正常.
dotnet /var/aspnetcore/hellomvc/hellomvc.dll

(4) 修改Apache 网站配置文件
运行如下命令
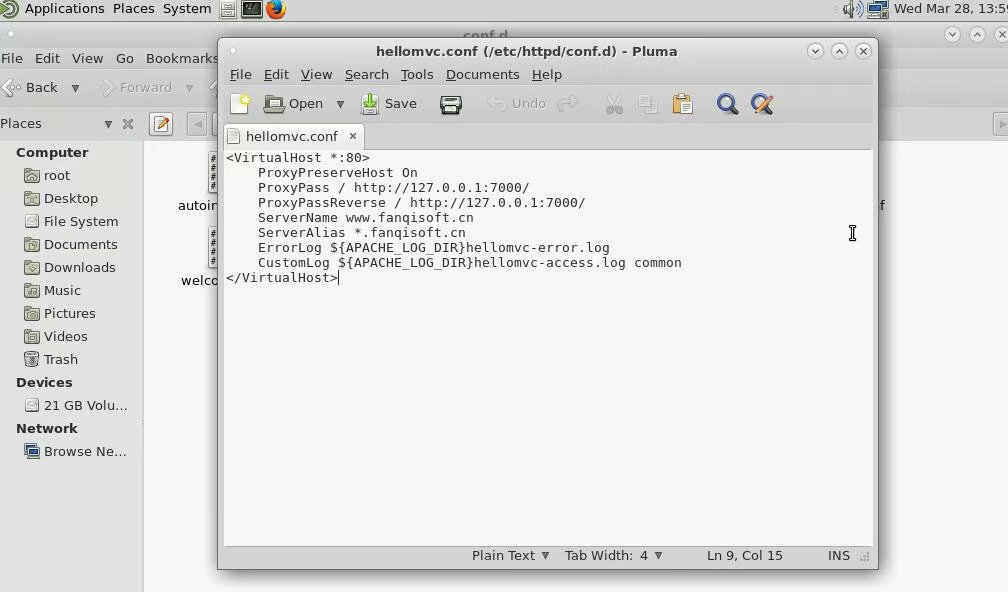
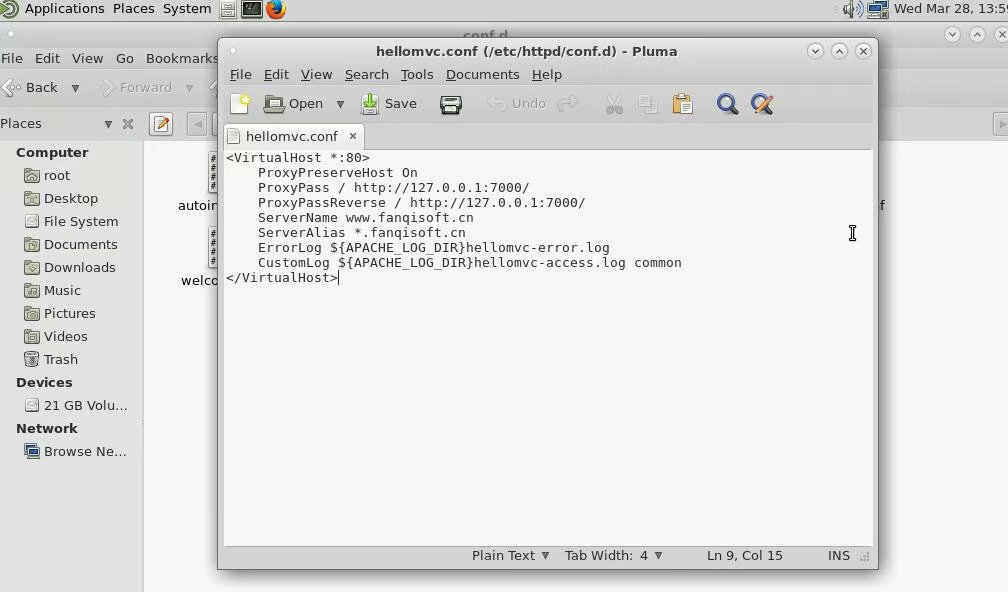
cd /etc/httpd/conf.d/ //定位到指定目录 touch hellomvc.conf //新建名为hellomvc.conf的文件 vi hellomvc.conf //打开hellomvc.conf
嗯 改成这样就可以了,.你不会不会抄吧......(我知道命令行很痛苦,所以我千辛万苦装了个图形界面)

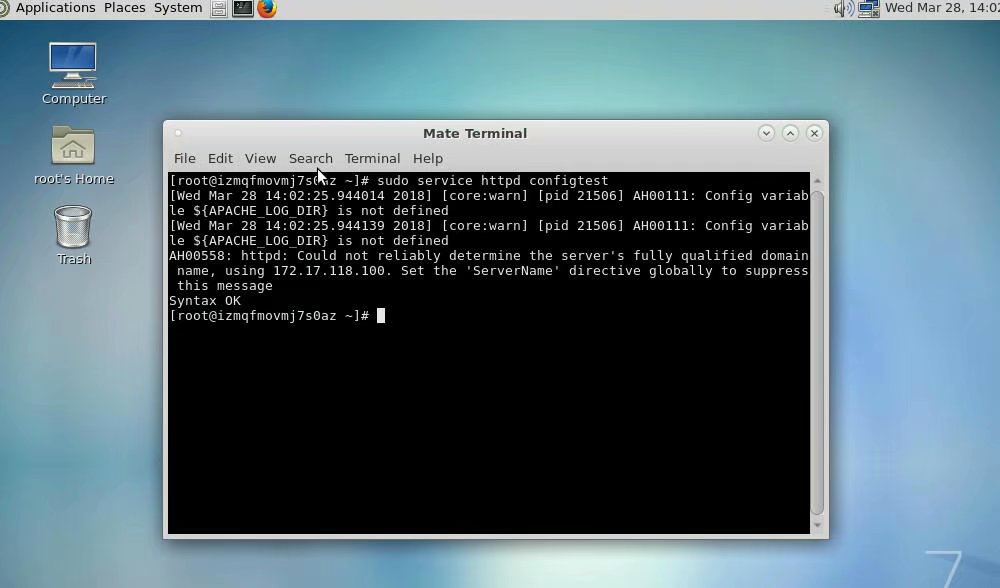
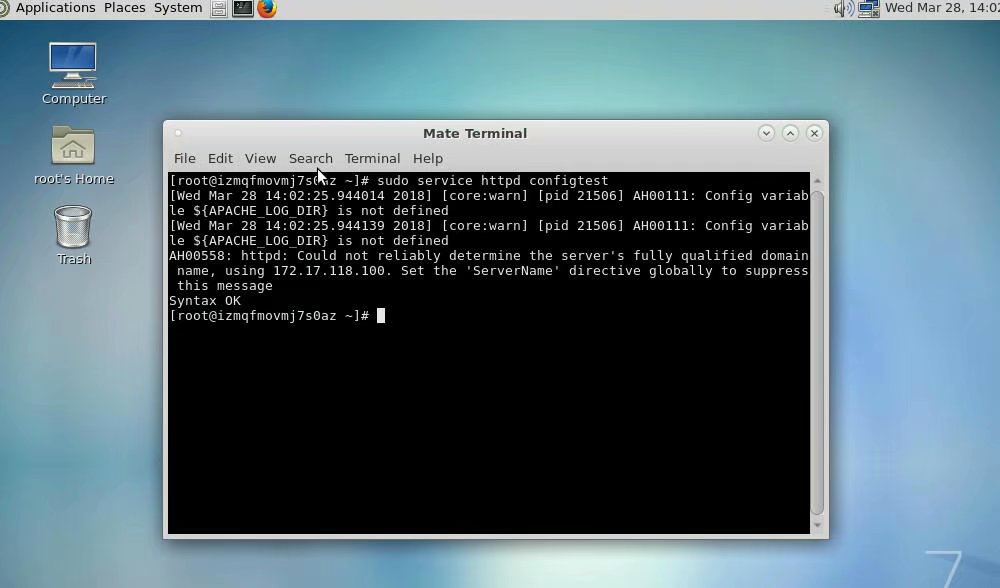
查看配置是否正常

重新启动Apache

查看配置是否正常
sudo service httpd configtest

重新启动Apache
sudo systemctl restart httpd sudo systemctl enable httpd
OK,现在 Apache 已将位于 http://localhost:80 的请求转发至http://127.0.0.1:7000
(4) 设置 Kestrel 守护
ASP.NET Core运行在Kestrel 上,我们使用systemd来启动和监视Kestrel 。
创建服务定义文件
执行 yum install nano 命令, 安装nano后再次执行创建服务定义
文件命令.
服务定义文件内容如下:

(4) 设置 Kestrel 守护
ASP.NET Core运行在Kestrel 上,我们使用systemd来启动和监视Kestrel 。
创建服务定义文件
sudo nano /etc/systemd/system/kestrel-hellomvc.service
注意: 若提示 nano: command not found 则可能nano未安装
执行 yum install nano 命令, 安装nano后再次执行创建服务定义
文件命令.
服务定义文件内容如下:

作者:奇
出处:https://www.cnblogs.com/fanqisoft/p/8671228.html
版权:本作品采用「本文版权归作者和博客园共有,欢迎转载,但必须给出原文链接,并保留此段声明,否则保留追究法律责任的权利。」许可协议进行许可。
分类:
.NET Core
如果文章内容对您有所帮助,欢迎赞赏.





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· PowerShell开发游戏 · 打蜜蜂
· 在鹅厂做java开发是什么体验
· WPF到Web的无缝过渡:英雄联盟客户端的OpenSilver迁移实战