摘要:
three更换模型当前分组位置,使用世界坐标计算坐标,使用移出父级和移入父级旋转放缩计算当前放缩???算寄人。。结果 别用 add,用 attach 就行了。内牛满面!!!! const onConfirmBtnClick = ()=> { if(nowMoveParent.value == nul 阅读全文
摘要:
当前接口返回值有时候包含 ‘\n’ 时,我们想让它展示成换行,但是经常展示成空格 处理方法: 1,使用split(‘\n’) 分割当前字符串,然后使用数组渲染,(麻烦)2,使用 css 属性 (方便)文档 white-space: pre-line 阅读全文
摘要:
产品需要把 e-chart 折线图上的label文字颜色调整为面积图一致颜色,试了几个方法都没有解决,最后通过svg解决了,记录一下 解决思路:把e-chart 使用svg渲染,然后定义label时使用富文本,color使用单独定义的svg渐变颜色 实现效果如下: 主要代码如下, // svg渐变色 阅读全文
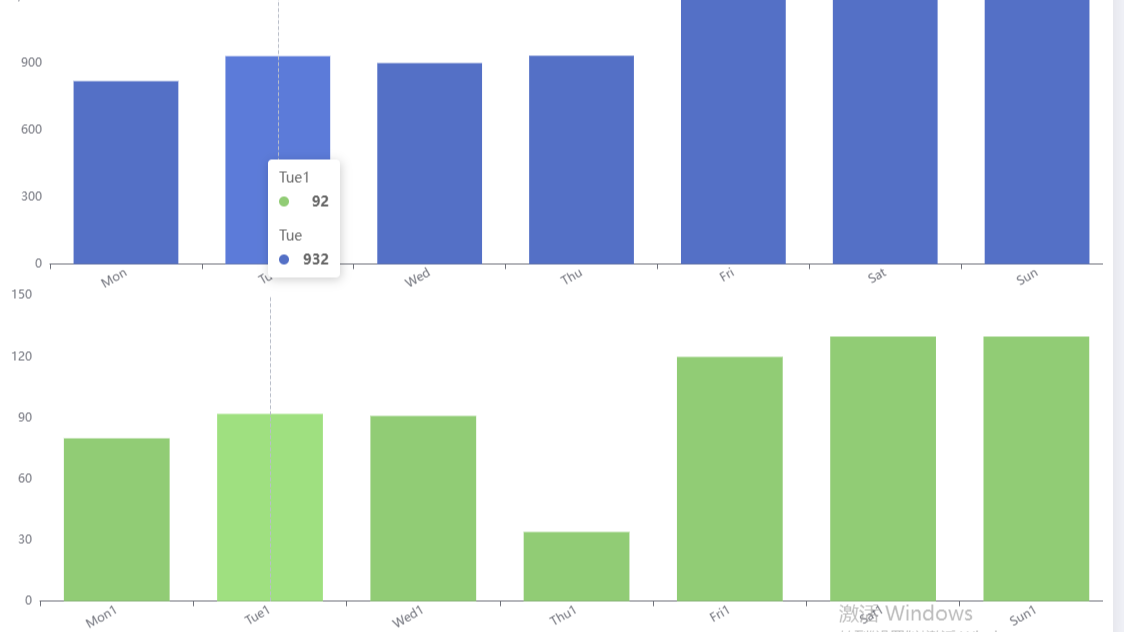
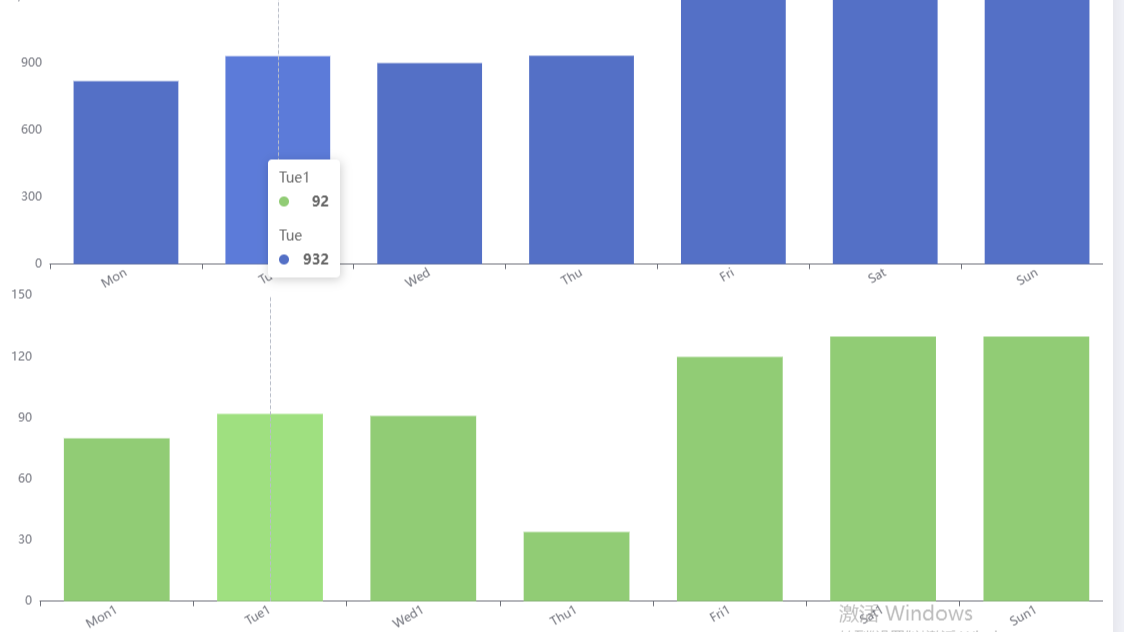
摘要:  有的需求需要一次移入事件展示多个图标的tooltip方便用户查看,效果如下效果一: 链接如下 : e-chart主要配置是 tooltip: { trigger: 'axis', axisPointer: { animation: false } }, axisPointer: { link: [ 阅读全文
有的需求需要一次移入事件展示多个图标的tooltip方便用户查看,效果如下效果一: 链接如下 : e-chart主要配置是 tooltip: { trigger: 'axis', axisPointer: { animation: false } }, axisPointer: { link: [ 阅读全文
 有的需求需要一次移入事件展示多个图标的tooltip方便用户查看,效果如下效果一: 链接如下 : e-chart主要配置是 tooltip: { trigger: 'axis', axisPointer: { animation: false } }, axisPointer: { link: [ 阅读全文
有的需求需要一次移入事件展示多个图标的tooltip方便用户查看,效果如下效果一: 链接如下 : e-chart主要配置是 tooltip: { trigger: 'axis', axisPointer: { animation: false } }, axisPointer: { link: [ 阅读全文
摘要:
使用three,导出当前场景内指定模型为 glb,或者gltf格式 import { GLTFExporter } from 'three/examples/jsm/exporters/GLTFExporter.js' //导出模型为GLTF public exportGLTFModel() { l 阅读全文
摘要:
当使用js下载路径带有xxxxx.png 的路径图片时,下载下来的名称一直是xxxxx.png,有时候又需要指定文件名称,代码如下 downFile(ShowUrl,Name) { // ShowUrl 表示路径 Name 表示需要的名称 const x = new window.XMLHttpRe 阅读全文
摘要:
问题效果: 目标效果 处理此问题首先需要了解three的渲染机制: 渲染机制 threejs的渲染器是基于webGL的。它的渲染机制是根据物体离照相机的距离来控制和进行渲染的。也就是说,它根据物体的空间位置进行排序,然后根据这个顺序来渲染物体。对于透明的物体,是按照从最远到最近的顺序进行渲染。控制渲 阅读全文
摘要:
如果使用 THREE.TextGeometry 生成中文出现 ??? 的情况,就是选择的字体不支持中文。 解决方法很简单,引入支持中文字体的 json 文本即可 文本获取方式 : 使用ttf格式的文件进行转换即可,有一个地址,可以进行在线转换 http://gero3.github. 阅读全文
摘要:
今天开发遇到个问题。用户输入了 # 怎么把文本完整的传递给后端 如果直接传输就会出现 # 之后的东西全都没有, 解决方法如下: 1,使用其他特殊字符代替,使用replaceAll // 使用replaceAll 替换所有 #,然后后端再替换回来 let newStr = newQue.replace 阅读全文
摘要:
如何将上传的文件获取,然后调整大小后,再通过接口将目标大小的图片返回给后端呢 // vue <n-upload style="visibility: hidden; position: absolute; z-index: -1" :default-upload="false" @before-up 阅读全文

