L2Dwidget 生成桌面精灵,及设置VsCode 背景图片。两个老婆抱回家
话不多说,开始相亲。
一,设置vscode 背景图片,写代码有老婆陪
1,使用 vscode自带的 background (不推荐)
①打开拓展 搜索 background

· ② 打开设置,在搜索框中输入background,选择扩展中的plugin background,选择在setting.json中编辑
我本地没配置,不推荐这个,只能设置代码区域的背景不能设置全部背景。想有可以看这个链接的 https://blog.csdn.net/yukinoai/article/details/84564949
2.手动去修改配置文件
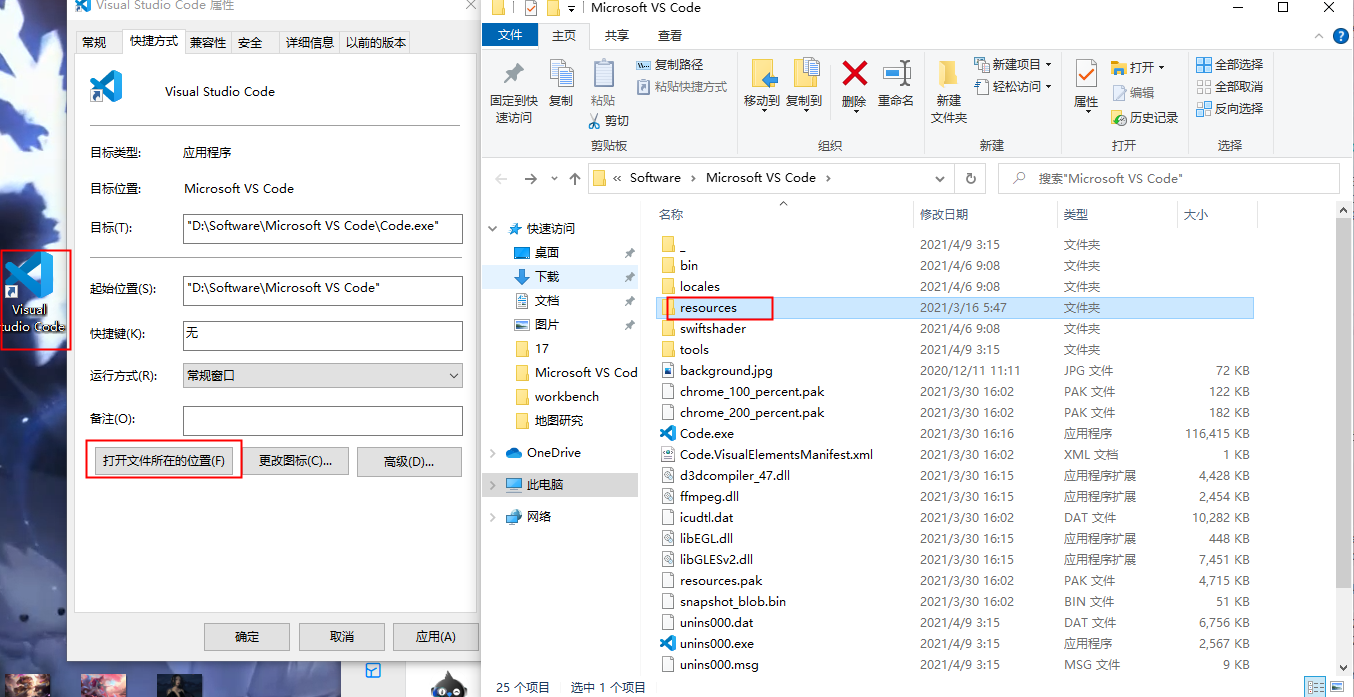
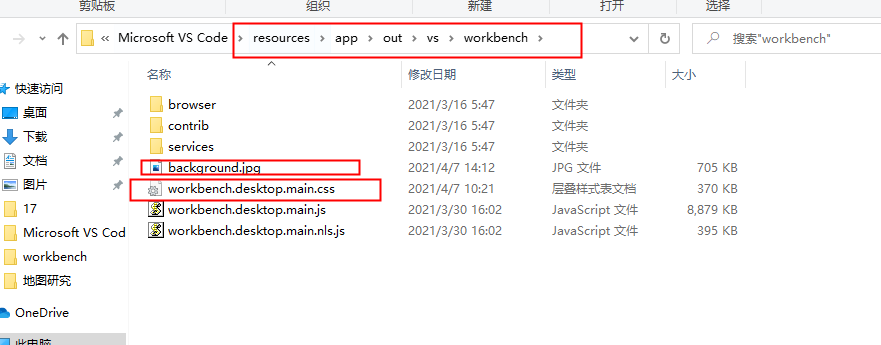
打开 VsCode 下的配置文件,位置如下。


jpg 图片是你想作为背景的图片 。 然后使用记事本之类的打开 红色那个 css
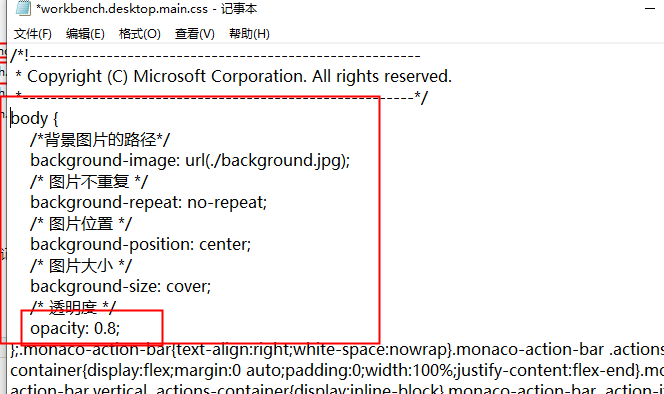
然后加入以下代码 注意,透明度是字体的 透明度哦,

1 2 3 4 5 6 7 8 9 10 11 12 | body { /*背景图片的路径*/ background-image: url(./background.jpg); /* 图片不重复 */ background-repeat: no-repeat; /* 图片位置 */ background-position: center; /* 图片大小 */ background-size: cover; /* 透明度 */ opacity: 0.8;} |
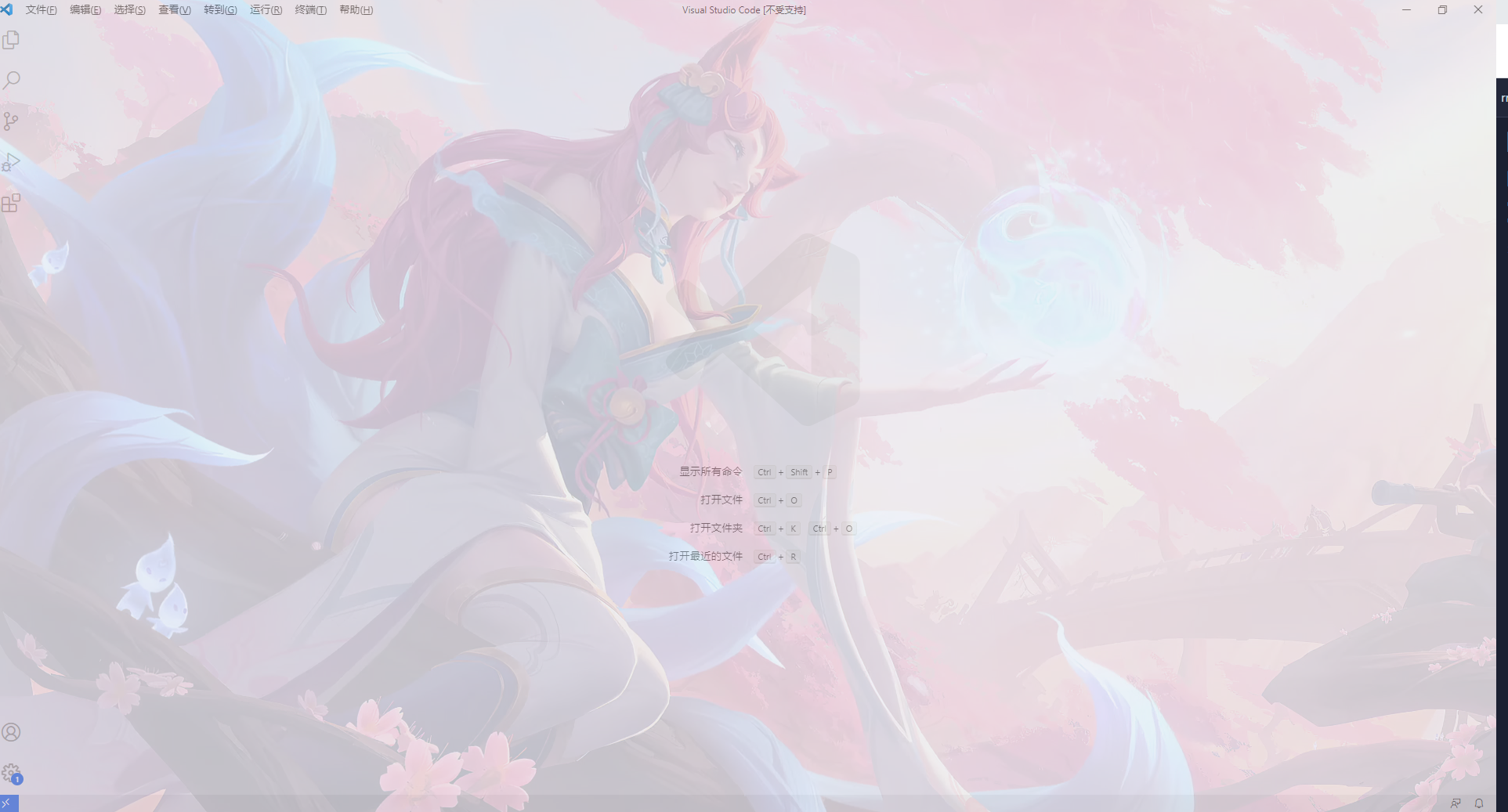
保存重启就行了 ,第一个老婆取到手了。

我的老婆图片,




注意身体!答应我
二,L2Dwidget 生成桌面精灵,看效果有老婆陪
1 2 3 4 5 6 7 8 9 10 11 | <script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script> <script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.0.min.js"></script> <script> L2Dwidget.init({ "model": {jsonPath:"https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json","scale": 1 }, // "model": {jsonPath:"https://unpkg.com/live2d-widget-model-z16@1.0.5/assets/z16.model.json","scale": 1 }, // "model": {jsonPath:"https://unpkg.com/live2d-widget-model-miku@1.0.5/assets/miku.model.json","scale": 1 }, "display": { "position": "left", "width": 150, "height": 300,"hOffset": 0, "vOffset": -20 }, "mobile": { "show": true, "scale": 0.5 }, "react": { "opacityDefault": 0.5, "opacityOnHover": 0.2 } });</script> |
粘贴此代码到html文件下即可。vue,react粘贴到index.html 下即可,别提交到仓库去了哦,小心老大砍你
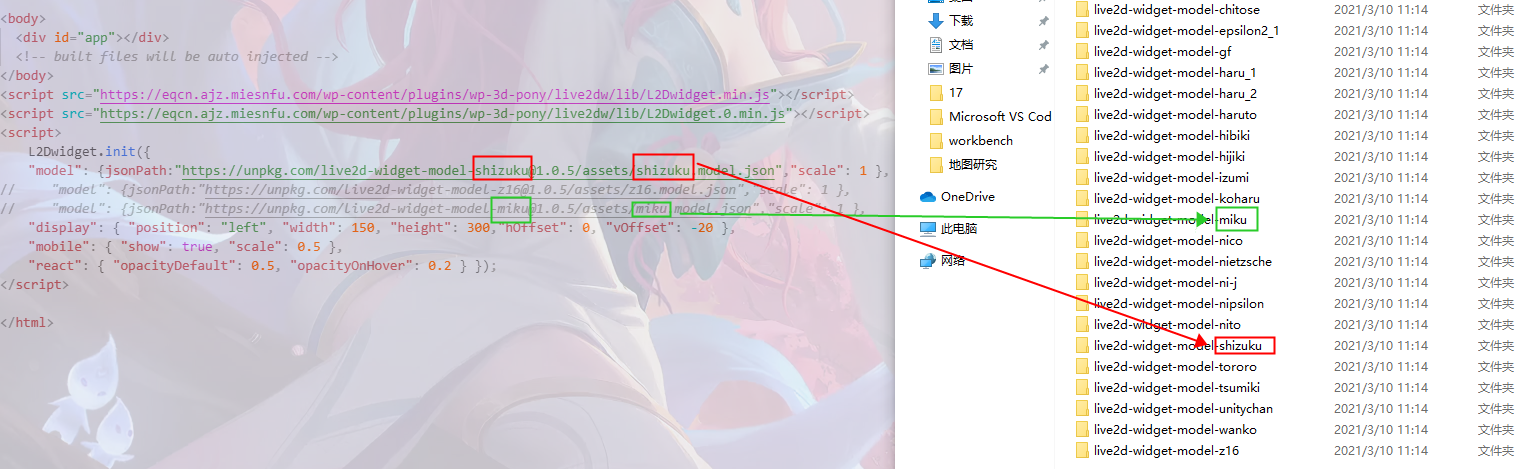
下面给老婆换衣服,可男可女,还可以猫哦!

看懂规律了吗?,要换那个就换我标红的那个,具体可以变的就是右边标红的那种,如果不懂就用我写好的那三种吧!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律