electron + vue 快速实h5开发桌面软件 及打包exe
一.安装vue
先搭建vue的开发环境,node,npm或者yarn,最新版vue,不会找度娘
二.创建一个vue项目
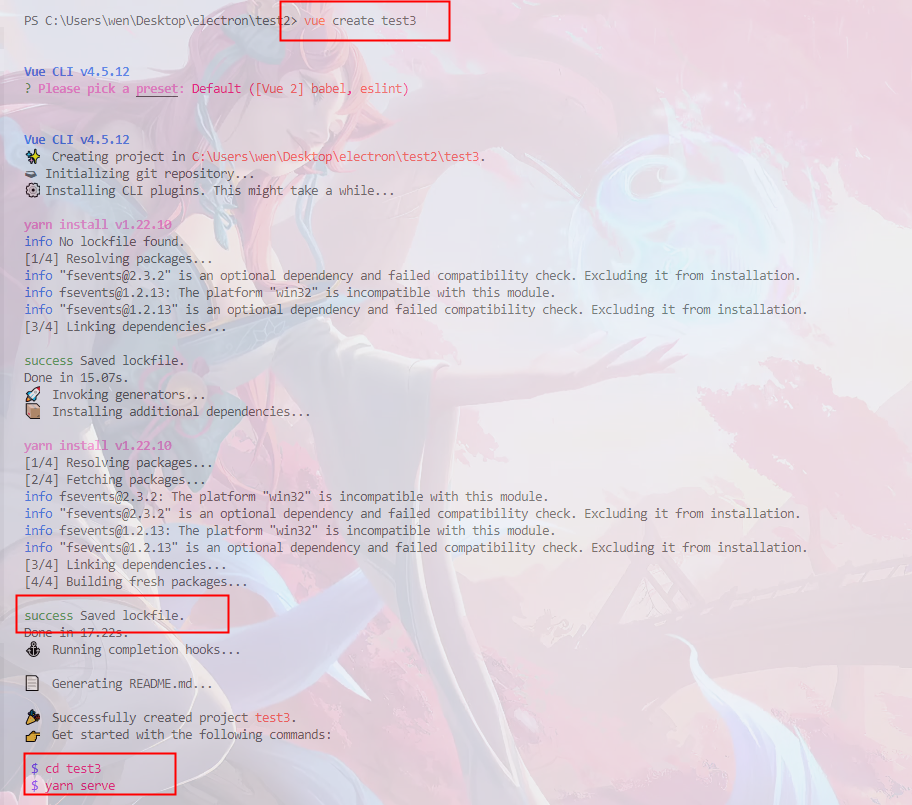
1 | vue create myelectronapp |
有特殊配置就自己配置,没有就一路回车,就不具体讲了。可能有点慢,不要急。

依次运行最后两个可以查看默认项目
三.安装election包
vue脚手架3.0的插件vue-cli-plugin-electron-builder 帮助vue脚手架直接引入Electron的依赖,并生成相关文件和配置
1,安装 electron-builder
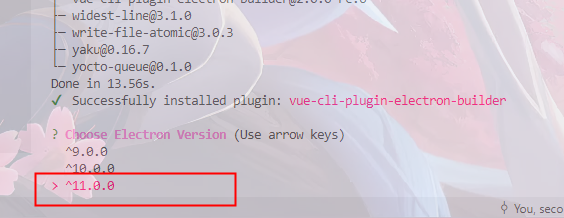
1 | vue add electron-builder |
2,选择最新版本

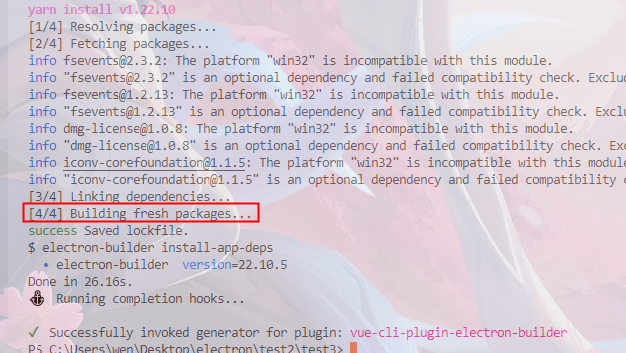
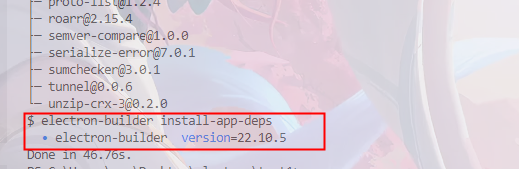
注意特殊情况它来啦

如果你卡在了我标红的位置,恭喜你解锁了特殊配方,不要慌,我也卡住过,好像是它下载的那个地址是错误的,具体我也不知道。如果没有报错直接完成就可以跳过下面这段,
解决方法:
1,设置npm为华为云镜像
1 2 | npm config set registry https://mirrors.huaweicloud.com/repository/npm/npm cache clean -f |
2,设置浏览器引擎驱动镜像地址
1 | npm config set chromedriver_cdnurl https://mirrors.huaweicloud.com/chromedriver |
3,设置Electron镜像地址
1 | npm config set electron_mirror https://mirrors.huaweicloud.com/electron/ |
4,设置electron_builder_binaries镜像地址
1 | npm config set electron_builder_binaries_mirror https://mirrors.huaweicloud.com/electron-builder-binaries/ |
5,安装electron
1 | npm install --save-dev electron |
6,安装yarn (没安的话)
1 | npm install -g yarn |
7,设置yarn镜像
1 | yarn config set registry https://mirrors.huaweicloud.com/repository/npm/ |
8,下载electron-builder
1 | yarn add electron-builder --dev |

安装成功!!!! (以后其他地方安装就不用上面的配置了,直接 vue add electron-builder 即可)
四.启动election项目
1 2 3 | yarn electron:serve或者npm run electron:serve |
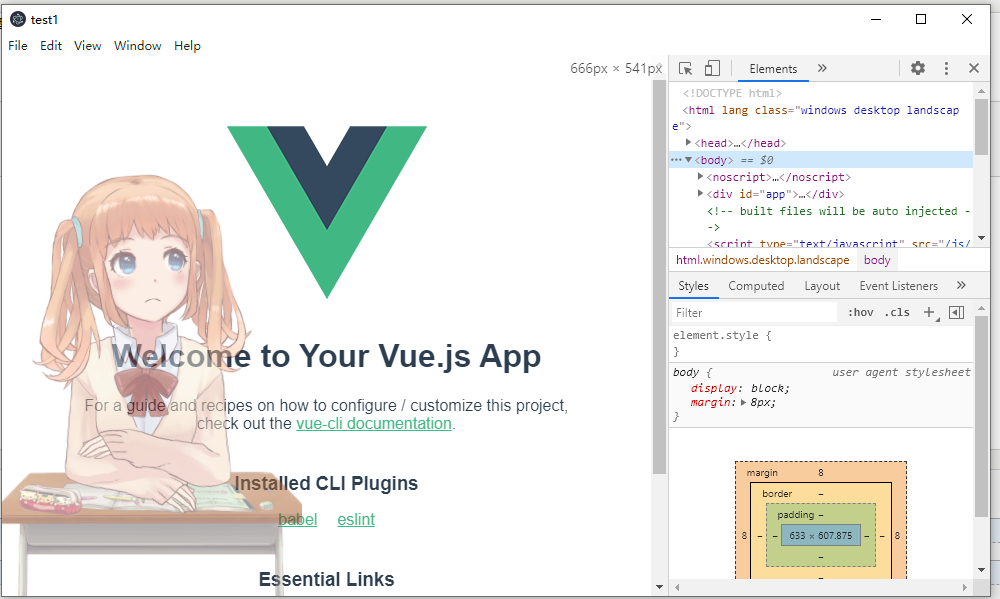
启动成功到弹出软件框有点慢,不急喝杯茶再来

等倒计时,

ok,和浏览器开发差不多,熟悉的节目,熟悉的老婆
五.打包election项目
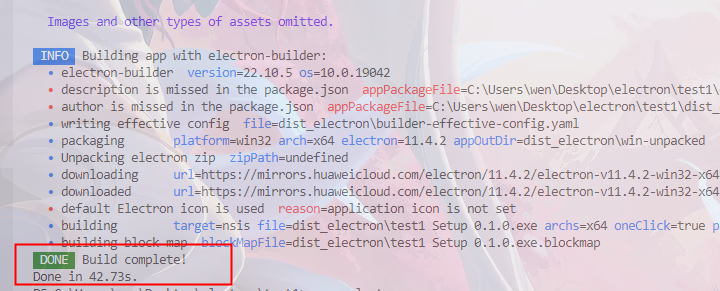
1 2 3 | yarn electron:build或者npm run yarn electron:build |

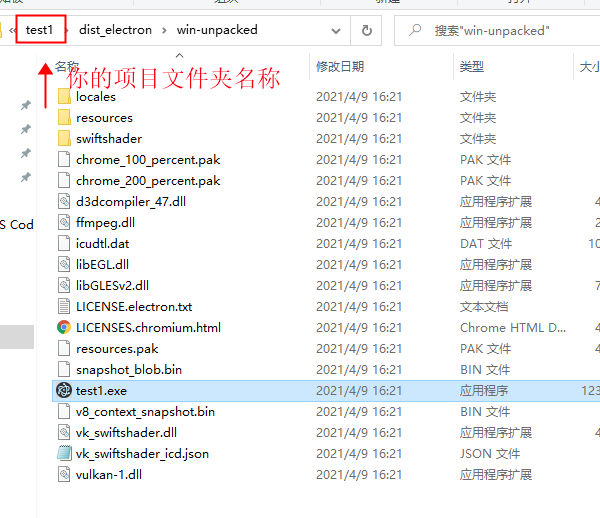
打包成功




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律