VUE3.0 解析svg文件
网上关于解析svg的有很多,就不白话了。
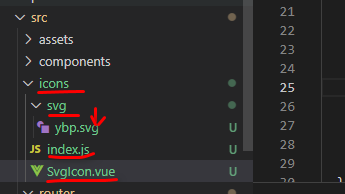
1:在src文件夹下建立如下文件

svg文件夹专门存放下载下来的svg文件。
index.js用来解析svg文件。
SvgIcon.vue是svg的公共组件,提取出来便于逻辑书写。
2:svgicon.vue的代码。主要是公共组件的逻辑(固定即可,要做调整也可修改):
<template> <svg :class="svgClass" aria-hidden="true" v-on="$listeners"> <use :xlink:href="iconName" /> </svg> </template> <script> export default { name: "SvgIcon", props: { iconClass: { type: String, required: true }, className: { type: String, default: "" } }, computed: { iconName() { return `#icon-${this.iconClass}`; }, svgClass() { if (this.className) { return "svg-icon " + this.className; } else { return "svg-icon"; } } } }; </script> <style scoped> .svg-icon { width: 1em; height: 1em; vertical-align: -0.15em; fill: currentColor; overflow: hidden; } </style>
3:index.js的代码,主要是创建公共组件并解析svg,供main.js全局引用导出
import Vue from 'vue' import SvgIcon from '../icons/SvgIcon.vue' //定义全局组件 Vue.component("svg-icon", SvgIcon); const req = require.context("./svg", false, /\.svg$/) //第一个:目录 第二个:是否遍历子级目录 3:定义遍历规则 const requireAll = requireContext => { return requireContext.keys().map(requireContext) }; requireAll(req);
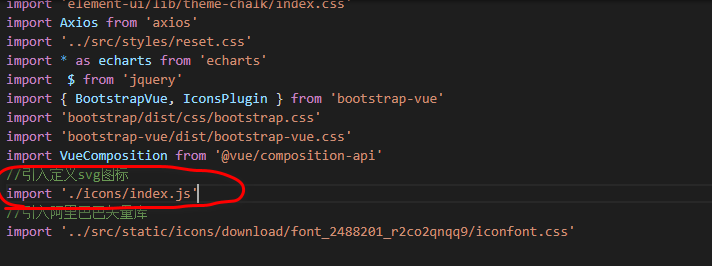
4:在main.js中引用

5:修改vue.config.js里面的配置,找到chainWebpack 属性:代码如下
//3.0版本 chainWebpack: config => { const svgRule = config.module.rule('svg') // 清除已有的所有 loader。 // 如果你不这样做,接下来的 loader 会附加在该规则现有的 loader 之后。 svgRule.uses.clear() svgRule .test(/\.svg$/) .include.add(path.resolve(__dirname, './src/icons')) .end() .use('svg-sprite-loader') .loader('svg-sprite-loader') .options({ symbolId: 'icon-[name]' }) const fileRule = config.module.rule('file') fileRule.uses.clear() fileRule .test(/\.svg$/) .exclude.add(path.resolve(__dirname, './src/icons')) .end() .use('file-loader') .loader('file-loader') }
6:使用npm命令安装依赖
npm install svg-sprite-loader --save-dev
7:修改vue.config.js之后需要重启服务。
之后就可以在界面中引用svg-icon组件了
<svg-icon icon-class="你的svg文件名称" class-name="ybp-style"></svg-icon>
这就是我的图标:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
2020-04-15 关于postman传参XML
2020-04-15 关于postman传参纯数组的问题