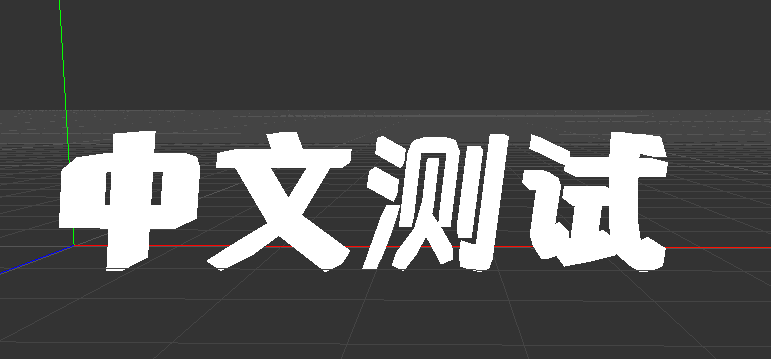
three.js 使用 THREE.TextGeometry 创建中文 三维文本
如果使用 THREE.TextGeometry 生成中文出现 ??? 的情况,就是选择的字体不支持中文。
解决方法很简单,引入支持中文字体的 json 文本即可
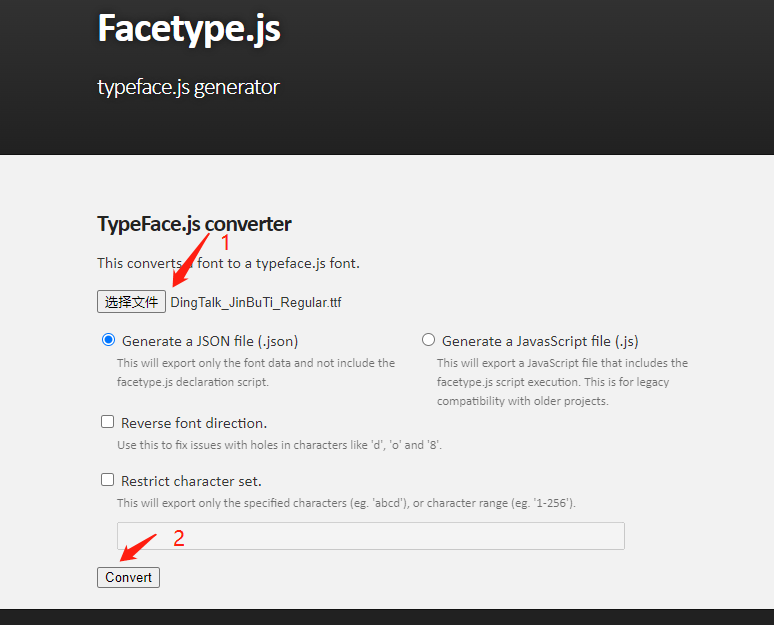
文本获取方式 : 使用ttf格式的文件进行转换即可,有一个地址,可以进行在线转换 http://gero3.github.io/facetype.js/,在当前地址可以转换出来json格式的文件。

得到 json文件后去替换之前的json即可
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | import { FontLoader } from 'three/examples/jsm/loaders/FontLoader.js';import { TextGeometry } from 'three/examples/jsm/geometries/TextGeometry.js';export const createTextGeometry = function( content = 'text', size = 1, height = 0, curveSegments = 1, bevelEnabled = false, bevelThickness = 1, bevelSize = 1, bevelSegments = 1) { return new TextGeometry( content, { font: SMART.fontJSON, size, //文本字号 height, //文本厚度 curveSegments, //曲线上的点数 bevelEnabled, //是否开启斜角 bevelThickness, //文本上斜角的深度 bevelSize, //斜角与原始文本轮廓之间的延伸距离 bevelSegments //斜角的分段数 });} //创建文本网格模型export const createTextMesh = async function() { if(!SMART.fontJSON) { const loader = new FontLoader(); SMART.fontJSON = await loader.loadAsync('/jsonFont/data.json'); } //构建文本几何 const geometry = createTextGeometry(); //构建文本材质 const material = new THREE.MeshBasicMaterial({ color: 0xFFFFFF }); const mesh = new THREE.Mesh(geometry, material); mesh.name = '文本'; scene.addModel(mesh);} |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律