打卡ts day01 数据类型,类
一,环境
1 新增的数据类型和部分语法,没有办法在浏览器和node 中执行,需要安装typescript 环境
安装:npm i -g typescript
成功:tsc -v
2 在浏览器中使用ts
tsc xxx.ts 执行后会生成.js 文件
tsc 无法加载文件
(1)以管理员身份运行vscode或者powershell (2)查询Powershell详细策略,在终端执行:get-ExecutionPolicy,显示Restricted(禁止状态) (3)更新Powershell策略,在终端执行:set-ExecutionPolicy RemoteSigned (4)再次查询策略状态,在终端执行:get-ExecutionPolicy,显示RemoteSigned
3 工具 ts-node 自动将ts 转 js
安装 npm i -g ts-node
使用 ts-node 文件名
4 设置vscode 自动编译
tsc --init 创建tscconfig.json
修改tscconfig.json 文件 设置js 文件夹 “outDir” :"./js/"
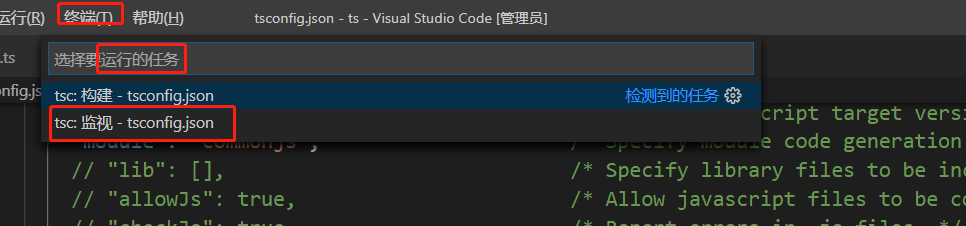
设置 vscode 监视任务 终端--运行任务


二,数据类型
原有类型:string number boolean array null undefin ed Symbol object
新增类型:tuple enum枚举 any任意类型 never void
三,详细demo
1. 字符串(也可以使用模版字符串)
let aName: string = '英雄'
let bName: string = `gene`
let cName: string = `hello,my name is ${bName}`
2.数值
let aNum: number = 123
let hexLiteral: number = 0xf00d;
let binaryLiteral: number = 0b1010;
let octalLiteral: number = 0o744;
3.布尔(不能用1 和0)
let isDone: boolean = false;
4.数组
字符串数组 let arr:string[]=['1','2','3']
数组泛型 let arr1:Array<string>=['1','2','3']
5.元组 tuple 规定了元素数量和每个元素类型的数组
let arr2: [string, number] = ['1',2]
6.枚举 enum 用一组标识 来代表 数值
enum color1 {red, green, blue} // 默认0 1 2
enum sex {
boy = 1,
girl = 2,
unknow = 3
}
let userSex:sex = sex.boy
console.log(userSex)
7.any 任意类型 一般在获取dom 对象里使用
let arrList: any = [1, '1', false]
8. void 代表没有类型 一般用在无返回值的函数
function sayHi(name: string) :void { console.log('hi' + name) } sayHi('jack') function sayHello() :string { return 'hello' } sayHello()
9. never 代表不存在的值的类型 常用作 抛出异常 或无限循环的 函数返回类型
function test(): never { while(true) { console.log('无限循环了~~') } } function test1(): never { throw new Error('出错~~') ; }
10.类型推断 如果变量的声明和初始化在同一行,那么可以省略到变量类型的声明
let 变量名: 变量类型 = 值 可以写成 ===》 let 变量名 = 值
let age: number = 18 ===> let age = 18
11. 联合类型 表示 取值可以为多种类型中的一种
let 变量名: 变量类型1 | 变量类型2 = 值 let prmValue: string | null = prompt('请输入名字'); console.log('wwww' + prmValue);
12.函数
//函数返回值 function sayHello() :string { return 'hahah' } let aaa: string = sayHello() //传参 function sayHi(name:string , age: number) :string { return 'hi,' + name + ', you age is ' + age } let bbb: string = sayHi('jack', 18) console.log(bbb) //可选参数 加 ? 表示可传可不传 function sayHi(name:string , age ?: number) :string { return 'hi,' + name + ', you age is ' + age } let bbb: string = sayHi('jack') console.log(bbb) //默认值 function sayHi(name :string='wiim' , age= 19) :string { return 'hi,' + name + ', you age is ' + age } let bbb: string = sayHi('jack') let ccc: string = sayHi( undefined ,21) console.log(ccc) //剩余参数 是数组 function add(num1: number, num2: number, ...othernum: number[]) :void { // 声明变量接收 let all: number = num1 + num2; // 剩余参数处理 for(let i of othernum) { all += i } console.log(all) } add(1,2,3,4,5)
13.类
构造函数
function City(name) { this.name = name } City.prototype.about = function() { console.log('这是' + this.name); } var c1 = new City('北京') console.log(c1.name) c1.about()
类
class City { // 成员变量 name: string; // 构造函数 constructor(message: string) { this.name = message; } // 成员方法 about() { return "Hello, " + this.name; } } let c1 = new City("world"); console.log(c1.name); console.log(c1.about());
修饰符
public:默认
private:能在声明它的类的外部访问
protected:派生类中仍然可以访问
readonly:只读属性必须在声明时或构造函数里被初始化
class Animal { private name: string; constructor(theName: string) { this.name = theName; } }
参数属性:参数属性通过给构造函数参数前面添加一个访问限定符来声明
class Octopus {
readonly numberOfLegs: number = 8;
readonly name: string;
constructor (theName: string) {
this.name = theName;
}
}
==================
class Octopus {
readonly numberOfLegs: number = 8;
constructor(readonly name: string) {
}
}
舍弃了 theName,仅在构造函数里使用 readonly name: string参数来创建和初始化 name成员。 我们把声明和赋值合并至一处
静态属性static
class Grid { static origin = {x: 0, y: 0}; calculateDistanceFromOrigin(point: {x: number; y: number;}) { let xDist = (point.x - Grid.origin.x); let yDist = (point.y - Grid.origin.y); return Math.sqrt(xDist * xDist + yDist * yDist) / this.scale; } constructor (public scale: number) { } } let grid1 = new Grid(1.0); // 1x scale let grid2 = new Grid(5.0); // 5x scale console.log(grid1.calculateDistanceFromOrigin({x: 10, y: 10})); console.log(grid2.calculateDistanceFromOrigin({x: 10, y: 10}));
抽象类: 它们一般不会直接被实例化
abstract class Animal { abstract makeSound(): void; move(): void { console.log('roaming the earch...'); } }
localStrage 中使用
let obj: Object = { name:'zs', age:18 } let strJson: string = JSON.stringify(obj) window.localStorage.setItem('obj',strJson) let strJson1 : string | null = window.localStorage.getItem('obj') // 类型断言 let obj1 = JSON.parse(strJson as string)



