axure 轮播图
axure设置轮播图详细流程,有问题欢迎指正,直接上流程,demo下载 :https://files.cnblogs.com/files/fannyLi/%E8%BD%AE%E6%92%AD%E5%9B%BE.rp.zip
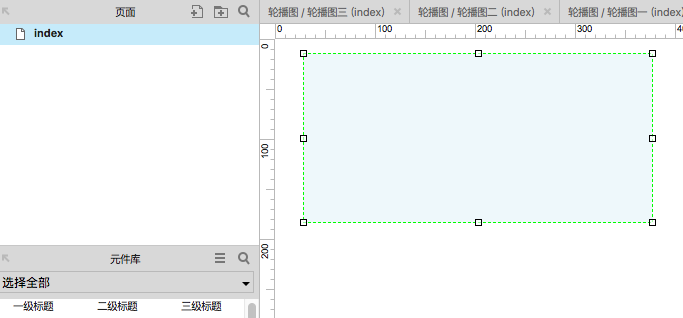
1、打开axure新建一个页面,拖入动态面板

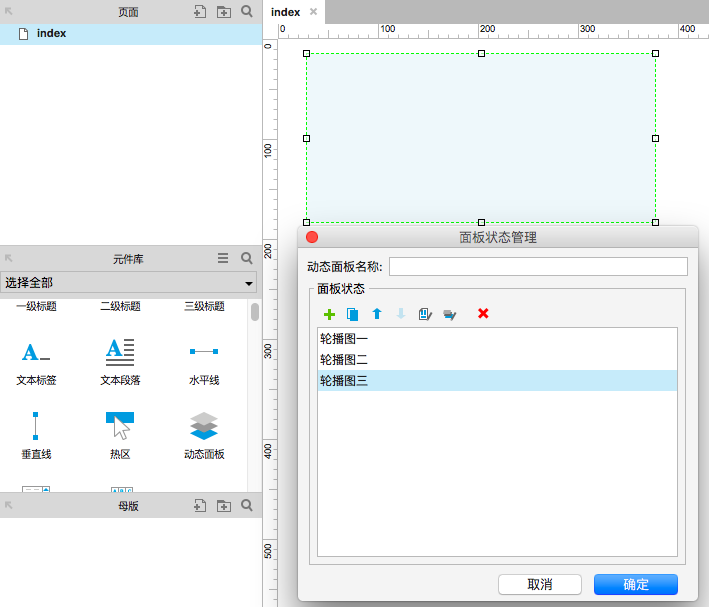
2、双击动态面板,弹出面板管理,填写动态面板名称:轮播图,点击绿色加号添加3个面板状态(个数根据需求而定)

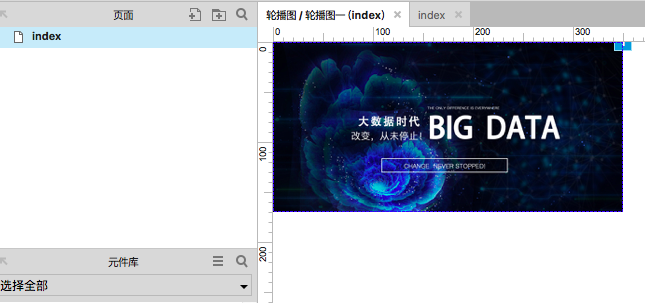
3、双击动态面板中的轮播图一进入状态一,添加一张图片

4、动态面板中轮播图二、三同上,各添加一张图片
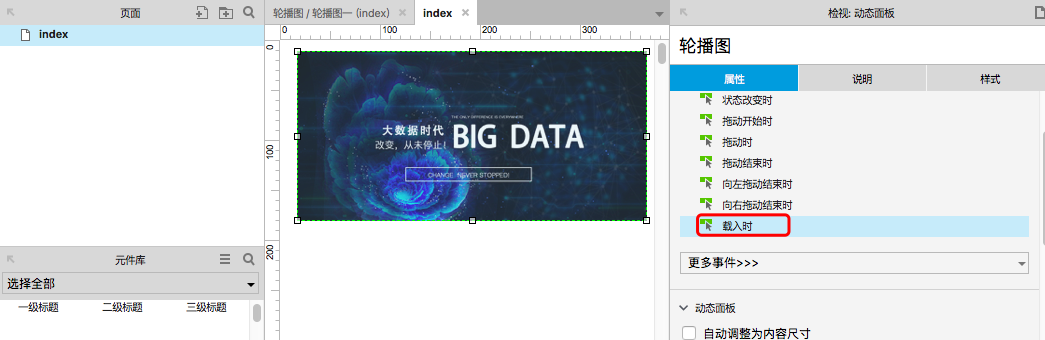
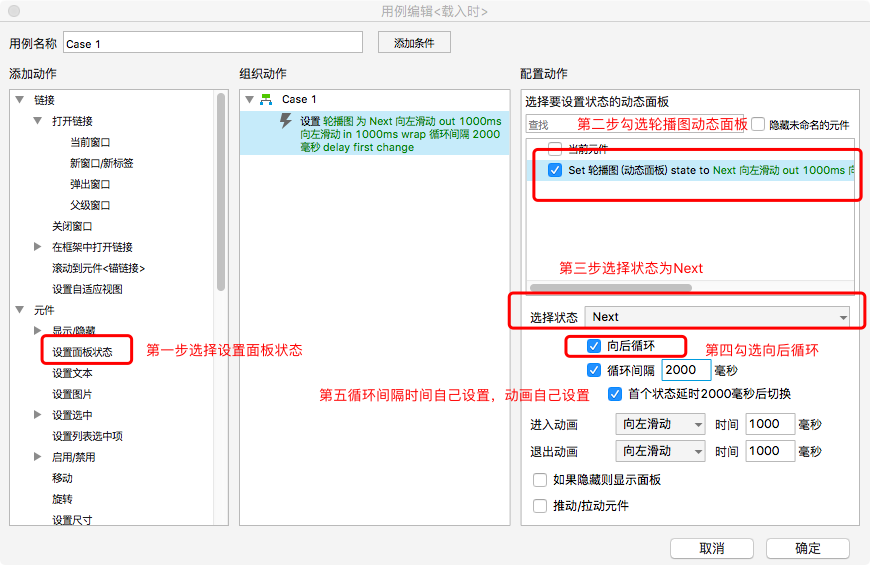
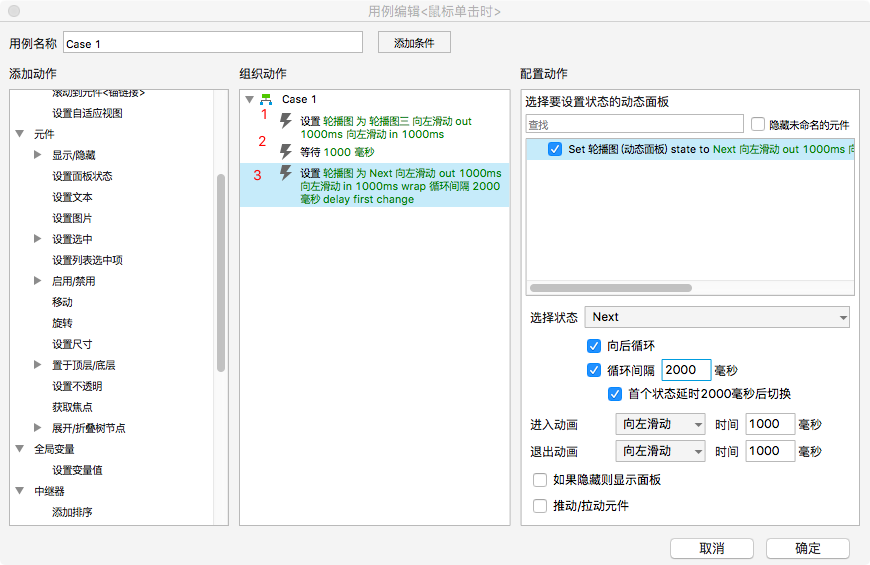
5、回到index页面,选中动态面板,在右侧属性中双击交互:载入时,根据图示操作,点击确定,到此简单的轮播就可以了,点击预览便可以查看轮播效果


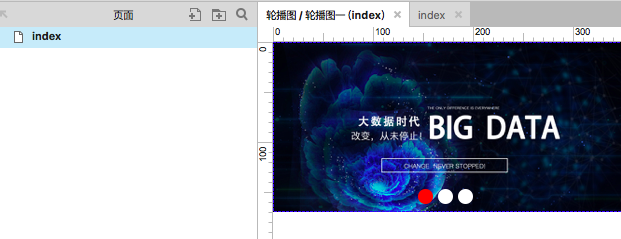
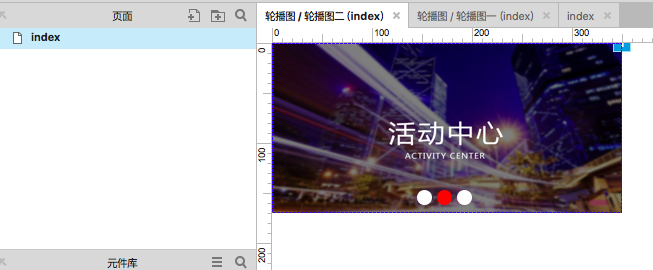
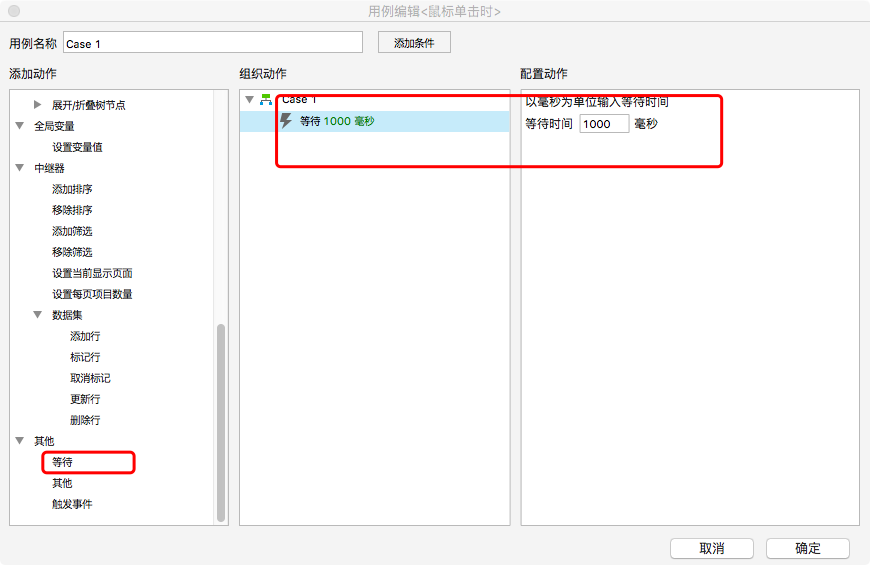
6、如果想要点击切换轮播效果则继续向下操作,双击动态面板,选择动态面板状态一(轮播图一)进入页面,在距离图片底部15像素的地方添加三个椭圆形设置宽高为15*15(大小自己设置)并去掉边框,将第一个填充为红色,并添加点击事件为等待时间2000毫秒,点击确定


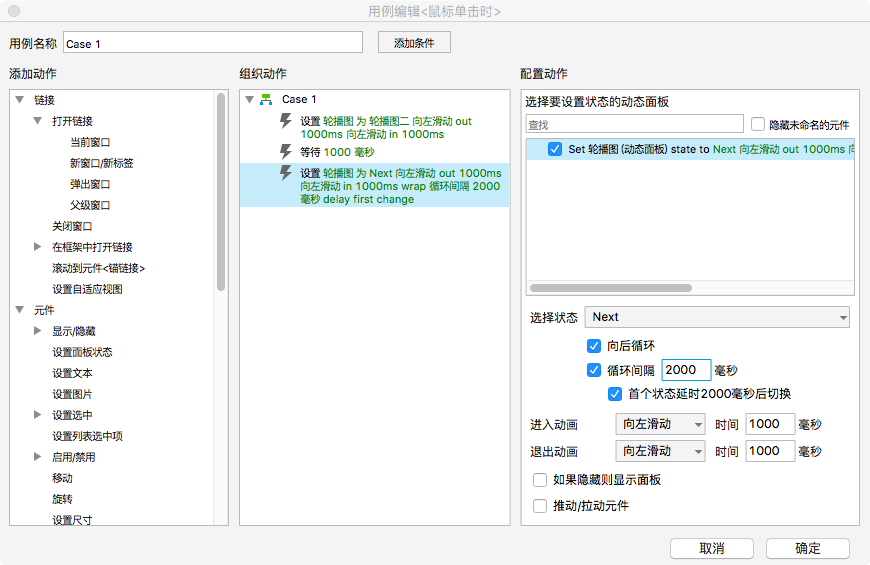
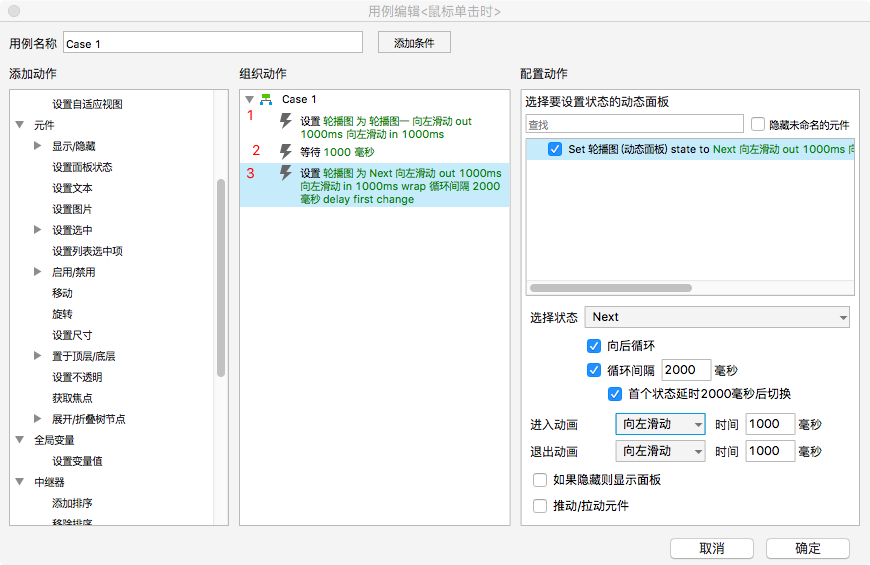
设置第二个圆点点击事件(三个事件)
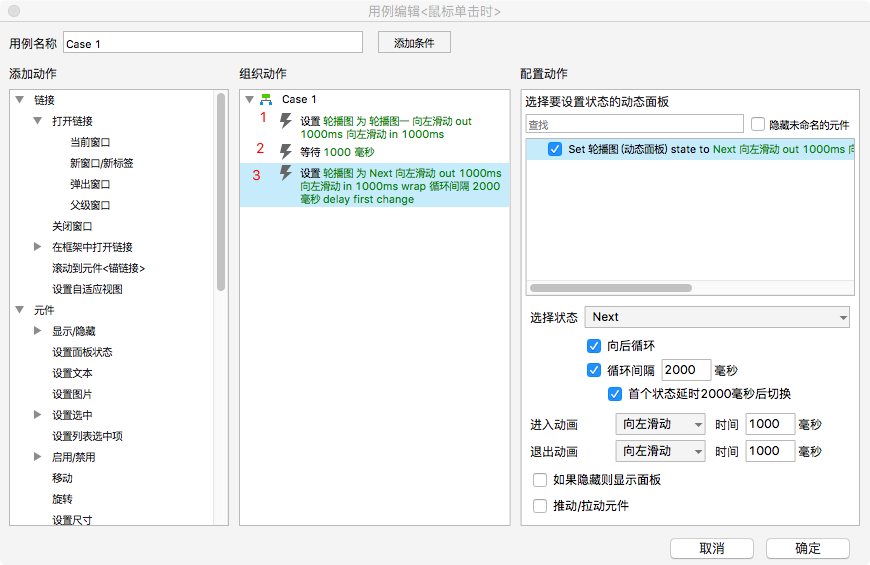
- 面板状态为轮播图二,滑动动画为向左滑动时间1000毫秒;
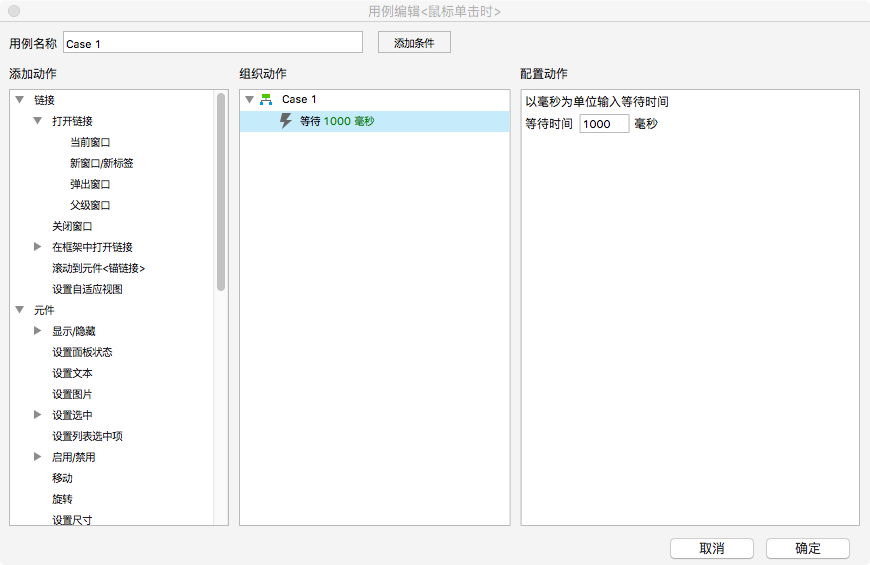
- 等待1000毫秒;
- 面板状态为Next

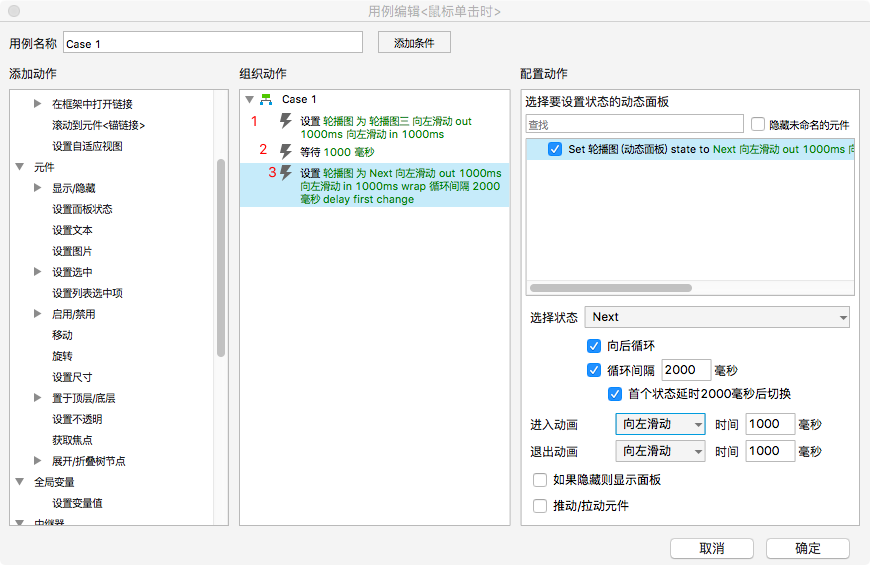
设置第三个圆点点击事件
- 面板状态为轮播图三,滑动动画为向左滑动时间1000毫秒;
- 等待1000毫秒;
- 面板状态为Next

7、双击动态面板,选择动态面板状态二(轮播图二)进入页面,在距离图片底部15像素的地方添加三个椭圆形设置宽高为15*15(大小自己设置)并去掉边框,将第二个填充为红色

给圆点一添加点击事件
- 面板状态为轮播图一,滑动动画为向左滑动时间1000毫秒;
- 等待1000毫秒;
- 面板状态为Next

给圆点二添加点击事件
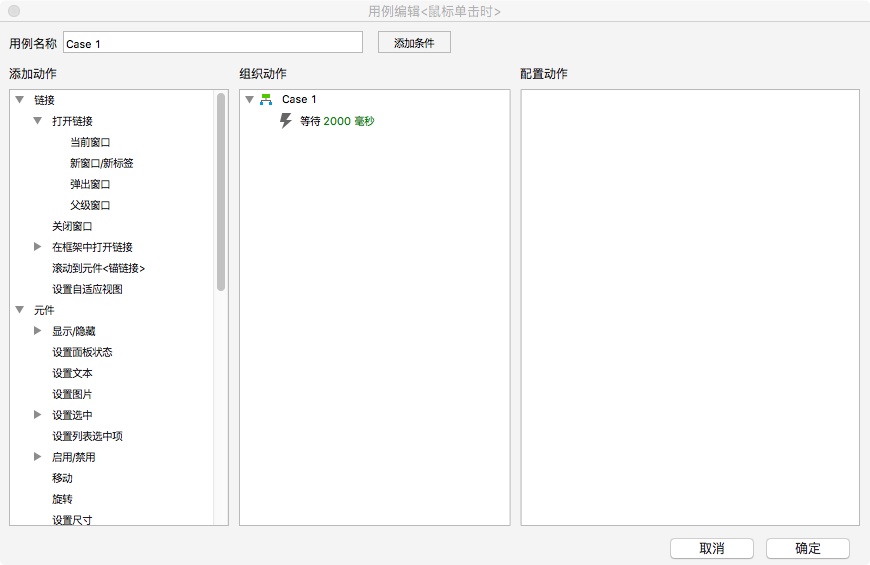
- 等待1000毫秒;

给圆点三添加点击事件
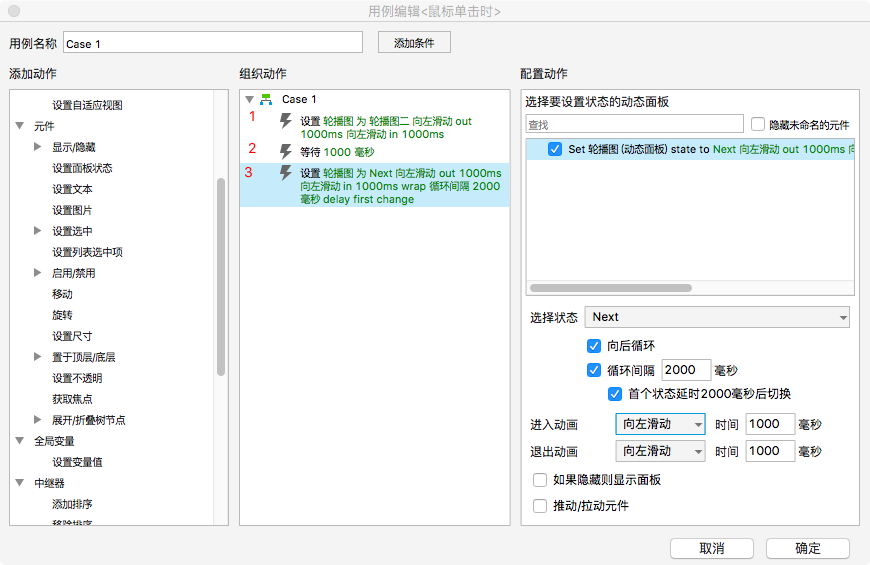
- 面板状态为轮播图三,滑动动画为向左滑动时间1000毫秒;
- 等待1000毫秒;
- 面板状态为Next

8、双击动态面板,选择动态面板状态三(轮播图三)进入页面,在距离图片底部15像素的地方添加三个椭圆形设置宽高为15*15(大小自己设置)并去掉边框,将第三个填充为红色

给圆点一添加点击事件
- 面板状态为轮播图一,滑动动画为向左滑动时间1000毫秒;
- 等待1000毫秒;
- 面板状态为Next

给圆点二添加点击事件
- 面板状态为轮播图二,滑动动画为向左滑动时间1000毫秒;
- 等待1000毫秒;
- 面板状态为Next

给圆点三添加点击事件
- 等待1000毫秒;

到此所有的设置都已经完成了,点击预览可以查看效果,各位有想法或者发现错误的欢迎指正!

工作小记,欢迎共享



