在pothree中添加点和自定义样式
我们常常使用three来实现点云,当数据量很少时three的实现效果很好,当点云文件过大时,three的表现就比较差强人意了。所以我们采用了poThree来实现点云,本文我们讲一下在pothree中添加自定义点的实现方法。
1.实现一个name标签:效果图:

实现步骤
1 2 3 4 5 6 7 8 9 | let aRoot = potreeViewer.scene.annotations;let aCA13 = new Potree.Annotation({ title: "Whale Rock Reservoir", // title的名称 position: [675036.45, 3850315.78, 65076.70], //title的位置 cameraPosition: [675036.45, 3850315.78, 65076.70],// 点击后摄像机的位置 cameraTarget: [692869.03, 3925774.14, 1581.51],//点击后摄像机指向的位置});aRoot.add(aCA13); |
点击点位后视角会跳转到目标位置,不需要的话就删除最后两个配置
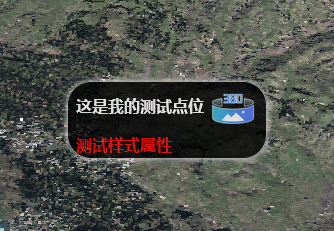
2.实现带图片的自定义点,并监听属性,效果图:

实现步骤
let aRoot = potreeViewer.scene.annotations;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | // 自定义样式titlelet elTitle = $(`<span> 这是我的测试点位 <img name="action_return_number" src="./AllScren.png" class="annotation-action-icon" style="width: 50px;height: 50px;"/> <div style='color:red'>测试样式属性</div></span>`);// title点击事件监听elTitle.find("img[name=action_return_number]").click(() => { console.log(99999999999) event.stopPropagation(); // 阻断,默认事件,包括视角调整});let aTreeReturns = new Potree.Annotation({ title: elTitle, position: [675756.75, 3937590.94, 80.21], cameraPosition: [693073.32, 3922354.02, 2154.17], cameraTarget: [692845.46, 3925528.53, 140.91],});aRoot.add(aTreeReturns); |



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律