vue的实例
vue的实例
创建一个vue实例的写法和创建一个变量一样
var vm = new Vue{{ //我们一般用vm来接收vue的实例,vm是 ViewModel的缩写
}}
然后,我们就可以给vue实例添加属性和方法了
var vm = new Vue{{
data: { //属性的声明,不同的属性用逗号隔开
test1: 123, //属性值可以是数字,字符串,对象,数组等
test2: 'abc',
test3: {
test1: [3,4,5]
test2: [{},{},{}]
}
}
methods: { //方法的声明,不同的方法用逗号隔开
func1: function () { //这是vue的标准写法
//to do sth..
},
func2 () { //这是ES6的写法
//to do sth...
}
}
}}
这里有一个非常重要的地方:
当一个 Vue 实例被创建时,它向 Vue 的"响应式系统"中加入了其 "data" 对象中能找到的所有的属性(已经存在的属性)。
当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
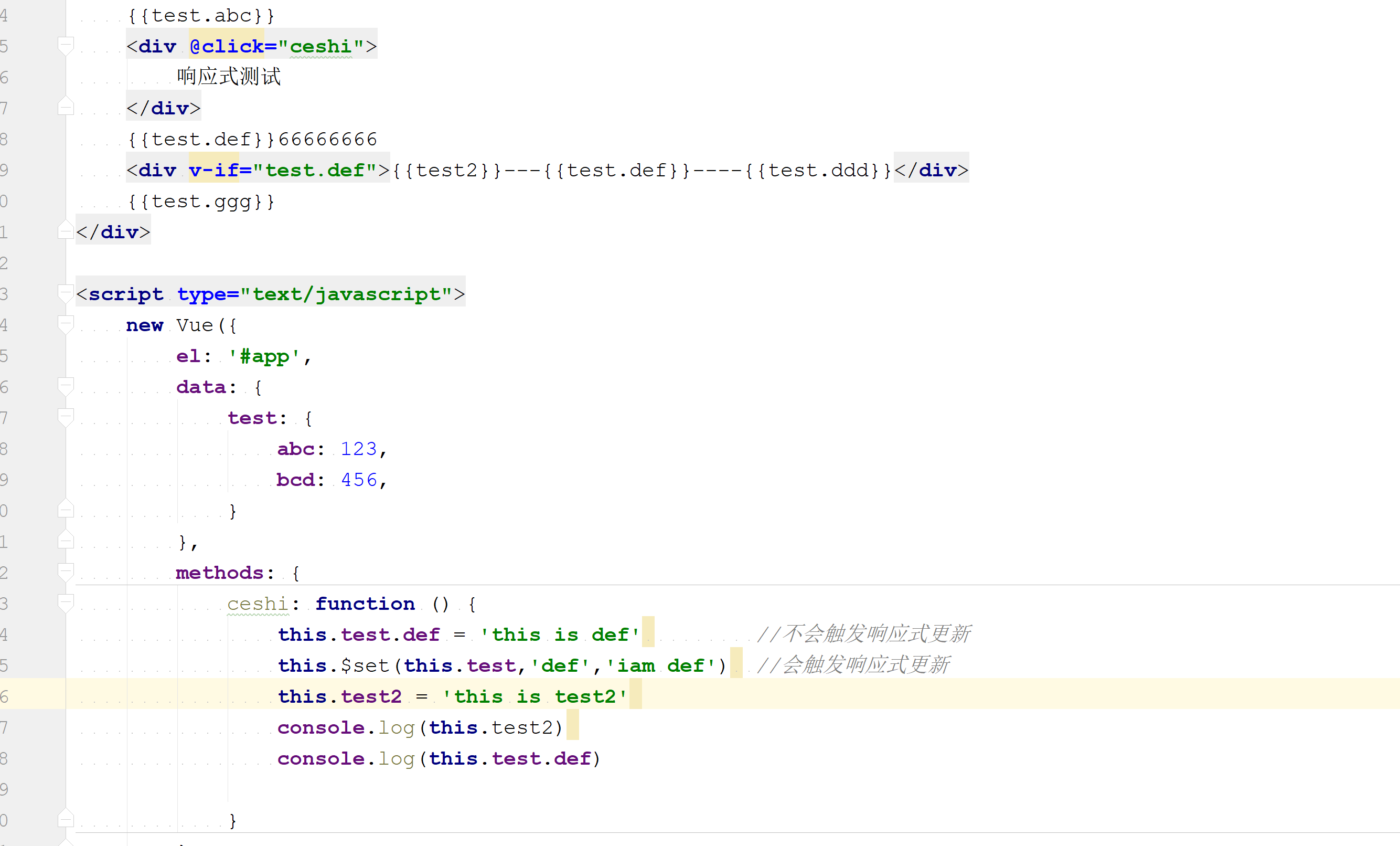
也就是说,能够触发响应式更新的数据,一开始必须是data属性中已经存在的属性,
如果后来给data对象中新增了一些属性,那么这些新增的属性,是不会触发响应式渲染的。
(需要注意的是:这个新增的属性只是不会触发响应式渲染,但是属性值的确是有了,
后续赋值使用也会是最新的数据,只是前台页面显示不会更新)

***********
(
让我很疑惑的是:虽然语法规则说新添加的属性是不触发响应式的更新的。
但是很多时候我测试的时候,的的确确会触发响应式更新,
但这个码代我也没动,过几天再测试的话,
竟然有不触发响应式更新了,
所以,我很纳闷,为什么会发生这种清空,缓存吗?
)
***********
经测试,data下面没有某个属性时(直接关系),使用这个属性(无论是v-if="test",v-show="test"还是{{test}})
都会报error: test not defined
但是如果使用某个属性下没有的属性时(间接关系),使用v-if="test.abc" {{test.abc}} 哪怕test没有abc这个属性,也不会出问题
(这个需要深入了解机制和原理,找到原因)
-----
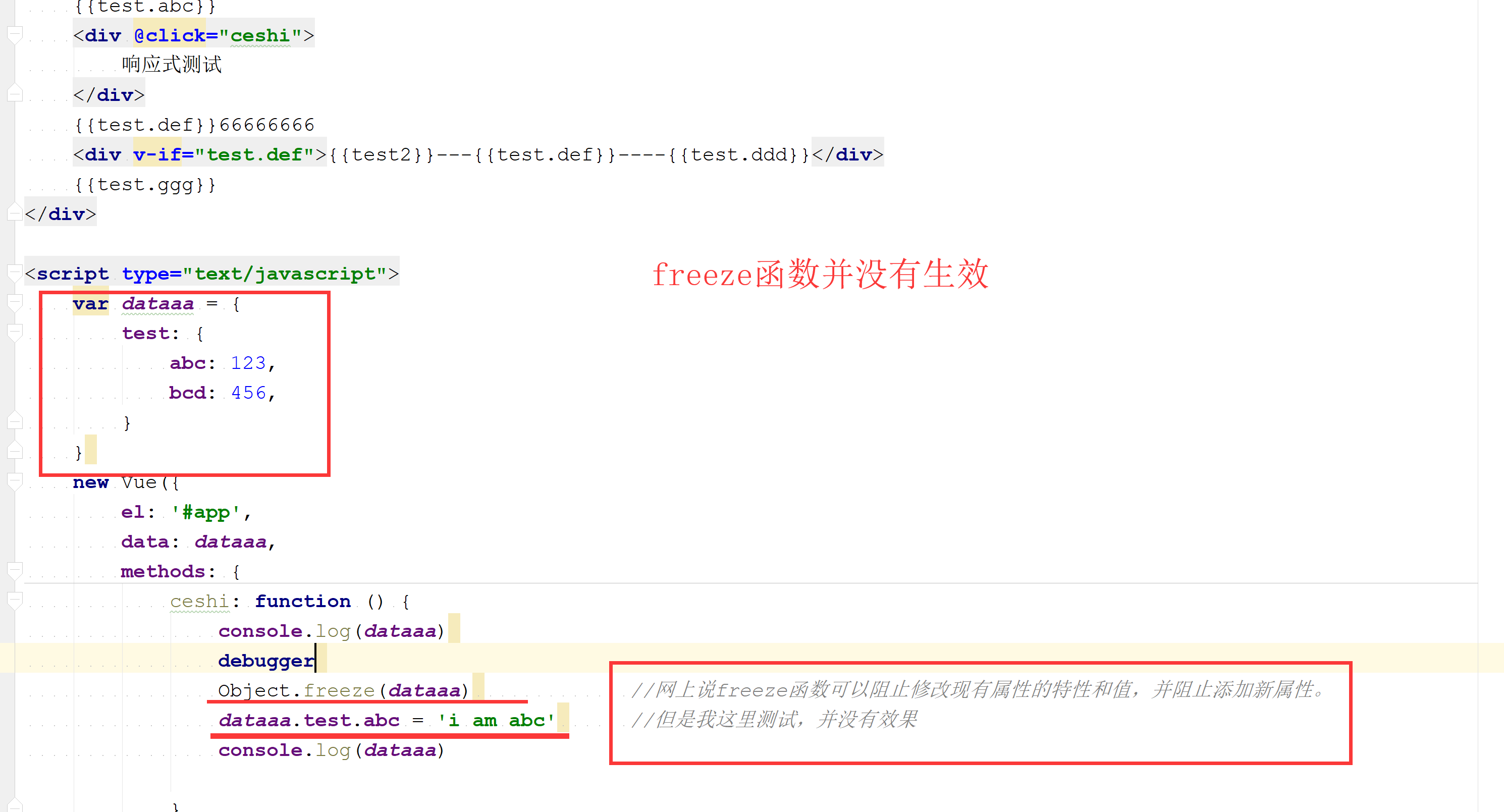
Object.freeze()
vue官方说使用Object.freeze()方法可以阻止修改现有属性的特性和值,并阻止添加新属性。
但是,我在测试demo中,并没有生效


(以后找到原因后回来解释一下)
-----
$
vue中的 $ 符号
vue官方提供了很多实用性的属性和方法
这些属性和方法都是以$使用的
比如:
this.$data //代表本实例的data属性
this.$set() //官方封装的set方法,用来使新增属性成为响应式触发
总之,这些以 $ 开头的方法或属性,都是vue官方封装好的很实用的方法或属性



