重读vue
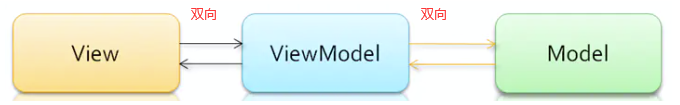
1 mvvm的理解
M:model 业务层 应用的数据和业务逻辑
V:view 视图层 展示页面和组件
VM: viewModel 业务逻辑层 框架封存的核心 负责将业务层和视图层联系起来
有点:实现数据的双向绑定

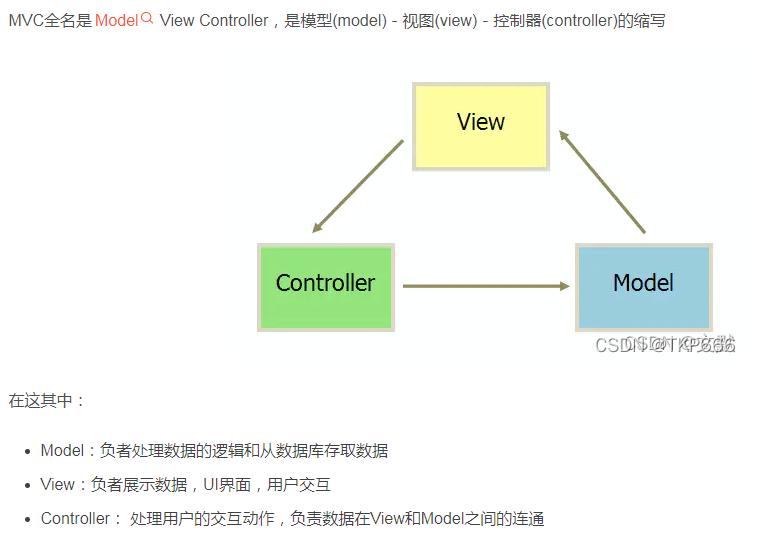
1 mvc

3
Vue 实例还暴露了一些有用的实例 property 与方法。它们都有前缀 $,以便与用户定义的 property 区分开来。例如:
var data1 = { a: 1 }
var vm = new Vue({
el: '#example',
data: data1
})
vm.$data === data1 // => true
vm.$el === document.getElementById('example') // => true
// $watch 是一个实例方法
vm.$watch('a', function (newValue, oldValue) {
// 这个回调将在 `vm.a` 改变后调用
})$+vue的属性
4生命周期

5 <div v-bind:id="'list-' + id"></div>
6 <form v-on:submit.prevent="onSubmit">...</form>
event.preventDefault()用法介绍:
该方法将通知 Web 浏览器不要执行与事件关联的默认动作(如果存在这样的动作)。
例如,如果 type 属性是 “submit”,在事件传播的任意阶段可以调用任意的事件句柄,通过调用该方法,可以阻止提交表单。
注意:如果 Event 对象的 cancelable 属性是 fasle,那么就没有默认动作,或者不能阻止默认动作。无论哪种情况,调用该方法都没有作用。
event.stopPropagation()用法介绍:
该方法将停止事件的传播,阻止它被分派到其他 Document 节点。
在事件传播的任何阶段都可以调用它。
注意,虽然该方法不能阻止同一个 Document 节点上的其他事件句柄被调用,但是它可以阻止把事件分派到其他节点。
7 动态指令参数
<div v-bind:[id]='age'></div>
id 是个变量 , id==class=》<div :class='age'></div>
id 是个变量 , id==id=》<div :id='age'></div>
注意点:id如果是字符串拼接的话 不能带空格和引号,不生效
解决方案:
div v-bind:[`${id}add`]='age'></div>
id 是个变量 , id==class=》<div :classadd='age'></div>
id 是个变量 , id==id=》<div :idadd='age'></div>
<input @[event]='fun'></div>
event 是个变量 , event==change=》<input @change='fun'></div>
event是个变量 ,event==fouce=》<input @fouce='fun'></div>
<input @[type?change:focus]="fun" />8computed +methods+watch
我们可以将同一函数定义为一个方法而不是一个计算属性。两种方式的最终结果确实是完全相同的。然而,不同的是计算属性是基于它们的响应式依赖进行缓存的。只在相关响应式依赖发生改变时它们才会重新求值。这就意味着只要 message 还没有发生改变,多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数
computed: {
fullName: {
// getter---平时我们用的 只读属性
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter---平时不怎么用 设置属性
set: function (newValue) {
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
}
9 v-if +key 用 key 管理可复用的元素
Vue 会尽可能高效地渲染元素,通常会复用已有元素而不是从头开始渲染。这么做除了使 Vue 变得非常快之外,还有其它一些好处。
例如,如果你允许用户在不同的登录方式之间切换:
<template v-if="loginType === 'username'">
<label>Username</label>
<input placeholder="Enter your username">
</template>
<template v-else>
<label>Email</label>
<input placeholder="Enter your email address">
</template>那么在上面的代码中切换 loginType 将不会清除用户已经输入的内容。因为两个模板使用了相同的元素,<input> 不会被替换掉——仅仅是替换了它的 placeholder。
这样也不总是符合实际需求,所以 Vue 为你提供了一种方式来表达“这两个元素是完全独立的,不要复用它们”。只需添加一个具有唯一值的 key attribute 即可:
<template v-if="loginType === 'username'">
<label>Username</label>
<input placeholder="Enter your username" key="username-input">
</template>
<template v-else>
<label>Email</label>
<input placeholder="Enter your email address" key="email-input">
</template>现在,每次切换时,输入框都将被重新渲染,看到的现象就是输入的数值会被清空。
注意:<label> 元素仍然会被高效地复用,因为它们没有添加 key attribute。
11
filter()、concat() 和 slice()。它们不会变更原始数组,而总是返回一个新数组。
12
在计算属性不适用的情况下 (例如,在嵌套 v-for 循环中) 你可以使用一个方法:
<ul v-for="set in sets">
<li v-for="n in even(set)">{{ n }}</li>
</ul>data: {
sets: [[ 1, 2, 3, 4, 5 ], [6, 7, 8, 9, 10]]
},
methods: {
even: function (numbers) {
return numbers.filter(function (number) {
return number % 2 === 0
})
}
}
13
当它们处于同一节点,v-for 的优先级比 v-if 更高,这意味着 v-if 将分别重复运行于每个 v-for 循环中。当你只想为部分项渲染节点时,这种优先级的机制会十分有用,如下:
<li v-for="todo in todos" v-if="!todo.isComplete">
{{ todo }}
</li>上面的代码将只渲染未完成的 todo。
而如果你的目的是有条件地跳过循环的执行,那么可以将 v-if 置于外层元素 (或 <template>) 上。如:
<ul v-if="todos.length">
<li v-for="todo in todos">
{{ todo }}
</li>
</ul>
<p v-else>No todos left!</p> 

