微信小程序|底部导航栏
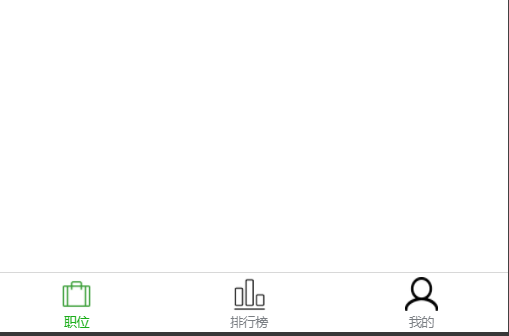
给小程序添加底部的导航栏其实是很简单的,先看效果:

然后直接上代码:
1 说明: 2 导航栏最少2项,最多5项 3 color 文字的颜色 4 selectedColor 选中后文字的颜色 5 backgroundColor 导航栏背景色 6 borderStyle 导航栏上边框颜色,只支持black和white 7 pagePath 路径 8 iconPath 图标路径 9 selectedIconPath 选中时候的图标路径 10 text 名字 11 "tabBar": { 12 "color": "#7a7e83", 13 "selectedColor": "green", 14 "boarderStyle": "black", 15 "backgroundColor": "#fff", 16 "list": [{ 17 "pagePath": "pages/index/index", 18 "text": "职位", 19 "iconPath": "images/job.png", 20 "selectedIconPath": "images/jobselected.png" 21 }, 22 { 23 "pagePath": "pages/index/index", 24 "text": "排行榜", 25 "iconPath": "images/ranking.png", 26 "selectedIconPath": "images/rankselected.png" 27 }, 28 { 29 "pagePath": "pages/index/index", 30 "text": "我的", 31 "iconPath": "images/my.png", 32 "selectedIconPath": "images/myselected.png" 33 } 34 ] 35 },
代码是添加在app.json中的window那段代码的后面的:





