wex5教程 js接入阿里天气api接口
一 前言
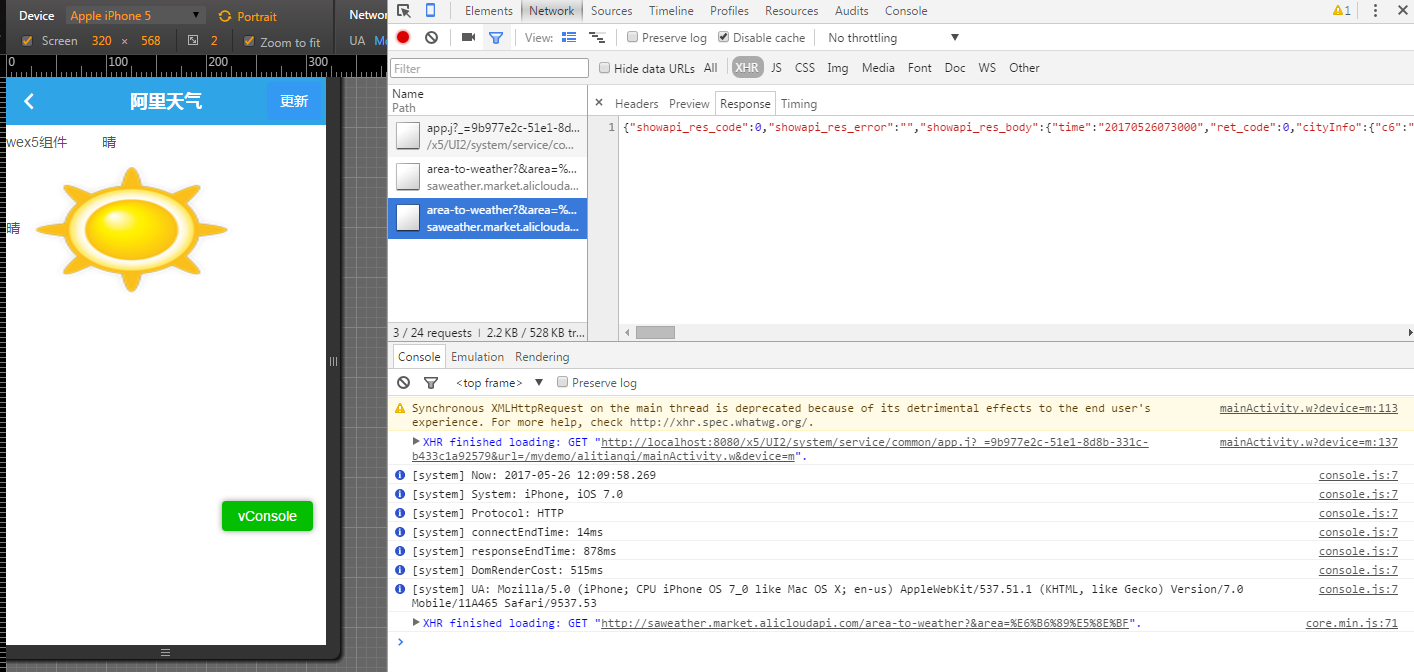
很多人问接入天气预报接口如何实现,很多天气接口没有提供js示例。今天以阿里云天气为例,对接口进行解读后,改装到js中实现数据接入。先看一下效果:

点击更新按钮,天气和图片显示到页面,数据调用成功。
二 阿里云天气接口注册与解读
1 购买阿里云天气免费版,可以用淘宝帐号购买,1000次调用次数和未来3天数据查询,对于测试完全可以满足。

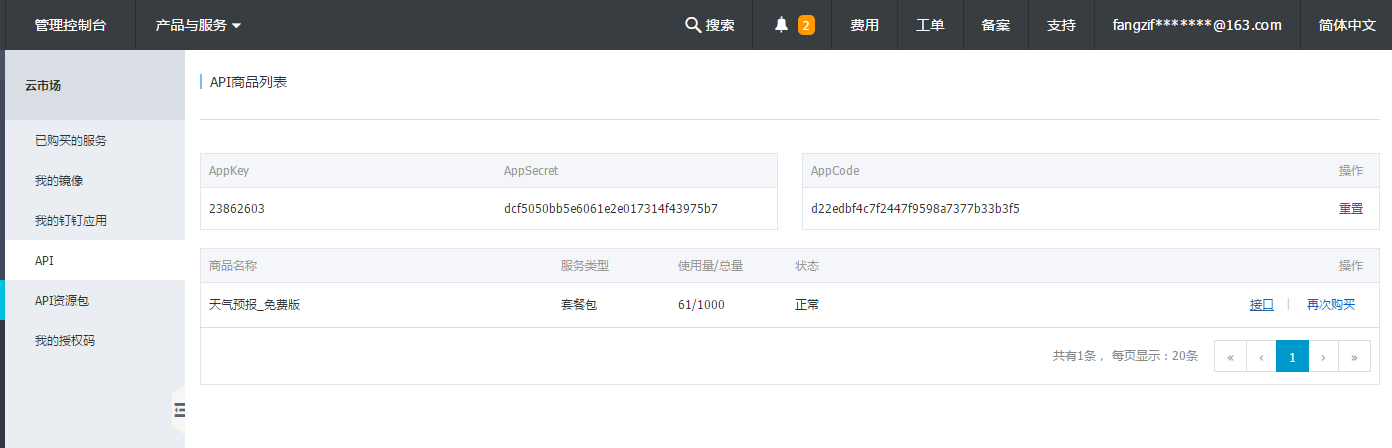
2 得到appkey

3 阿里云api分析:
示例为根据id或地各查询7天天气。请求方式为GET,返回类型为json.身份认证为appcode.

请求参数均为可选。但是id和地名必选其一。

请求示例,语言为c,java,c#,php,python,objectc.没有js示例。

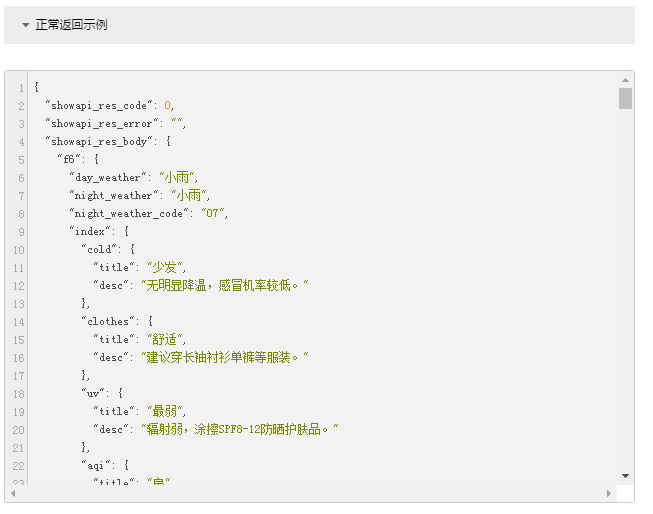
返回请求成功后的json树型数据。主要键为
showapi_res_body.now 今天
showapi_res_body.f1. 明天
showapi_res_body.f2. 后天
showapi_res_body.f3. 大后天
具体值取键即可。比如:
showapi_res_body.now.weather 今天天气
showapi_res_body.f1.dat_weather 明天天天气 (免费版只能查到后三天,f4,f5,f6数据不会返回,会提示键未定义。 )

三 js方法改装与接入。
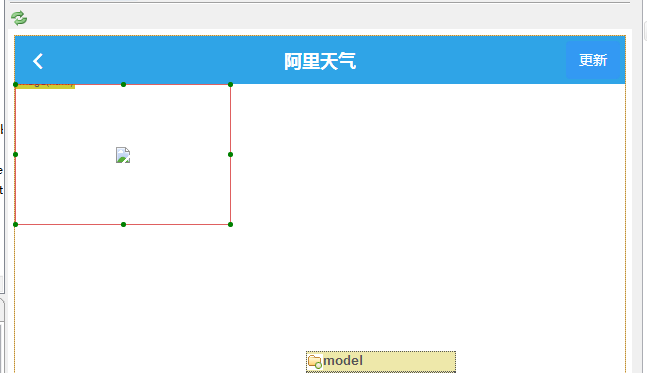
1界面上放一个更新按钮和图片,分别自定义id(ajax方法中只能用js方法得到组件)

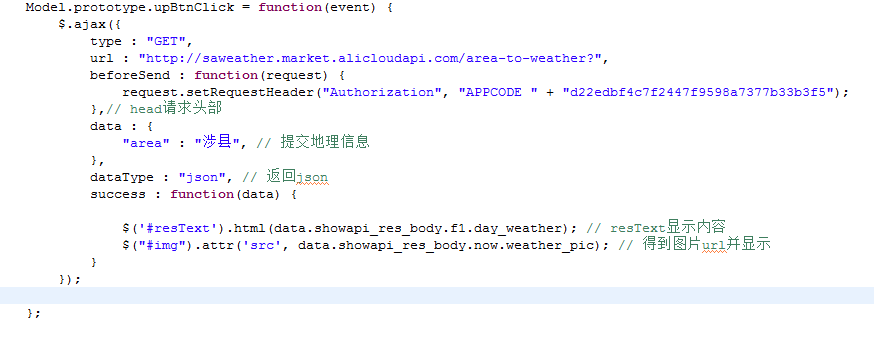
2 ajax提交,并显示。
beforeSend在提交时重新定义head头文,格式为
request.setRequestHeader("Authorization", "APPCODE " + "d22edbf4c7f2447f9598a7377b33b3f5");
注意appcode后有空格,不能去掉。此处参照java api修改而来。

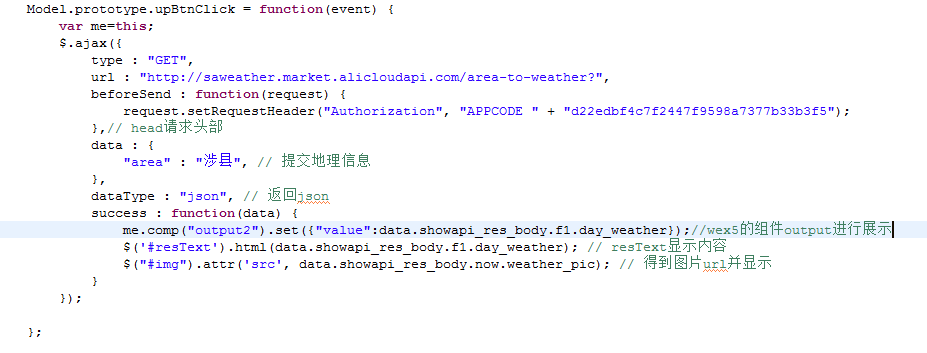
3.ajax与wex5组件的通用性
写到这里就会产生疑问,ajax的回调里能不能直接写wex5组件方法呢??
在界面上放一个lableoutput,在ajax的success回调里写上wex5的方法。

测试成功!也就是说,ajax方法在页面中是全局的,只是一种异步请求的js写法,不是单纯的js方法。

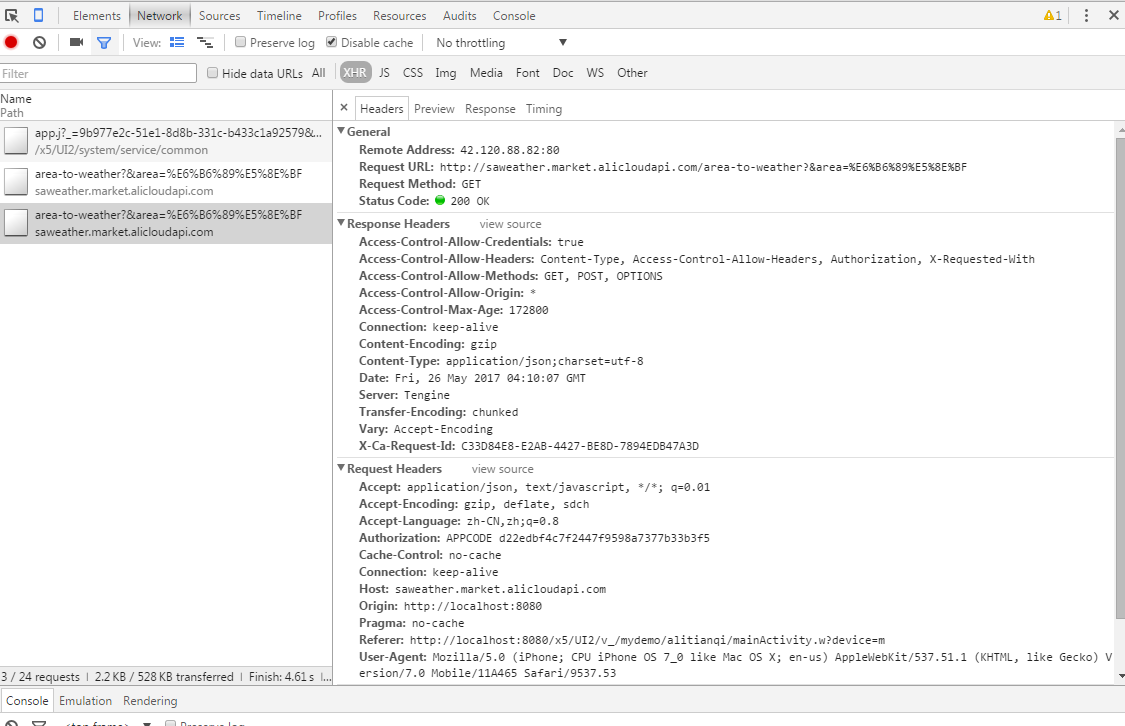
4 谷哥开发工具查看:
xhr请求信息查看

返回json查看
至此,js接入阿里天气成功。
四 总结
1 解读api,分析url,参数,头部要求,返回类型,用ajax进行改装拼接。
2 运用谷歌开发工具,测试网络状态与数据。
3 ajax属于源生js写法,回调中可以直接采用wex5的组件与方法。
相关视频制作完成,上传优酷。教学app制作中。我是邯郸戏曲开发,tel:15175073123,qq:1017945251

扫描二维码,看高清教学视频。




