react-native
安装脚手架:
npm install -g react-native-cli
创建项目:
react-native init rn
运行项目:
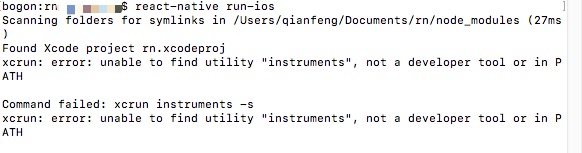
react-native run-ios
使用的xcode开发中的模拟器, Xcode——open developer tool——Simulator
报错:

原因是没有找到Xcode模拟器的位置,在安装时修改过安装目录,默认在Application下,这里修改为自己的目录即可:
sudo xcode-select -s /Users/flq/Downloads/Xcode.app/Contents/Developer/
react-native中的盒模型默认为flex,且flex-direction:column

