JS-DOM
DOM
概念:
DOM,即:Document Object Model(文档对象模型)。在DOM中一切皆对象,比如html、div、p、body等。
DOM为文档提供了结构化表示,并定义如何通过脚本来访问文档结构。其实就是js操作html元素的一个规范 。
解析过程:
HTML加载完毕,渲染引擎会在内存中把HTML文档生成一个DOM树,getElementByld是过去DOM树上的元素节点,然后操作的时候会修改元素的属性。
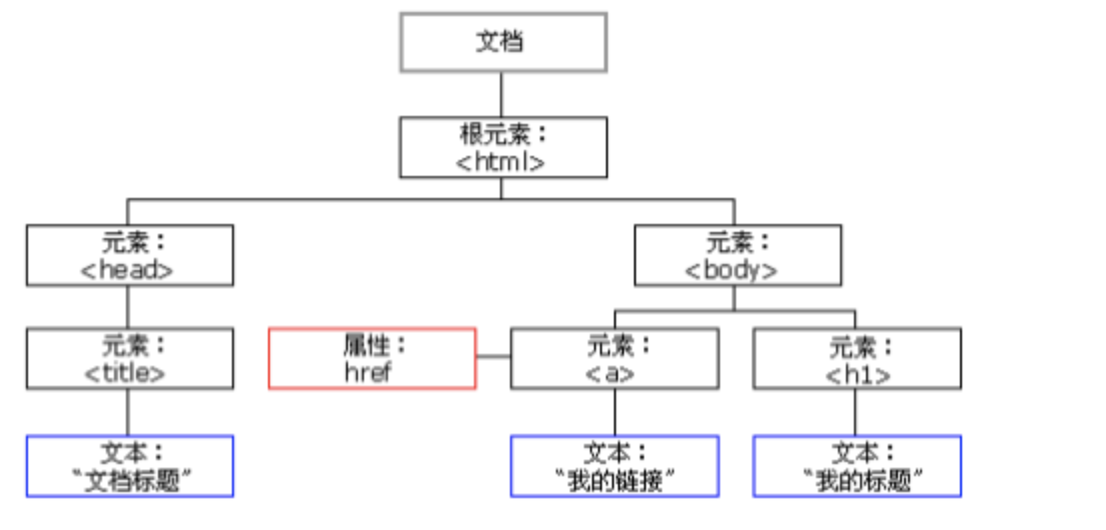
DOM树:(一切皆节点)

在HTML中,一切皆节点:
- 元素节点:HTML标签
- 文本节点:标签中的文字(包括标签间的空格、换行)
- 属性节点:标签的属性
整个html文档就是一个文档节点,所有的节点都是Object
DOM可以做:
- 找对象(元素节点)
- 设置元素的属性值
- 设置元素的样式
- 动态创建和删除元素
- 事件的出发响应:事件源、事件、事件的驱动程序
清楚DOM的结构:
- 获取文档对象:document
- 获取html:document.documentElement
- 获取body:document.body
获取其他DOM(事件源)的三种形式:
var oDiv1=document.getElementById("box1"); # 通过id获取单个标签 var oDiv2=document.getElementByTagName("div")[0]; # 通过标签名过去标签数组 var oDiv3=document.getElementByClassName("box")[0]; # 通过类名获取标签数组
事件
JS是以事件驱动为核心的一门语言
事件的三要素:
- 事件源:引发后续事件的HTML标签
- 事件:js定义好的
- 事件驱动程序:对样式和html的操作,也就是DOM
代码书写步骤:(重要)
- 获取事件源:document.getElementById("box");
- 绑定事件:事件源box.事件onclick=function(){事件驱动程序};
- 书写事件驱动程序:关于DOM的操作
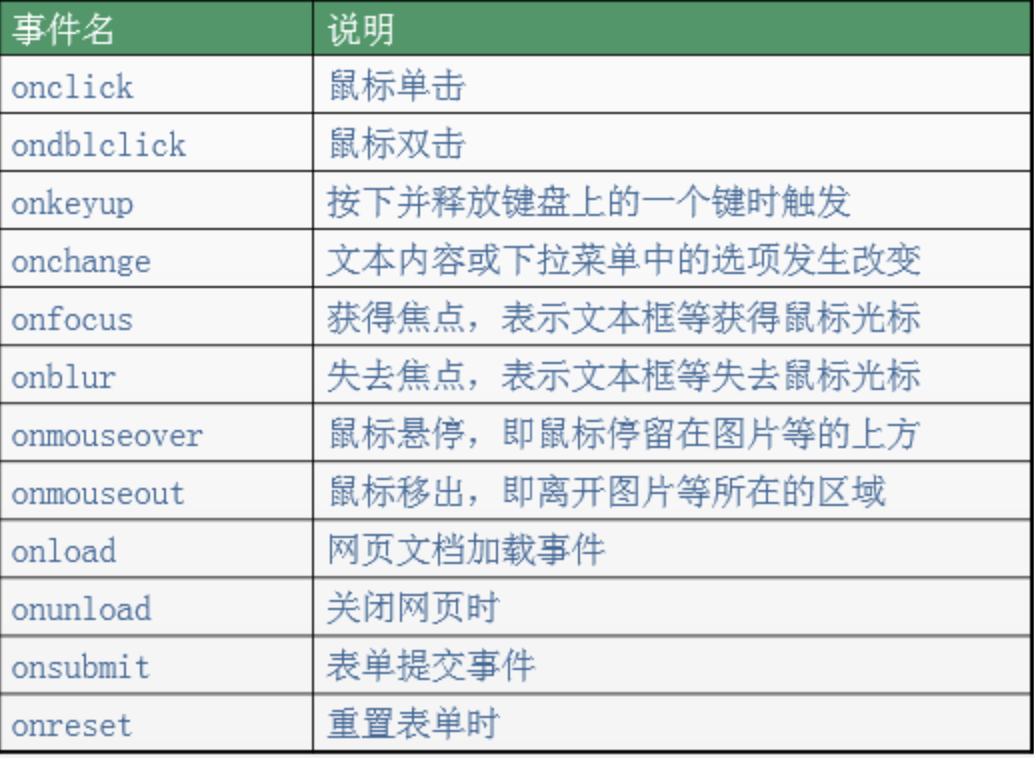
常用事件如下:

绑定事件的两种方式:
1.直接绑定匿名函数
var oDiv=document.getElementById("box"); oDiv.onclick=function(){ alert("此处为弹出的内容"); };
2.先单独定义函数,再绑定
var oDiv=document.getElementById("box"); oDiv.onclick=fn; # 注意此处为fn,不是fn(),fn()指的是返回值 #单独定义函数 function fn(){ alert("此处为弹出的内容"); };
3.行内绑定
<div id='box' onclick='fn()'></div> # 此处为fn(),因为绑定的这段代码不是写在js代码里的,而是被识别成字符串 <script type='text/javascript'> function fn(){ alert('此处为弹出的内容'); } </script>
JavaScript入口函数:window.onload()
在页面加载完毕(文档和图片)的时候,触发onload()函数,先加载文档,后加载图片
<script type="text/javascript"> window.onload=function(){ console.log("Kylin"); } </script>
window.onload()函数存在的问题:
- 由于图片加载完成才会调用onload函数,当用户卡在加载加载图片时,用户无法进行任何操作。
- 覆盖现象:当脚本中写了两个这样的方法时,第二个就会覆盖第一个。
样式属性操作
样式属性操作就是对style标签中的属性进行操作,并且通过js控制盒模型 的属性(width,height)、盒子的显示隐藏(display:none|block)、盒子的颜色切换(background:red|green)等等
操作文档对象,就要按照事件的顺序走:
<div id='box'></div> <script> window.onload = function(){ //1.获取事件源(事件对象,在文档中一切的标签都是对象) var oDiv = docuement.getElementById('box'); //2.事件 oDiv.onclick = function(){ //3.事件驱动程序 所有的style中使用的像margin-left 在js操作时都是用marginLeft属性进行赋值 oDiv.style.backgroundColor = 'yellow'; } }; </script>
值的操作
值的操作,就是对前后闭合标签内的文本内容进行设置和获取
双闭合标签:innerText或者innerHEML
单闭合标签:img、input,使用value进行赋值
<div id='box'></div> <input type="text" value="kylin" id="user"> <script> window.onload=function () { // 1.获取事件源 var oDiv=document.getElementById("box"); var oInput=document.getElementById("user"); // 2. 事件 oDiv.onclick=function () { // 事件驱动程序 oDiv.innerText="kylin"; // 仅仅设置文本内容 oDiv.innerHTML='<h1>kylin</h1>'; // 将标签和文本内容一起解析 }; // 2.事件 oInput.onclick=function () { // 事件驱动程序 只有有value属性的 才能使用value赋值 oInput.value='legend'; } }; </script>
标签属性的操作
标签属性操作就对标签中(字面上看到的)的属性的操作。比如:标签中id、class、title、img标签的src属性和alt属性、a标签的href属性、input标签中的name、type属性等
<script> window.onload=function () { // 获取事件源 var oImg=document.getElementById('box'); // 绑定事件 (鼠标悬停,立即触发) oImg.onmouseover=function () { img.src='https://ss0.bdstatic.com/94oJfD_bAAcT8t7mm9GUKT-xh_/timg?image&quality=100&size=b4000_4000&sec=1538056934&di=acb704d97f604169a4db671f5236fcfb&src=http://imgsrc.baidu.com/imgad/pic/item/9358d109b3de9c82036507ac6681800a19d84395.jpg'; this.src='https://ss0.bdstatic.com/94oJfD_bAAcT8t7mm9GUKT-xh_/timg?image&quality=100&size=b4000_4000&sec=1538056934&di=acb704d97f604169a4db671f5236fcfb&src=http://imgsrc.baidu.com/imgad/pic/item/9358d109b3de9c82036507ac6681800a19d84395.jpg'; } // 绑定事件(鼠标离开,立即触发) oImg.onmouseout=function () { img.src='http://a.hiphotos.baidu.com/image/pic/item/024f78f0f736afc3d15f4cbdb919ebc4b6451292.jpg'; } } </script> </body>
节点的操作
均为函数(方法)
创建节点
格式:
新的标签(元素节点)=document.createELement("标签名");
示例:创建一个li标签和一个不存在的sb标签
<script type="text/javascript"> var a1=document.createElement("li"); var a2=document.createElement("sb"); console.log(a1); console.log(a2); console.log(typeof a1); console.log(typeof a2); </script> 输出: <li> <sb> object object
插入节点
插入节点有两种方式,含义不同
方式1:
父节点.appendChild(新的子节点); # 插入到父节点的最后
方式2:
父节点.insertBefore(新的节点,参照的节点); # 插入到参照节点之前,如果参照节点为null,则插入到最后
删除节点
格式:
父节点.removeChild(子节点);
用父节点删除子节点,必须指定子节点。
删除本身节点:
node.parentNode.removeChild(node);

