three 使用 EffectComposer实现模型发光,并处理模型锯齿问题
在使用 EffectComposer 和 RenderPass 实现模型发光后发现原来给render添加的抗锯齿无效了。
1. 实现模型发光。
1 2 3 4 5 6 | 依赖引入import { EffectComposer } from 'three/examples/jsm/postprocessing/EffectComposer.js' import { RenderPass } from 'three/examples/jsm/postprocessing/RenderPass.js' import { OutlinePass } from 'three/examples/jsm/postprocessing/OutlinePass.js' import { ShaderPass } from 'three/examples/jsm/postprocessing/ShaderPass.js' import { FXAAShader } from 'three/examples/jsm/shaders/FXAAShader.js' |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | data定义 composer:null, outlinePass:null初始化方法,dom 表示three定义的div this.initPass(dom)方法定义initPass: (dom) { var domData = document.getElementById(dom) this.composer = new EffectComposer(this.renderer) const renderPass = new RenderPass(this.scene, this.camera) this.composer.addPass(renderPass) this.outlinePass = new OutlinePass(new THREE.Vector2(domData.clientWidth, domData.clientHeight), this.scene, this.camera) this.composer.addPass(this.outlinePass) this.outlinePass.renderToScreen = true this.outlinePass.edgeStrength = 5 // 粗 this.outlinePass.edgeGlow = 0 // 发光 this.outlinePass.edgeThickness = 2 // 光晕粗 this.outlinePass.pulsePeriod = 0 // 闪烁 this.outlinePass.visibleEdgeColor.set('green') // 设置显示的颜色 this.outlinePass.selectedObjects = []<br> // 锯齿处理代码放置位置。} 调用实现高亮 model表示需要高亮的模型 this.outlinePass.selectedObjects =[model]关闭高亮 this.outlinePass.selectedObjects =[] |
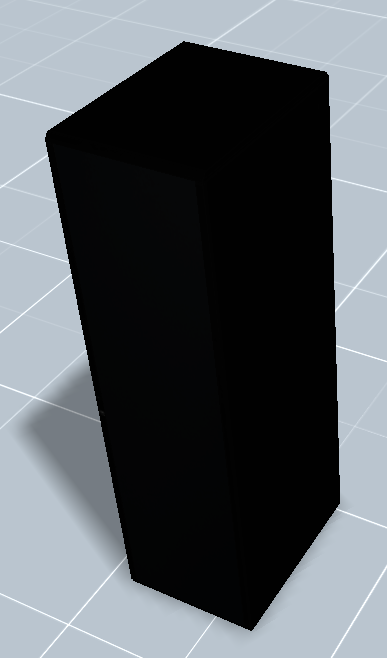
实现效果

2.抗锯齿
实现后,在场景中稍微旋转即发现模型存在锯齿,注释上面的发光代码后锯齿又恢复正常

抗锯齿代码,放置位置参考 initPass 方法内的注释
1 2 3 4 5 6 | // 锯齿处理 let fxaaPass = new ShaderPass(FXAAShader) const pixelRatio = this.renderer.getPixelRatio() fxaaPass.material.uniforms[ 'resolution' ].value.x = 1 / (domData.offsetWidth * pixelRatio) fxaaPass.material.uniforms[ 'resolution' ].value.y = 1 / (domData.offsetHeight * pixelRatio) this.composer.addPass(fxaaPass) |
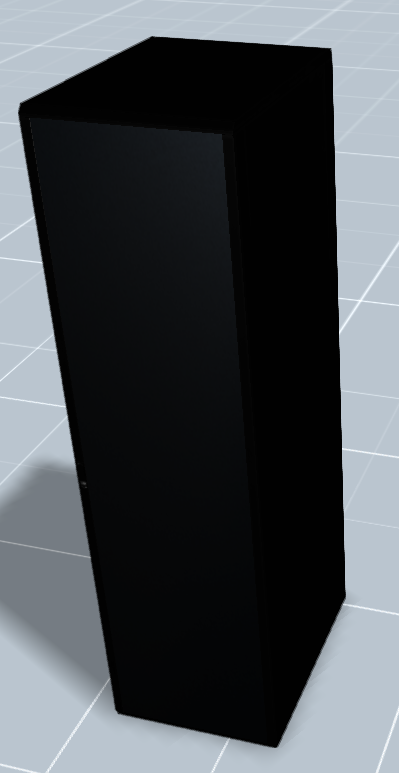
效果

。。。。。。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?