JS-ECMAScript 5.0
-
JS的引入方式
-
注释
-
调试语句
-
变量的声明
-
变量的命名规范
-
基本数据类型
-
复杂(引用)数据类型
-
运算符
-
数据类型转换
-
流程控制
-
常用内置对象(复杂数据类型)(重点)
-
函数(重点)
-
伪数组arguments
-
对象Object(重点)
-
Date日期对象
-
JSON(重点)
js的引入方式:
前端常用的开发工具:sublime、visual Studio Code、HBuilder、Webstorm。
内接式:
<scrip tyoe="text/javascrip">
</scrip>
外接式:
<!--相当于引入一个模块-->
<scrip type="text/javascrip" src="./index.js">
</scrip>
注释:
# 调试语句
- alert(' ');弹出警告框
- console.log(' ');控制台输出
# 变量的声明
在js中用var关键字进行变量的声明,注意:分号作为一句代码的结束符
var a=100; # 关键字var后面必须有一个空格
- 变量名:除了关键字意可以任意
- 变量使用:变量必须先声明才能使用,不然控制台会报错
变量的命名规范:
只能由字母、数字、下划线、美元符号¥构成,且不能以数字开头,不能是js的保留字
# js的保留字
bstract、boolean、byte、char、class、const、debugger、double、enum、export、extends、final、float、goto
implements、import、int、interface、long、native、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile
基本的数据类型
数值类型:number
如果一个变量的值为数字,那么这个变量就是数值型的
var a=888;
console.log(typof a); # 使用typeof函数来判断数据类型
var b=2/0;
console.log(typeof b);
# 结果均为number
注意:在js中无论是整数、浮点数、无论大小、正负都是number类型。
字符串类型:string
var a ="123";
var b="abc";
var c="本主万岁";
var d=""; # 空字符串
连字符和“ + ”的区别:
符号“+”左右两边都是单独的数据类型,那么此时“+”就是连字符;反而言之就是运算符“+”。
console.log(“胜多”+”负“+“少”); # 输出为:“胜多负少”,此时为连字符
console.log(1+2+3); # 输入为:6,此时为 运算符“+”
布尔类型:boolean
var sdfsd=false;
console.log(typeof sdfsd); # 输出为:Boolean
空对象:null
var c=null;
console.log(typeof c); # 输出为:object
未定义:undefined
var c;
console.log(typeof c); # 输出为:undefined
运算符
赋值运算符

算数运算符
var a = 5,b=2;

比较运算符
var x = 5;

数据类型转换
将数字number转为 字符串string
隐式转换
var c=123;
var d='123';
var e=c+d;
console.log(typeof e); # 输出为:string
强制转换
var c=123;
var str=String(c)
console.log(typeof c); # 输出为:number
console.log(c.toString()) # 输出为:123
将字符串string转为数字number
var str='1231.23sdfe';
console.log(str);
var num=number(str) # 输出:1231.23sdfe
console.log(typeof num); # 会报错,但其类型为number
# 使用函数parseInt、parseFloat可以从字符串中取出整数、浮点数
var n1=parseInt(str);
console.log(n1); # 输出:1231
console.log(typeof n1); # 输出:number
var n2=parseFloat(str);
console.log(n2); # 输出:1231.23
console.log(typeof n2); # 输出:number
任何数据类型都能转为布尔类型Boolean
var n1=12;
console.log(Boolean(n1)); # 输出: true
var n2=null;
console.log(Boolean(n2)); # 输出: flase
var n3='sdfasf';
console.log(Boolean(n3)); # 输出: true
var n4;
console.log(Boolean(n4)); # 输出: flase
var n5=Infinity;
console.log(Boolean(n5)); # 输出: true
流程控制
if语句
var a =17;
if(a>15){
console.log('so yung')
} # {}相当于作用域
alert("xxx"); # 此语句也会执行
if-else
var a =17;
if(a>18){
console.log('so yung')
}
else{console.log("这个也可以")}
alert("xxx");
if-else~if-else
var a =17;
if(a>18){
console.log('so yung')
}
else if(age=20){console.log("这个也可以")}
else{console.log("史蒂芬")}
alert("xxx");
逻辑与&&、逻辑或||
# 与:&& 条件均满足才会执行
if(sum>520 && match>90){
console.log("恭喜你!落榜了!")};
alert('恭喜你,被xx大学录取!');
# 或:|| 条件满足其一
if(sum>520 || match>90){
console.log("满足条件其一就会执行")}
alert('均执行')
switch条件语句
和if类似
var gamescore='best';
switch (gamescore) {
case 'good':
console.log("不错");
break;
case 'better':
console.log("非常好");
break;
case 'best':
console.log("棒极了");
break;
default:
console.log("gameover")
}
# case:表示一个条件,满足条件是才会进入,遇到break则跳出循环。如果没写break,直到遇到下一个条件的break才会跳出
while循环语句
var i=0;
while (i<=9){
console.log(i);
i +=1;
}
for循环
for循环是数据操作方面最常用的数据操作
# 输出10以内的数
for (var i=0;i<=10;i++){
console.log(i);
}
练习:
100内的总和
var sum =0;
for(var n=1;n<100;n++){
var sum=sum+n;
}
console.log(sum);
for 循环嵌套
document.write('');往浏览器文档内写内容
 View Code
View Code常用的内置对象
数组:array
字面量方式创建(推荐使用:简单粗暴)
var colors =["red","green","yellow'];
输出:
构建函数创建:
var colors=new Array();
colors[0]='red';
colors[1]='green';
colors[2]='yellow';
console.log(colors);
结果:
Array(3) [ "red", "green", "yellow" ]
数组的常用方法:

 数组的合并:concat()
数组的合并:concat() join():用指定的连接符连接目标元素
join():用指定的连接符连接目标元素 slice():返回一组数据的一段记录,有头无尾
slice():返回一组数据的一段记录,有头无尾 pop():移除数组的最后一个元素
pop():移除数组的最后一个元素 push():添加一个元素到末尾
push():添加一个元素到末尾 reverse():反转数组
reverse():反转数组 sort():对数组排序
sort():对数组排序 Array.isArray():判断是否为数组类型
Array.isArray():判断是否为数组类型字符串string

 charAt():返回指定索引位置的元素
charAt():返回指定索引位置的元素 concat():返回多个字符串拼接
concat():返回多个字符串拼接 replace(a,b):将元素a替换为b
replace(a,b):将元素a替换为b indexof():返回目标字符的下标,如未找到返回-1,同search语法
indexof():返回目标字符的下标,如未找到返回-1,同search语法 slice(a,b):分割字符串,左闭右开
slice(a,b):分割字符串,左闭右开 split('x',1):以‘x’为分隔符分割字符串,若第二个参数未写,则返回全部
split('x',1):以‘x’为分隔符分割字符串,若第二个参数未写,则返回全部 substr(a,b):分割字符串,左闭右开
substr(a,b):分割字符串,左闭右开 toLowerCase():返回字符串小写
toLowerCase():返回字符串小写  toUpperCase():返回字符串大写
toUpperCase():返回字符串大写 其他 :toString():将数字转为字符串;toFixed():四舍五入
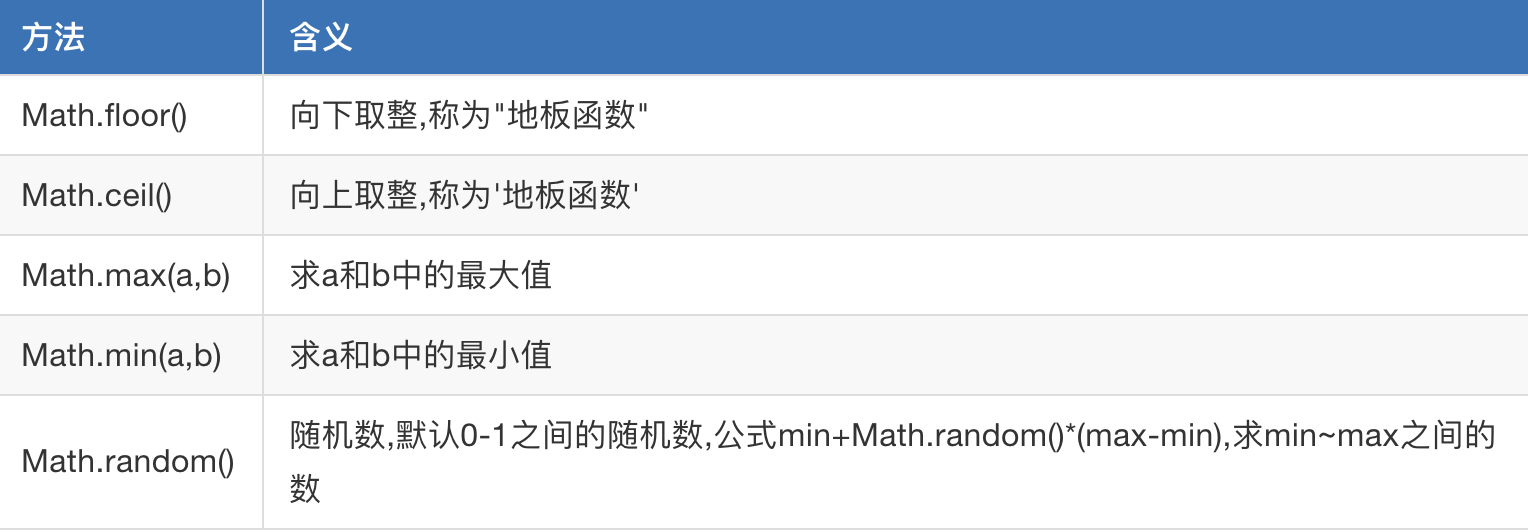
其他 :toString():将数字转为字符串;toFixed():四舍五入Mah内置对象

 Math.floor() & Math.cell():向下|上取整
Math.floor() & Math.cell():向下|上取整 Math.max() & Math.min():取a,b最大值/最小值
Math.max() & Math.min():取a,b最大值/最小值
函数
函数的作用:
- 解决大量重复代码的问题
- 简化编程,让编程模块化
// 定义函数
function add(x,y){
return x+y;
}
// 调用函数
console.log(add(2,3));
注意:
- function:为关键字,意为:函数、功能
- 函数名和变量名命名规则相同,只能字母、数字、下划线 、美元¥组成,并且不能以数字开头
- 参数:函数名后的小括号为放参数位置
- 语句:小括号后面的大括号为存放语句位置
伪数组 argument
function add(a,b,c) {
var a='kylin';
console.log(a);
console.log(arguments);
console.log(add.length); # 获取形参的个数
console.log(arguments.length); # 获取实参的个数
}
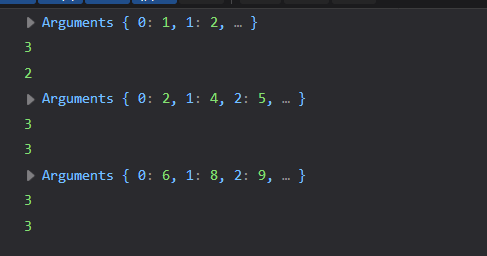
console.log(add(2,4,6));
结果:

之所以说argument是伪数组,是因为argument仅可以修改元素,但不能改变数组的长短。
<script type="text/javascript">
add(1,2);
add(2,4,5);
add(6,8,9);
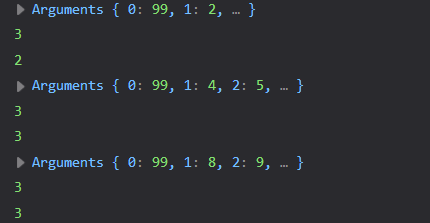
function add(a,b,c) {
arguments[0]=99;
console.log(arguments);
console.log(add.length);
console.log(arguments.length);
}
更改后的结果:

清空数组的几组方式:
var num=[1,2,3,4];
num.splice(0); //删除某个元素
num.length=0; // 指定数组长度
num=[]; // 简单粗暴,常用
对象object
- 使用object或对象字面量创建对象
- 使用构造函数创建对象
- 工厂模式创建对象
- 原型模式创建对象
使用object或对象字面量创建对象
var student=new object();
student.name='kylin';
student.age=18;
console.log(student);
结果:Object { name: "kylin", age: 18 }
这种方式看着封装性不好,不简洁,可以使用字面量方式创建对象
var student={
name:'kylin',
age:18
};
console.log(student)
结果:Object { name: "kylin", age: 18 }
但是这种方式也有缺陷,如果我们要批量创建时,总不能一个个创建对象,这样既浪费时间又浪费内存。解决方法可以使用工厂模式创建;
工厂模式创建对象
由于js中没有类的概念,可以使用一种函数将对象创建的过程封装起来以便于重复调用,还可以给出特定结构 来初始化对象。
// 定义函数
function createstudent(name,age){
var obj=new Object();
obj.name=name;
obj.age=age;
return obj;
}
// 批量创建
var student1=createstudent('kylin',18);
var student2=createstudent('Jack',28);
var student3=createstudent('Jone',21);
console.log(student1);
console.log(student2);
console.log(student3);
结果:
Object { name: "kylin", age: 18 }
Object { name: "Jack", age: 28 }
Object { name: "Jone", age: 21 }
以上方法虽然解决了批量创建的问题,但是我们无法得知object的具体类型,比如:student1、student2都是student。我们可以使用构造函数的方式创建对象
构造函数模式创建对象
上述在创建object、Array时都使用了其构造函数
// 创建原生对象object
var obj=new Object();
// 创建原生数组Array
var arry=new Array(8); // 构造一个长度为8的数组对象
在说构造函数创建对象之前,我们先了解一下构造函数和普通函数的区别:
- 对于任意函数:使用new操作符调用,那它就是构造函数;不使用new调用,那它就是普通函数
- 按照惯例,构造函数以 首字母大写开头 ,普通函数以小写开头,这样有利于显性区分二者
- 使用new操作符调用构造函数时会经历一下几个过程:
- 创建新对象
- 将构造函数作用域赋予该对象(使this指向该对象)
- 执行构造函数代码
- 返回新对象
function Student(name,age){
this.name=name;
this.age=age;
this.alertName=function () {
alert(this.name)
};
}
function Fruit(name,age){
this.name=name;
this.color=color;
this.alertName=function () {
alert(this.name) }; }
var student=new Student('Kylin',18);
var fruit=new Fruit('banana','yellow');
console.log(student); // Object { name: "Kylin", age: 18, alertName: alertName() }
console.log(fruit); // Object{name:'banana',color:'yellow',alertName:alterName()}
// instanceof 操作符检测对象类型
alert(student instanceof Student); //true
alert(fruit instanceof Fruit); // tru
上述方式中,由于两个函数有共同的方法,这样在对函数调用时会造成内存的 浪费。
所以我们可以这样写:将对象方法移动构造函数外
function Student(name,age) {
this.name = name;
this.age = age;
this.alertName = alertName;
}
function alertName() {
alert(this.name)
};
var stu1=new Student('Kylin',18);
var stu2=new Student('Jony',28);
这样,在stu1调用alertName时,this对象才会绑定到stu1。
通过将alertName()定义为全局函数,这样对象中的alertName属性则被设置为指向该全局函数的指针。由此stu1和stu2共享该全局函数,解决了内存浪费问题。
但是,这种方式仅仅能临时解决内存问题,当定义的全局函数多了,那将自定义对象封装的意义就没有了,更佳的解决方法是通过原型对象模式来解决
原型的模式创建对象
原型链甚至是原型继承是整个js中最难理解的部分
function Student(name,age) {
this.name = 'Kylin';
this.age = 18;
}
Student.prototype.alertName=function() {
alert(this.name);
};
var stu1=new Student();
var stu2=new Student();
stu1.alertName(); // Kylin
stu2.alertName(); // Kylin
alert(stu1.alertName=stu2.alertName); // 均指向:function() {alert(this.name);
Date日期对象
创建日期 对象只有一种创建方式:使用关键字new
var mydate=new Date();

// 返回本地时间
console.log(myDate().toLocaString()); //2018/9/25
Json
Json(JavaScrip Object Notation)是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,是理想的数据交换格式。而且JSON是 js的原生格式,在js中处理json数据不需要其他的API或工具包。
在JSON中有两种数据结构:对象和数组
对象:
objet={'key':'value'} 多个键值对以逗号分隔
var objJson={'name':'kylin','age':18};
数组:
数组是值的有序集合,多个值之间用逗号分隔
var arrayJson=[1,2,3,4];
JSON对象个JSON字符串转换
在数据传输过程中,JSON是以字符串的 形式传递的,而JS操作的是JSON对象,所以JSON对象和字符串直间的转换是关键!
// JSON对象
var JsonObject={"name":"kylin","age":18};
// JSON字符串
var JsonString='{"name":"kylin","age":18}';
// JSON字符串转为对象
var jsonobj= JSON.parse(JsonString);
// JSON对象转为字符串
var jsonstr=JSON.stringify(JsonObject);
console.log(jsonobj);
console.log(typeof jsonobj);
console.log(jsonstr);
console.log(typeof jsonstr);
结果:
Object { name: "kylin", age: 18 }
object
{"name":"kylin","age":18}
string
遍历JSON对象和JSON数组
遍历对象代码:
var obj={"name":"kylin","age":18};
for(var k in obj){ // 遍历obj的每个键值对,k对应obj的key
alert(k + " "+obj[k]);
}
输出:
name kylin
age 18
遍历数组代码:
var arry=[{"name":"kylin","age":18},{"name":"legend","age":19}];
for(var i in arry){ // 遍历数组时,i为索引
alert(arry[i].name+" "+arry[i].age);
}
输出:
kylin 18
legend 19

