Nuxt(一) Nuxt初步认识
多数基于webpack构建的项目,编译出来的html文件,资源文件都被打包到js中,这样的页面不利于seo 搜索引擎优化(Search Engine Optimization)冰爷内容到达时间(time-to-content,或者称之为首屏渲染时长),也有很大的优化空间,引入Nuxt.js框架。
一、Nuxt简介
Nuxt.js是一个基于Vue.js的通用应用框架,通过客户端/服务端基础架构的抽象组织,Nuxt.js主要关注的是应用的UI渲染。
Nuxt.js预设了利用Vue.js开发服务daunt渲染的应用所需要的各种配置。
【nuxt generate】 基于Vue.js的应用提供生成对应的静态站点的功能。
二、Nuxt.js特性
1.基于Vue.js;
2.自动代码分层;
3.服务端渲染;
4.强大的路由功能。支持异步数据;
5.静态文件服务;
6.ES6/ES7语法支持;
7.打包和压缩JS和CSS;
8.HTML头部标签管理;
9.本地开发支持热加载;
10.集成ESLint;
11.支持各种样式预处理器:SASS、LESS、Stylus等
三、使用
1.安装,starter模板
vue init nuxt/starter <project-name>
如果没有安装vue-cli,需要先安装
npm install -g vue-cli
然后进入到项目文件夹
cd <project-name>
安装依赖
npm install
运行项目
npm run dev
注: Nuxt.js会监听pages目录中的文件变更并自动重启更新。
特别注意:node的版本(>7)不能太低,尽量高版本。
打开页面localhost:3000可以看到

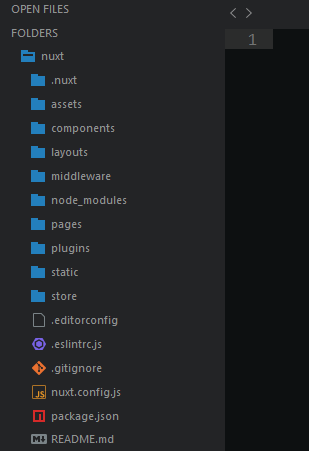
在coding之前先了解项目的结构

对结构目录的说明(下面红色的标记的表示文件夹的名称不可更改)
资源目录assets 用于组织编译静态资源如LESS、SASS或者JavaScript.
组件目录components用于组织应用的Vue.js组件。Nuxt.js不会扩展增强该目录下的Vue.js组件,即这些组件不会像页面组件那样拥有asyncData方法的特性
布局目录layouts用于组织应用的布局组件。
中间件目录middleware用于存放应用的中间件。
页面目录pages用于组织应用的路由及视图。Nuxt.js框架读取该目录下所有的.vue文件并自动生成对应的路由配置。
插件目录plugins用于组织那些需要在根vue.js应用 实例化之前需要运行的JavaScript插件。
静态文件目录 static用于存放应用的静态文件,此类文件不会被Nuxt.js调用Webpack进行构建编译处理。服务器启动的时候,该目录下的文件会被映射至应用的根路径 /下。
Store目录store用于组织应用的Vuex文件。Nuxt.js框架集成了Vuex状态树的相关功能配置,在store目录下创建一个index.js文件可激活这些配置。
nuxt.config.js文件用于组织Nuxt.js应用的个性化配置,以便覆盖默认配置
package.json 文件用于描述应用的依赖关系和对外暴露的脚本接口





