redux 、react-redux试题
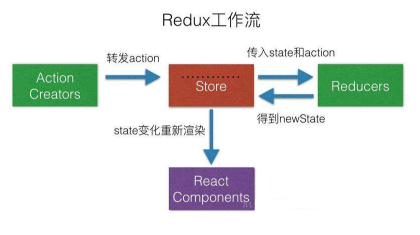
redux 三大原则
单一真相来源:你的整个应用中的state(状态),会存储在单一个store(存储)之中的一个对象树状结构里。
状态是唯读的:唯一能更动状态的是发送一个action(动作),action是一个描述"发生了什么事"的纯对象
更动只能由纯函数来进行:要指示状态树要如何依actions(动作)来作改变,你需要撰写纯粹的归纳函数(reducers)
详见:https://segmentfault.com/a/1190000008209999
tips:纯函数即给出同样的参数值,该函数总是求出同样的结果(且不会改变原来的输入值)。
react-redux的使用
http://www.ruanyifeng.com/blog/2016/09/redux_tutorial_part_three_react-redux.html
redux中间件
中间件提供第三方插件的模式,自定义拦截action一> reducer的过程。变为action一〉 middlewares 一> reducer。这种机制可以让我们改变数据流,实现如异步action, action过滤,日志输出,异常报告等功能。
常见的中间件:
redux一logger:提供日志输出
redux一thunk:处理异步操作
redux一promise:处理异步操作,actionCreator的返回值是promise
redux有什么缺点
1.一个组件所需要的数据,必须甶父组件传过来,而不能像flux中直接从store取。
2.当一个组件相关数据更新吋,即使父组件不需要用到这个组件,父组件还是会重新render,可能会 有效率影响,或者需要写复杂的shouldComponentUpdate进行判断。
react组件的划分业务组件技术组件?
根据组件的职责通常把组件分为UI组件和容器组件。
UI组件负责UI的呈现,容器组件负责管理数据和逻辑。
React-Redux 提供connect方法,用于从 UI 组件生成容器组件。connect的意思,就是将这两种组件连起来。
import { connect } from 'react-redux'
const VisibleTodoList = connect()(TodoList);
上面代码中,TodoList是 UI 组件,VisibleTodoList就是由 React-Redux 通过connect方法自动生成的容器组件。
详见:http://www.ruanyifeng.com/blog/2016/09/redux_tutorial_part_three_react-redux.html
reducer?
Reducer 函数最重要的特征是,它是一个纯函数。也就是说,只要是同样的输入,必定得到同样的输出。
纯函数是函数式编程的概念,必须遵守以下一些约束。
- 不得改写参数
- 不能调用系统 I/O 的API
- 不能调用
Date.now()或者Math.random()等不纯的方法,因为每次会得到不一样的结果
conmponentWillUnmount 里边一般写什么?
卸载绑定事件,清除绑定的定时器...
redux中间件
指的是dispatch与reducer中间,常见的中间件有:
redux-thunk 可以让dispatch中放入function,用于处理异步
redux-promise 可以让dispatch中放入promise
redux-logger 打印state的前后状态
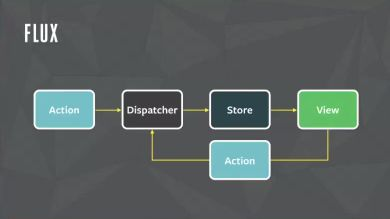
简述flux思想

Flux的最大特点,就是数据的"单向流动"。
1.用户访问View
2.View发出用户的Action
3.Dispatcher收到Action,要求Store进行相应的更新
4.Store更新后,发出一个"change"事件
5.View收到"change"事件后,更新页面
参考链接:http://www.ruanyifeng.com/blog/2016/01/flux.html