重拾react杂记
- import { param,setParam} from 'React'
- 组件的名称必须以大写字母开头 <TableOfContents />
- 每个js文件只有一个 export default function xx(){}
- 你的标签和
return关键字不在同一行,则必须把它包裹在一对括号中,
注意:无论是子组件还是父组件,他们的名字都是大写字母开头,返回都是 JSX 标签(return(html标签))
只能返回一个根元素如果想要在一个组件中包含多个元素,需要用一个父标签把它们包裹起来。(JSX 虽然看起来很像 HTML,但在底层其实被转化为了 JavaScript 对象,你不能在一个函数中返回多个对象,除非用一个数组把他们包装起来。这就是为什么多个 JSX 标签必须要用一个父元素或者 Fragment 来包裹。)
JSX 要求标签必须正确闭合。像 <img> 这样的自闭合标签必须书写成 <img />
使用驼峰式命名法给 所有 大部分属性命名! class->className
export default function Profile() {
return (
<img
src="https://i.imgur.com/MK3eW3Am.jpg"
alt="Katherine Johnson"
/>
)
}
5 组件定义(在顶层定义每个组件,不能嵌套在父组件里面)
function Profile() {
return (
<img
src="https://i.imgur.com/MK3eW3As.jpg"
alt="Katherine Johnson"
/>
);
}
引用:
export default function Gallery() {
return (
<section>
<h1>了不起的科学家</h1>
<Profile />
<Profile />
<Profile />
</section>
);
}
- 具名导出和默认导出

- 当你想把一个字符串属性传递给 JSX 时,把它放到单引号或双引号中,动态地指定
src或alt的值,可以 用{}使用 JavaScript 变量
在 JSX 中,只能在以下两种场景中使用大括号:
- 用作 JSX 标签内的文本:
<h1>{name}'s To Do List</h1>是有效的 - 用作紧跟在
=符号后的 属性:src={avatar}会读取avatar变量
- 用作 JSX 标签内的文本:
-
使用 “{{}}”:JSX 中的 CSS 和 对象
除了字符串、数字和其它 JavaScript 表达式,你甚至可以在 JSX 中传递对象。对象也用大括号表示,例如
{ name: "Hedy Lamarr", inventions: 5 }。因此,为了能在 JSX 中传递,你必须用另一对额外的大括号包裹对象:person={{ name: "Hedy Lamarr", inventions: 5 }}。 - 内联
style属性 使用驼峰命名法编写<ul style={{ backgroundColor: 'black' }}> -
- 要传递 props,请将它们添加到 JSX,就像使用 HTML 属性一样。<Car size={100} person={{name:'',age:''}} alt='' />
- 要读取 props,请使用
function Avatar({ person, size })解构语法。export default function Car({size,person}){ //在里面使用props,但是不能改变它} - 你可以指定一个默认值,如
size = 100,用于缺少值或值为undefined的 props 。function Avatar({ person, size=100 }) - 你可以使用
<Avatar {...props} />JSX 展开语法转发所有 props,但不要过度使用它! - 像
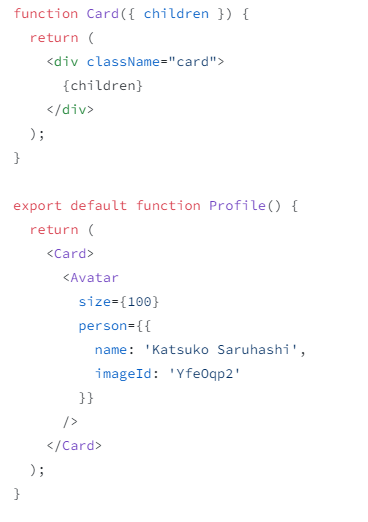
<Card><Avatar /></Card>这样的嵌套 JSX,将被视为Card组件的childrenprop。 - 注意:必须是children,必须有{}。类似于vue slot

- Props 是只读的时间快照:每次渲染都会收到新版本的 props。
- 你不能改变 props。当你需要交互性时,你可以设置 state。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具