react 01基础 样式
一,react 特点
1. 声明式设计
2.虚拟dom
3.jsx
4.组件化,模块化
5.单向数据流
二,脚手架 Create React App
npm i -g create-react-app
create-react-app --versioncreate-react-app 项目名称
三,渲染元素
let jsx = <h1>这是jsx 写法</h1>
ReactDom.render(jsx,document.getElementById('root'))
import React from 'react'; import ReactDOM from 'react-dom'; // 显示当前时间 // 写法一 function clock() { // let time = new Date().toLocaleDateString() //2020/4/20 let time = new Date().toLocaleTimeString() //下午4:12:01 ReactDOM.render( <h1>{time}</h1>, document.getElementById('root') ); } clock() // 写法二函数式组件 function Clock(props) { return ( <h1>{props.time}</h1> ) } function run() { ReactDOM.render( <Clock time={ new Date().toLocaleTimeString() }></Clock>, document.getElementById('root') ) } setInterval(()=>{ run() },1000)
四,jsx
1.有根节点
2.普通html 小写 ,大写会默认成组件
import React from 'react'; import ReactDOM from 'react-dom'; import './index.css'; // import App from './App'; import * as serviceWorker from './serviceWorker'; let a = "hello"; let b = 12; let c = "1"; let d = true; ReactDOM.render( <div> <p>{a + 'world'}</p> <p>{b + 'world'}</p> <p>{c === '1' ? <button>1</button> : 2}</p> <p>{d}</p> <p>{d.toString()}</p> </div>, document.getElementById('root') );
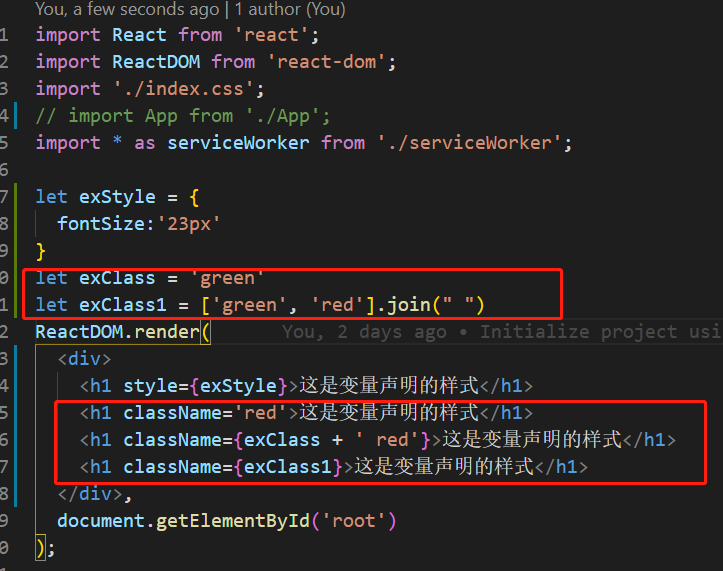
五,css