wex5教程 服务器部署全程讲解(1) window2003+jdk1.8+tomcat6.0
,一 前言
最近发现论坛上好多学遇到了服务器部署问题。官方文档和论坛解释模糊,语焉不祥,给初学者造成了很大麻烦。我通过实战和经验,今天加以总结。
二 问题分析:
概括起来,原因有两类:
1 cloudx5云部署失败。
原因:
cloudx5免费使用,由于云资源和数据库表快速激增,x5对cloudx5数据库表进行了更改和限制,具体就是取消了建库命令。
处理方法:
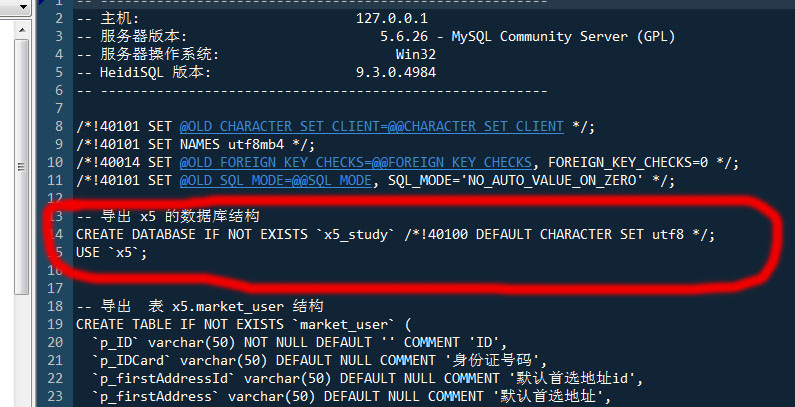
在sql语句中取消了建库命令,如下图删除红色部分:

总结:cloudx5只能用来测试,不能用于生产,没有固定的资源措施,没有个人后台api,数据库操作及备份无法完成,远远不如成熟的云服务器方案。果断放弃。
2 云服务器部署失败。
主要是以下2个原因:
A 系统环境配置错误
环境变量配置有误
B web服务器版本错误
jdk版本:wex5最新的wex53.6用到的jdk版本为1.8,编译后放到低版本jdk中不能执行baas.java,导致action执行失败。
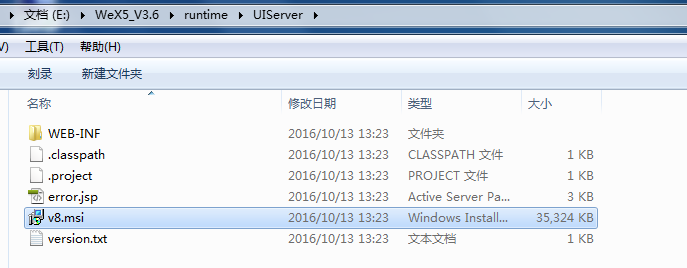
tomcat版本:wex5中的tomcat为6.0版本。经实际测试,6.0和7.0两个版本可以正解解析,8.0和9.0两个高版本不能正确执行,提示baas失败,或servlet错误,或者500错误。据很多小白所说,官方自带tomcat放到 云上不能成功,的确,查看tomcat配置文件发现其引用了一个v8.msi文件,这是UIServer里的东西,也就是说官方tomcat要依赖于UIServer来运行,而且文件将近 100M需要放到云上去,tomcat一共才20M,显然不是我们所要的。有个别小白一气之下把wex5整个工程都放上去了,我的天,逗我玩呢,将近10G的工程弄上去,你是 要进行云编辑么?几M的editPlus就搞定云编辑了。更何况哥们买的小型vps总共只有几个G的空间和1M带宽,云操作能不能同步都是问题。

三 解决方法:
针对上述云部署问题,接下来遇招拆招,并把操作过程一一图示分解,保证小白面对服务器也能跟着我部署成功。我用的服务器是景安vps,操作系统是window2003.
1 登陆vps,大家用其它服务器道理一样,自已根据需求购买。

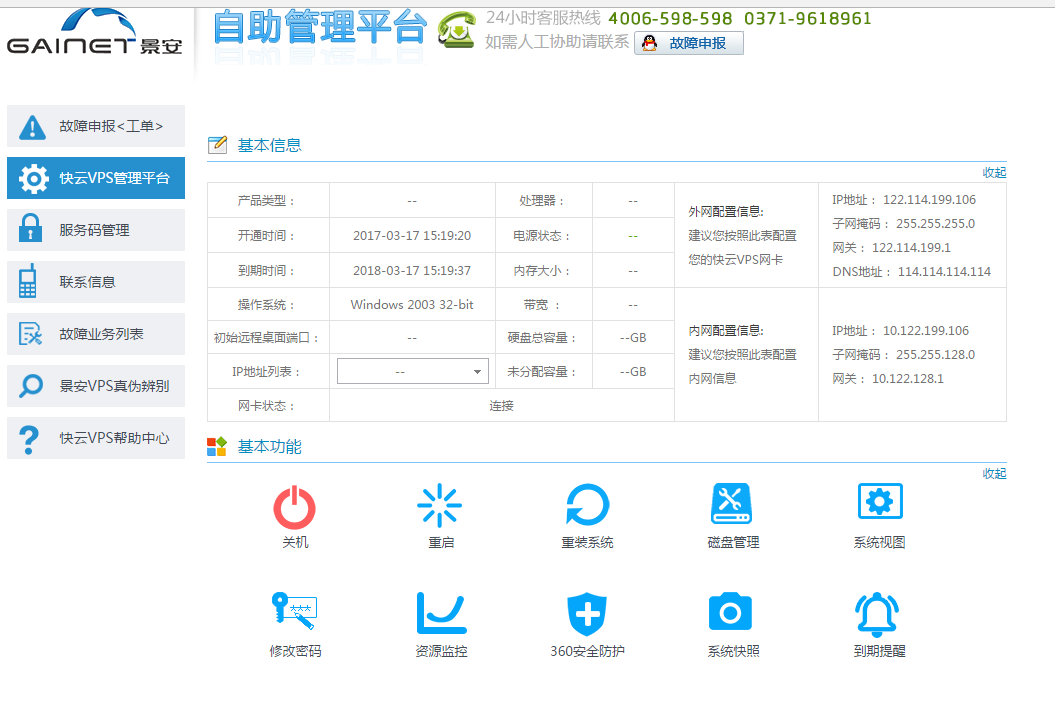
2 进入管理平台,各厂商有各自的文档,大家仔细阅读。

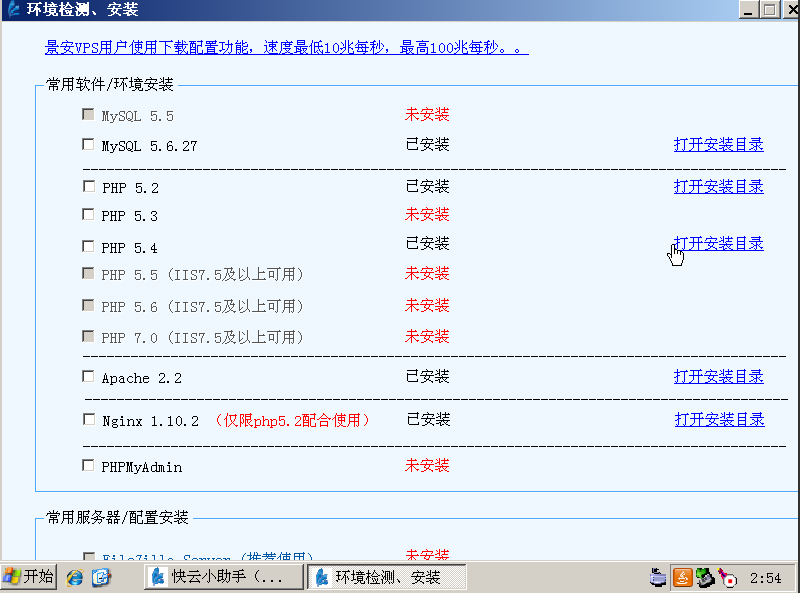
3 快云小助手配置系统


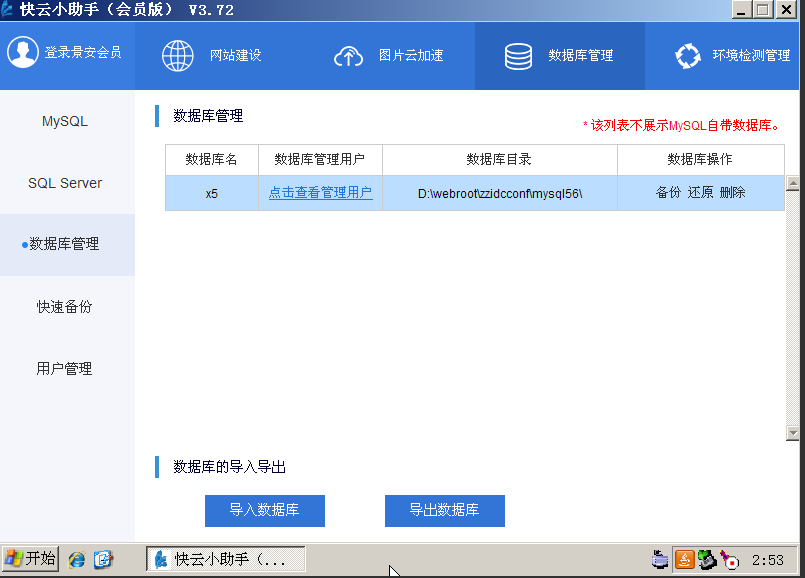
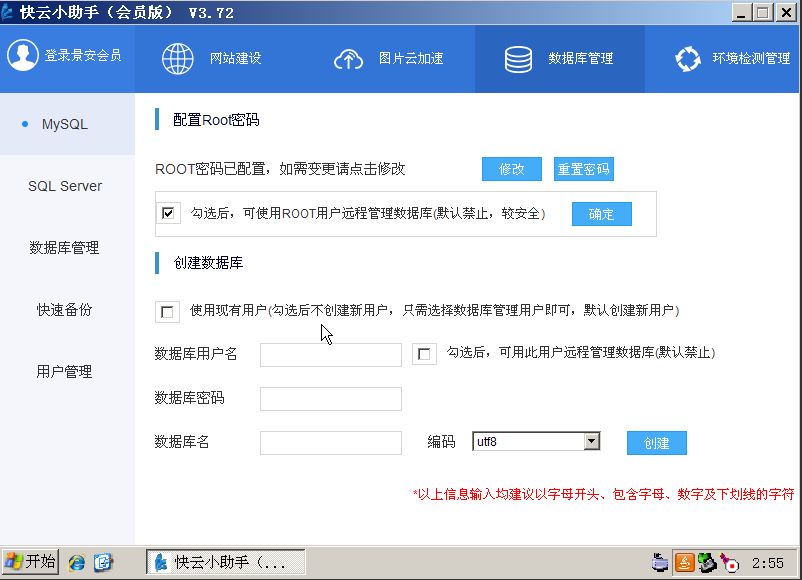
配置mysql允许远程,可以用wex5自带的数据库管理工具heidiSQL进行远程操作,好处是要本地就能同步并备份云端数据库

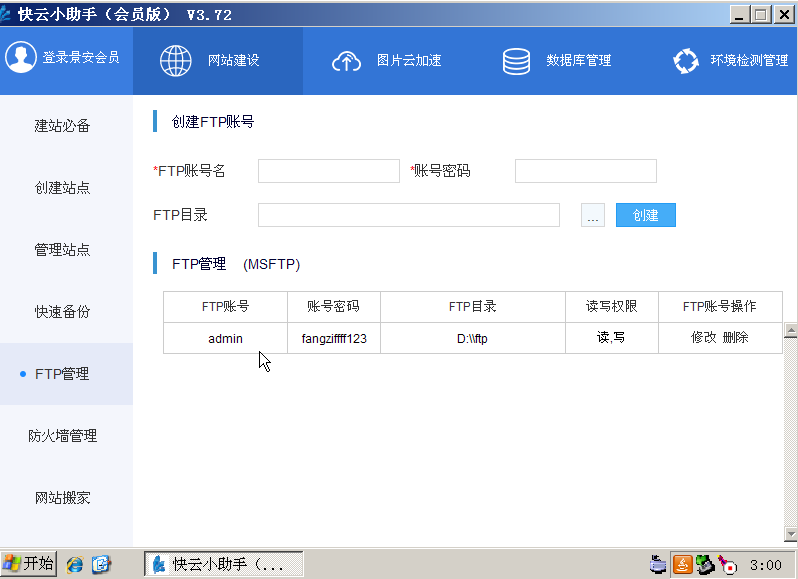
配置FTP文件上传服务,在客户端可以通过FTP工具把电脑上的文件上传到FTP服务器的目录下。如下图,为d盘下的ftp文件夹为上传目录。

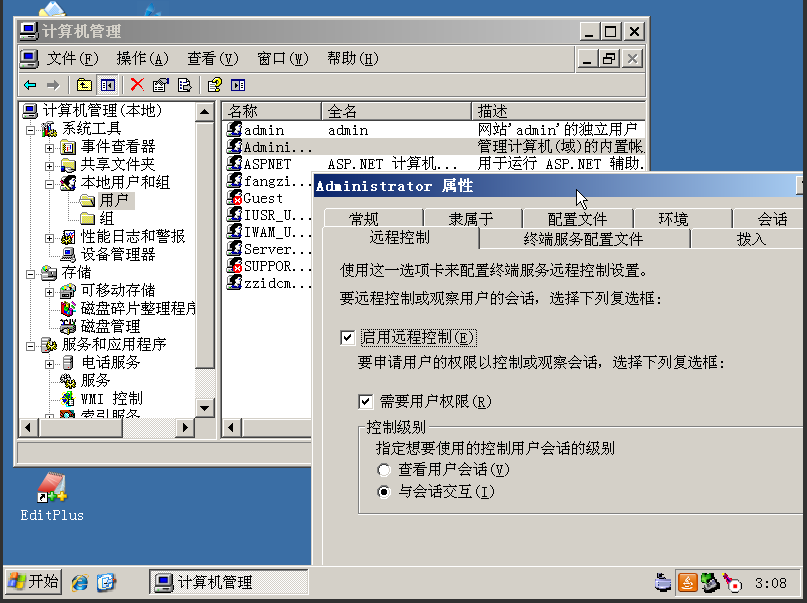
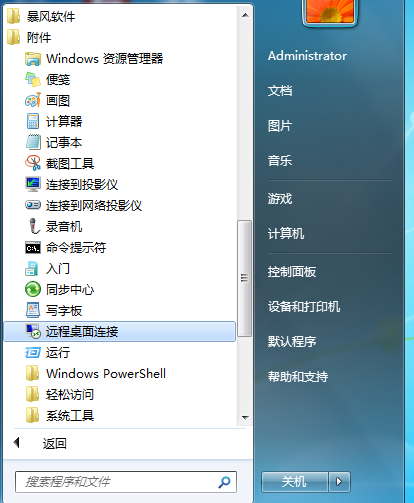
4 配置远程电脑操作


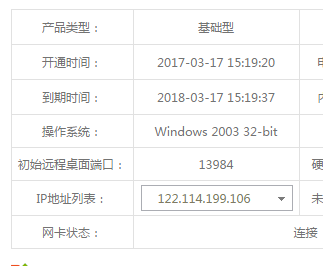
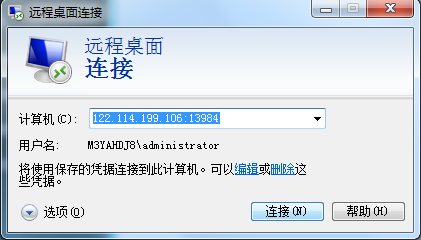
服务器初始远程端口为13984,客户端通过ip+端口 方式,可以远程连接到服务器。如下图


至于为什么用远程连接,对于window系统来说,可视化适合小白入门,且窗口做到了最大化,连接后像本地电脑一样操作服务器,还是想当简单的。上来给小白一堆linux命令,估让要挂掉。这里只是科普一下基础。
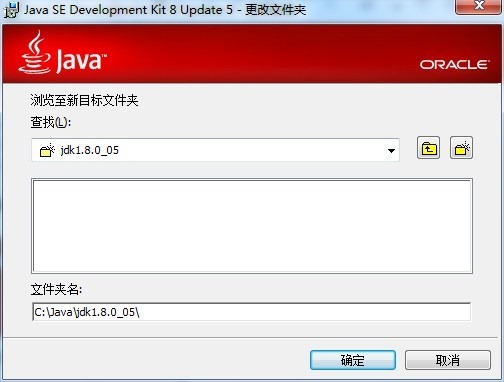
5 jdk1.8安装
window2003安装会提示版本不兼容,但是装上去用着也没问题。

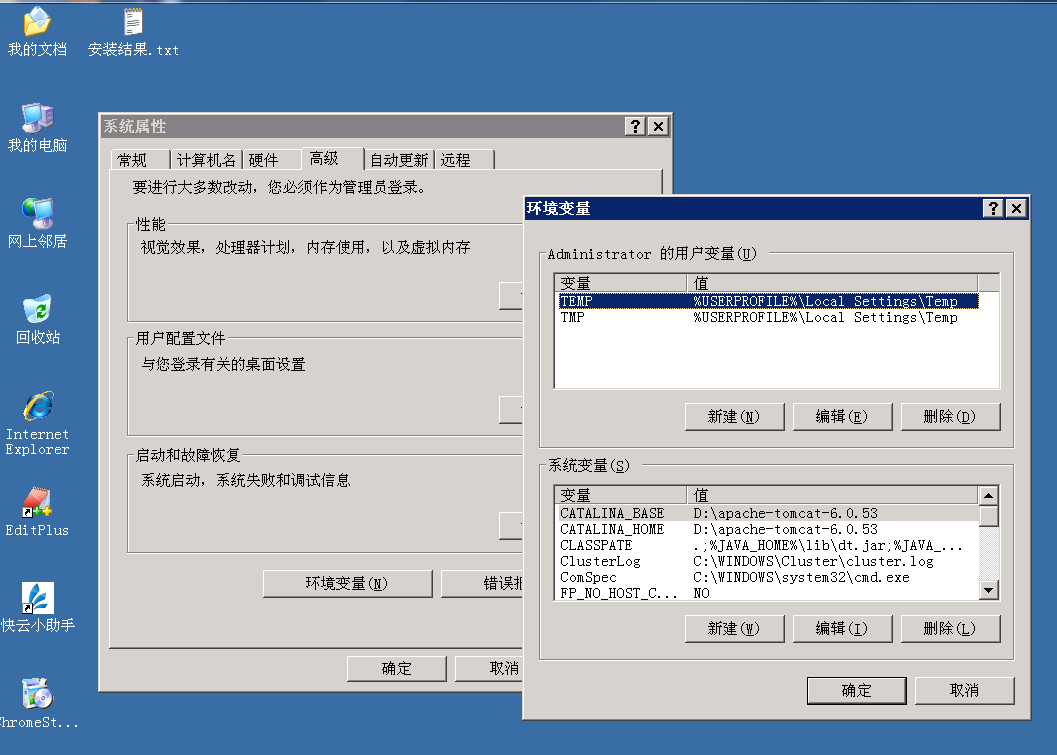
环境变量配置:

(1)新建->变量名"JAVA_HOME",变量值"C:\Java\jdk1.8.0_05"(即JDK的安装路径)
(2)编辑->变量名"Path",在原变量值的最后面加上“;%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin”
(3)新建->变量名“CLASSPATH”,变量值“.;%JAVA_HOME%\lib;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar”


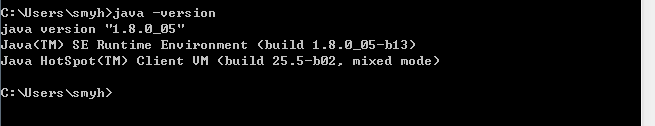
确认环境配置是否正确:
在控制台分别输入java,javac,java -version 命令,出现如下所示的JDK的编译器信息,包括修改命令的语法和参数选项等信息。
java命令:

如上图说明java配置成功
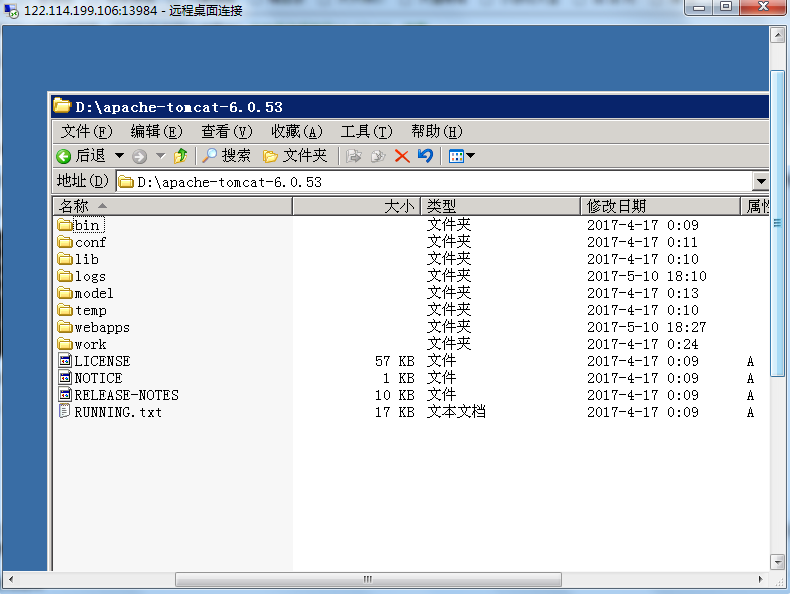
6 tomcat 6.0安装
从网上下载tomcat6.0,拷到云上某盘下。并将mysql驱动拷到tomcat/lib目录下.

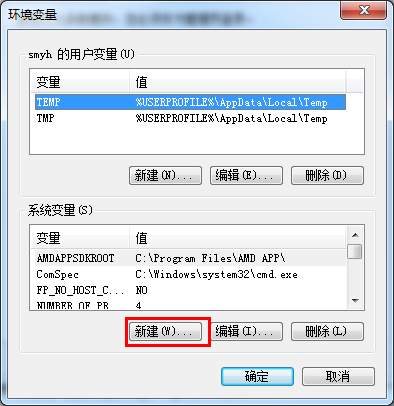
配置tomcat环境变量
在系统变量里点新建:
变量名:CATALINA_BASE
变量值:D:\apache-tomcat-6.053;
再次新建:
变量名:CATALINA_HOME
变量值:D:\apache-tomcat-6.053;
在path中加入%CATALINA_HOME%\lib;%CATALINA_HOME%\bin;
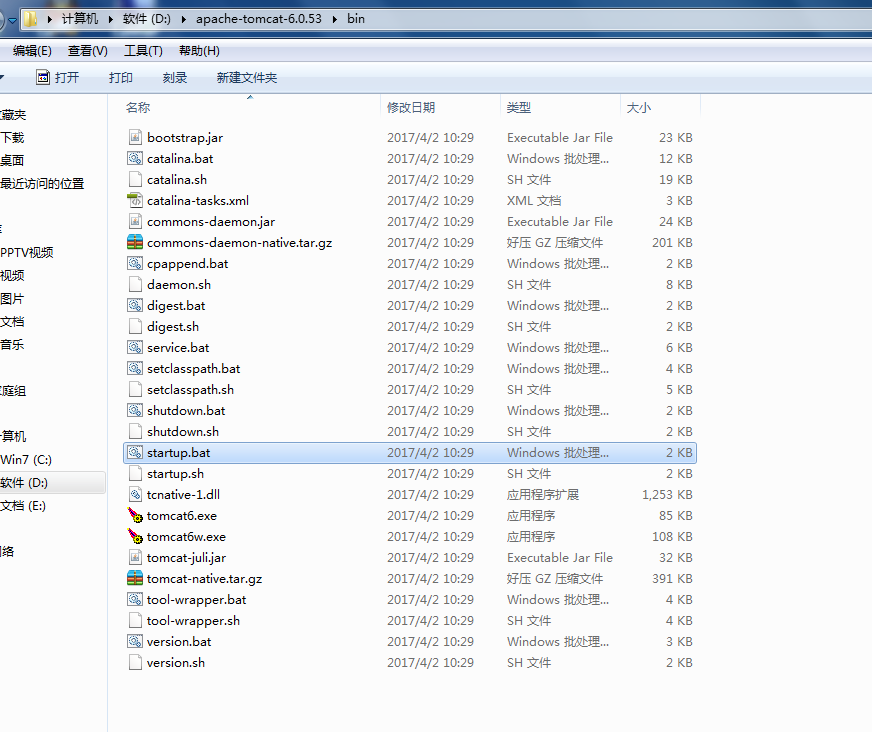
启动tomcat,双击startup.bat

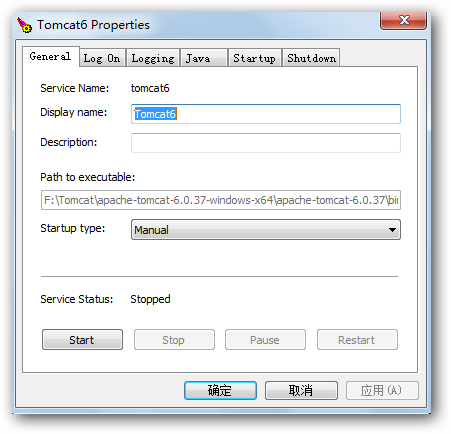
运行tomcat控制ui界面,需要在dom命令下执行service.bat install
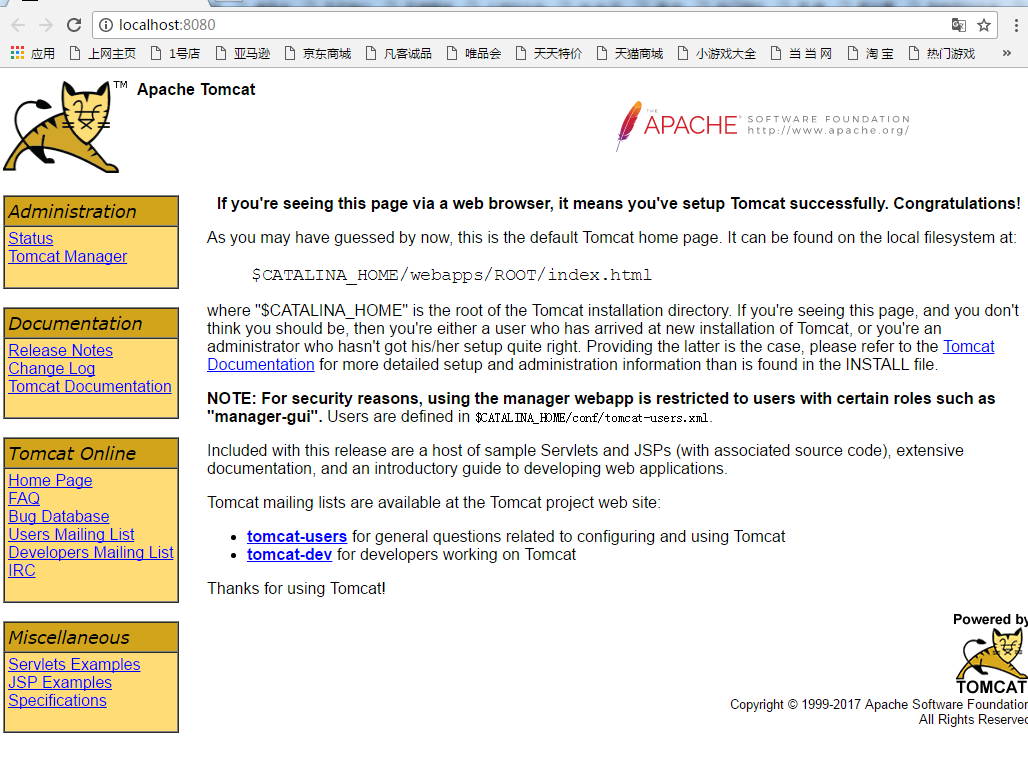
验证tomcat是否安装成功,在浏览器输入locahost:8080,出面以处图示说明成功:

tomcat6.exe 这个文件是用来启动tomcat的,tomcat6w.exe是管理tomcat服务的。
具体安装方法:打开命令行提示符窗口
=> 进入Tomcat安装目录==> 进入bin目录下==> 输入:service.bat install 即可

7 wex5项目部署
wex5项目部署3部分:
a baas资源
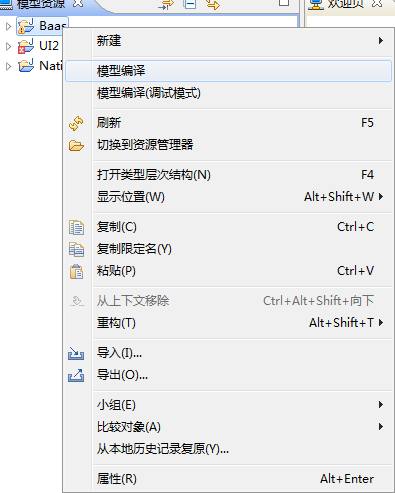
对baas资源编译后

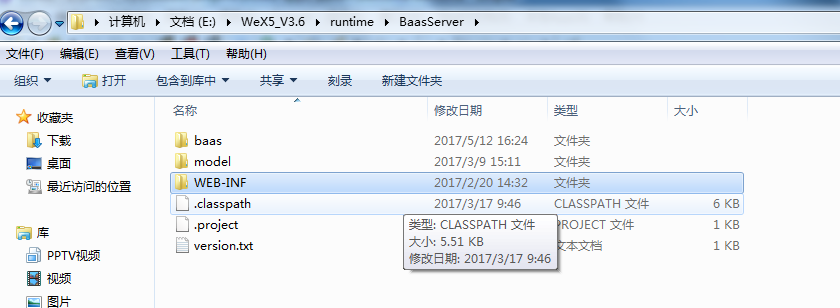
找到wex5文件目录下的baasServer文件,拷备,复制,重命名为baas.wex5的后端默认文件夹目录为baas ,

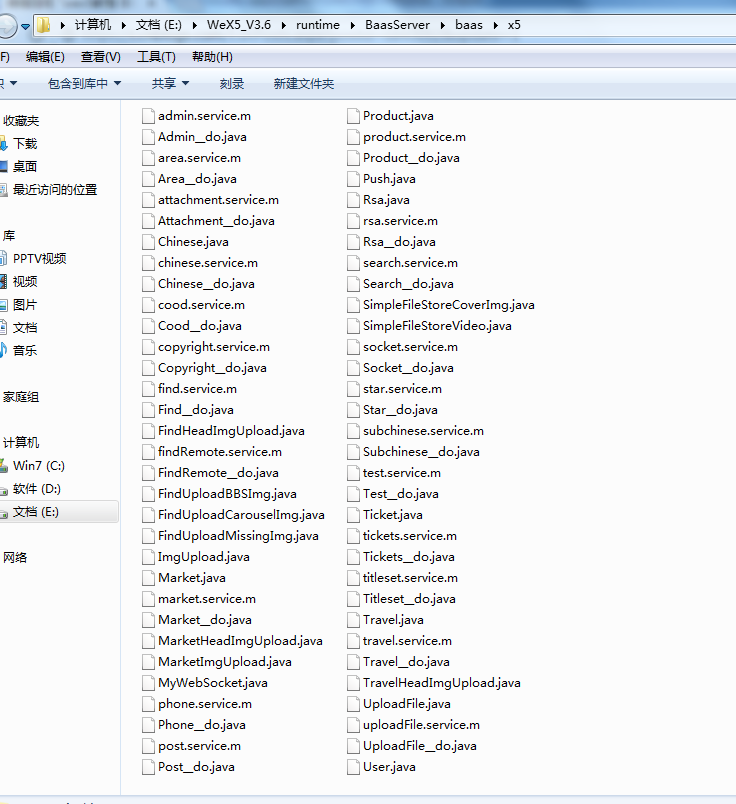
对后端文件可以行时删减,service.m和_do.java是编译后的后端文件。只保留工程需要的即可。

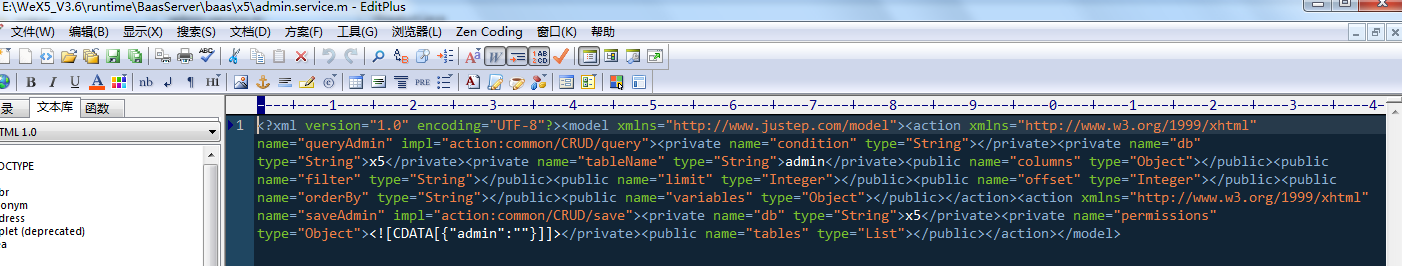
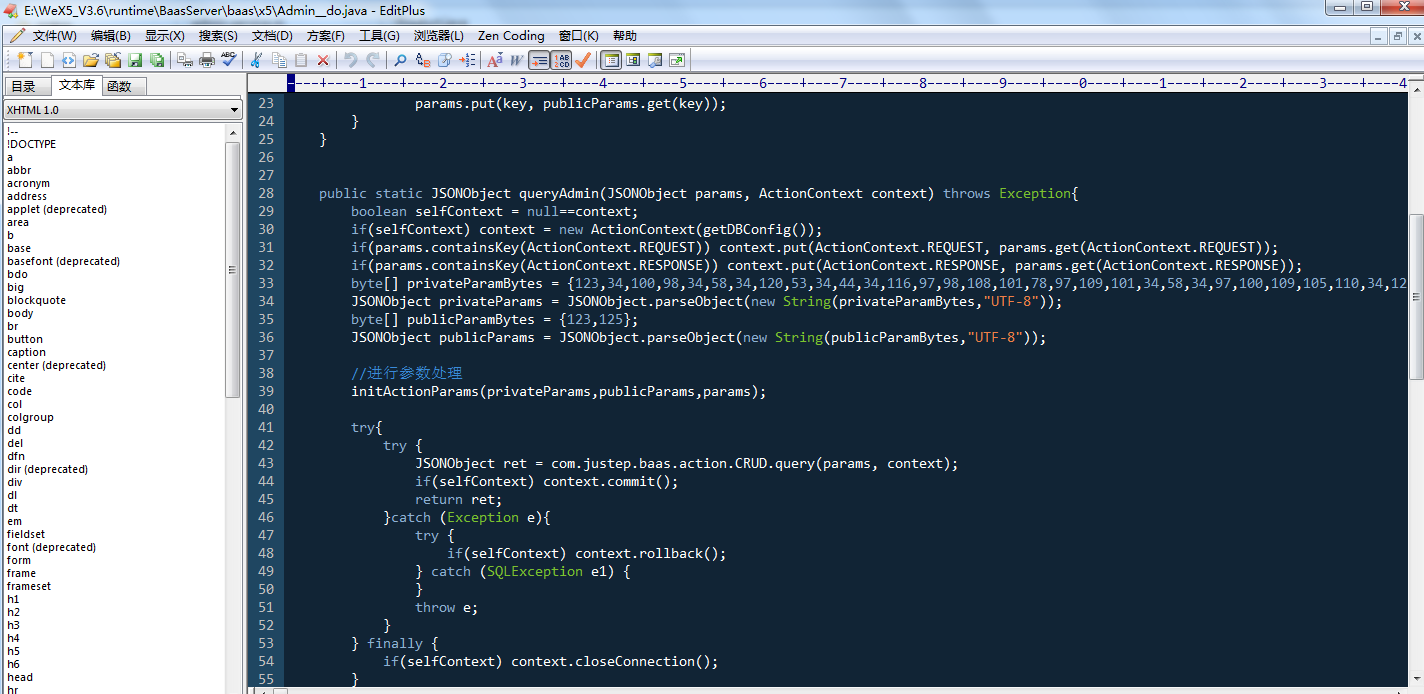
查看service.m和_do.java文件,说明后端的java类编译成功,部署到云后可以进行二次编辑


b UI资源
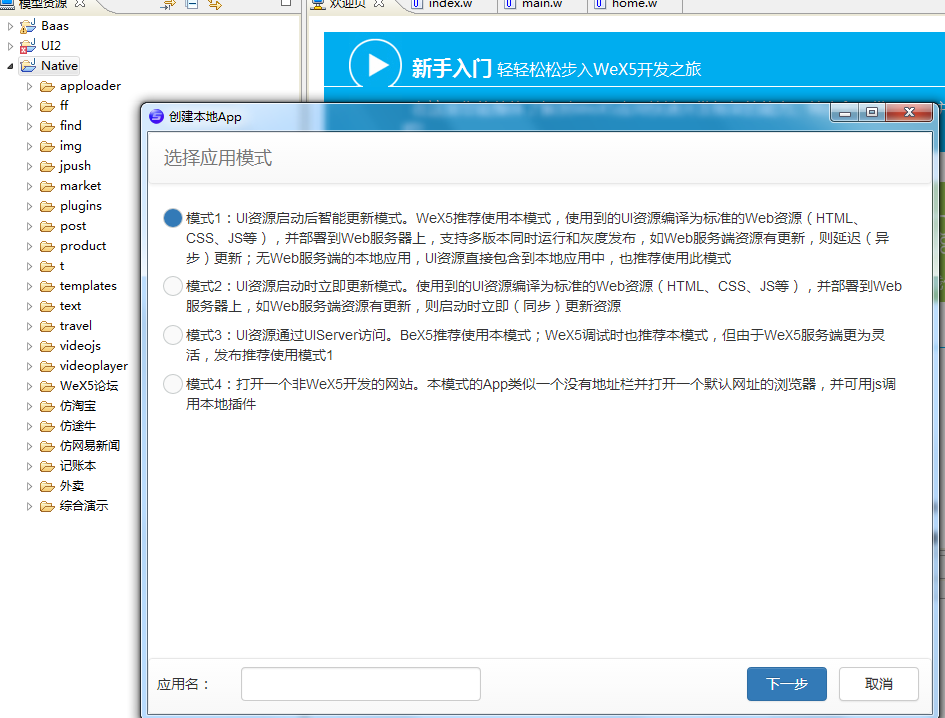
创建本地app,生成工程目录

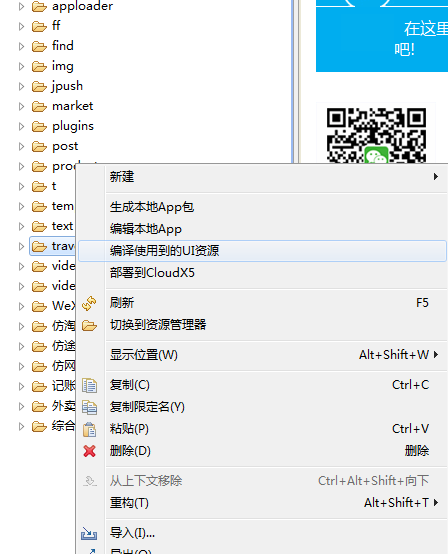
编译用到的UI资源

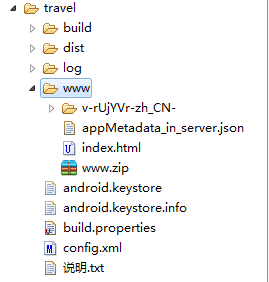
www目录下的文件即是要部署的UI资源

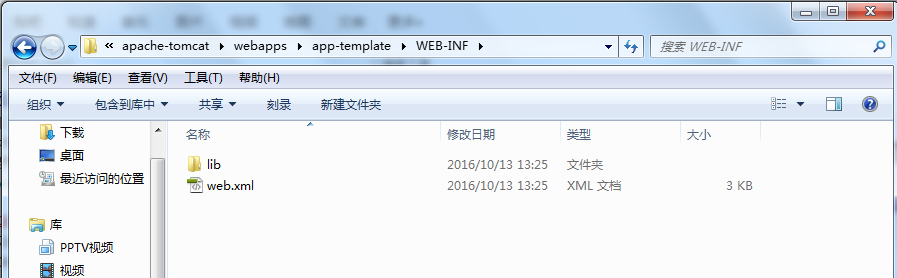
将wex5自带的tomcat/webapps/app-template/下的WEB-INF文件拷到生成的项目www文件下。作用是配置jar包和UI页面访问相关参数


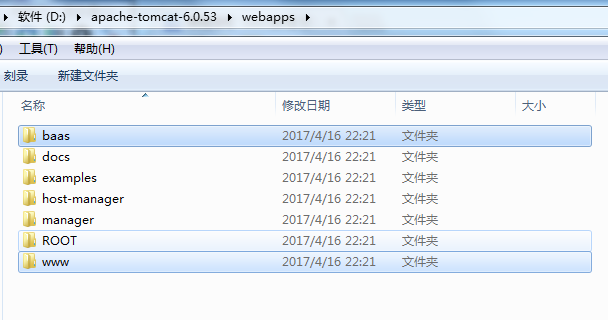
将baas文件夹和www件夹拷到云端tomcat/webapp/目录下,

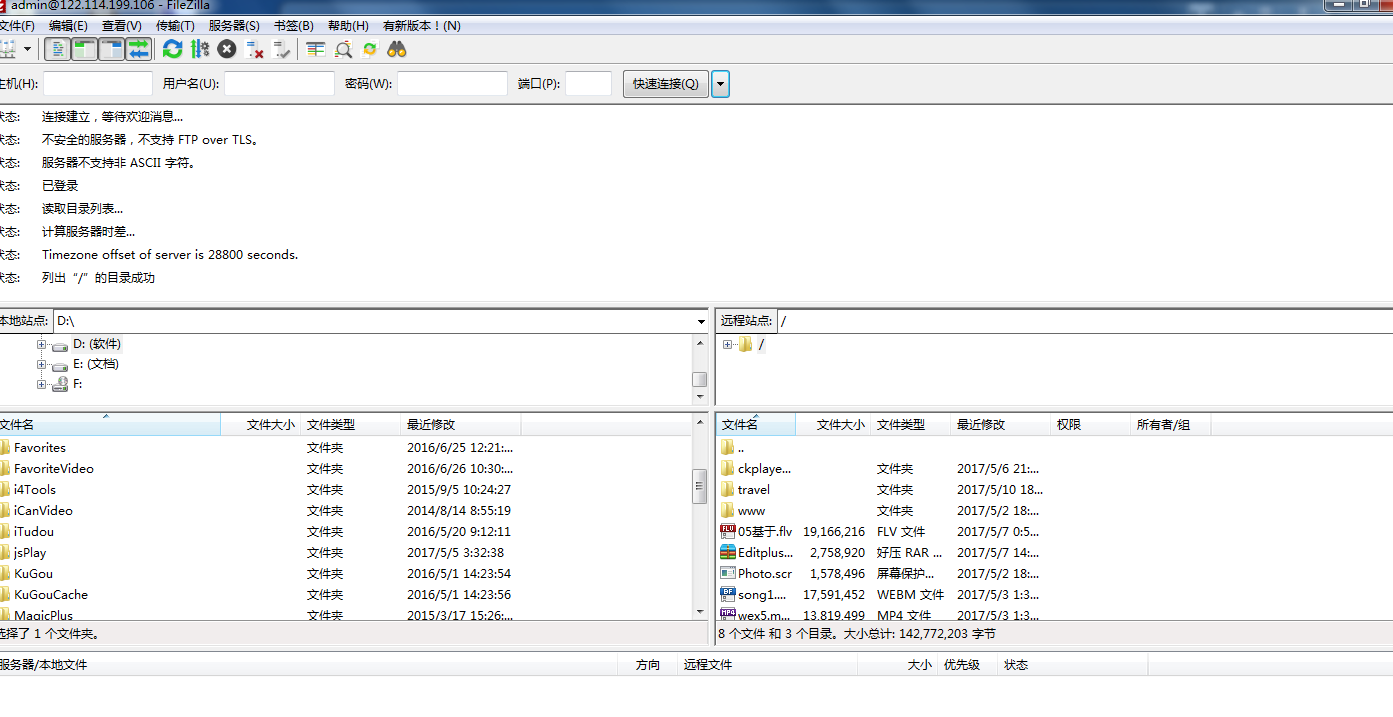
用FTP方式将baas文件夹和www文件上传到云。FTP工具有很多,我用的是FileZilla

访问路径如下:
http://域名(或ip地址):8080/www
www文件可以改名,比如travel访问路径如下:
http://域名(或ip地址):8080/travel
c sql数据库上传
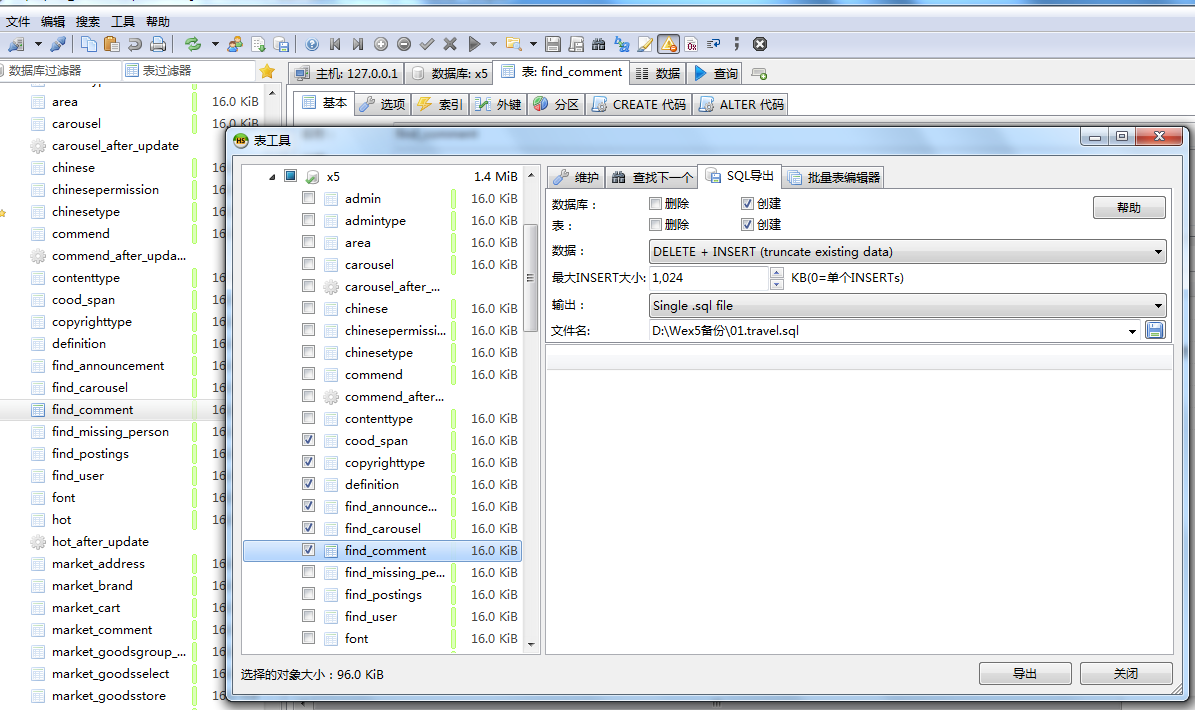
打开wex5自带的heideSql,导出sql文件,具体方法看我其它博文,一键部署cloudx5,这里不再累述。

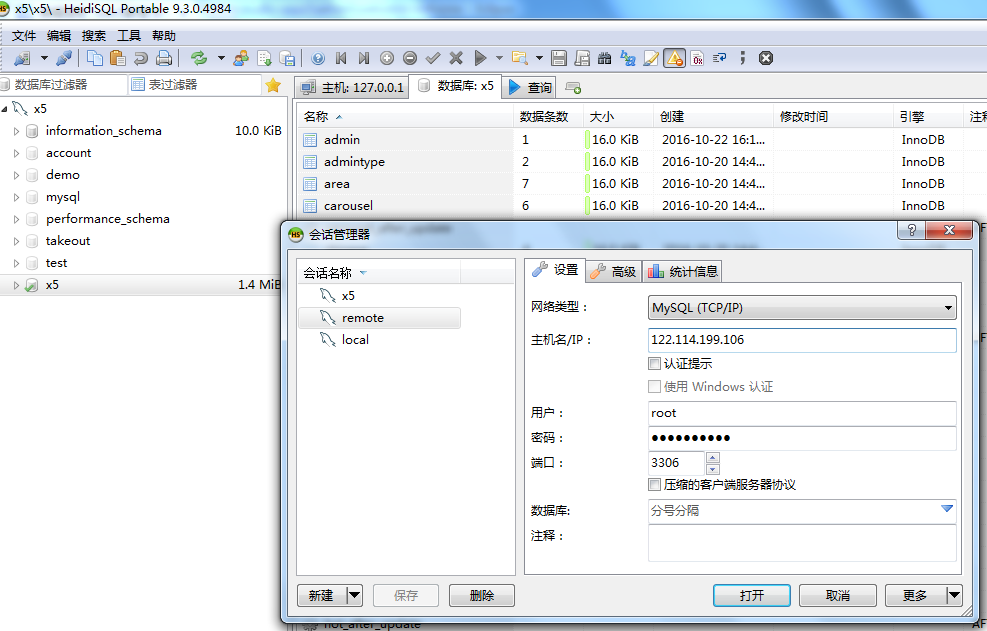
配置远程数据库访问

导入sql文件,在云端生成数据库文件

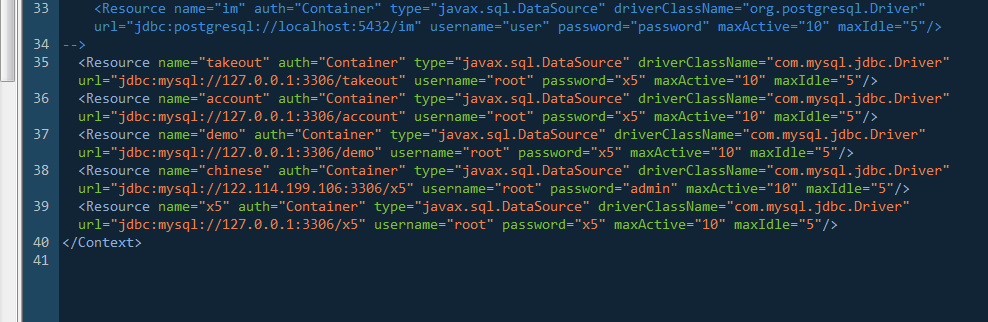
8 修改数据源,在tomcat/conf/目录下,打开context.xml

修改数据源信息,如果是本地数数库,不需要更改,特别注意数据源名称和url地址,如果没有,手动添加

9 配置中文url路径
如果资源名称中含有中文,将会访问出错,需要修改编码
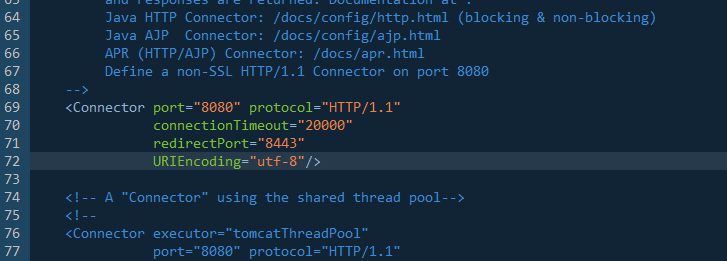
打开tomcat/server.xml文件

在8080端口处增加一行 URIEncoding="utf-8" 中文名称资源就可以正常访问了。

至此,工程云部署全部完成
四 总结
1 版本 2003+jdk1.8+tomcat6
2 环境变量配置必须正确
3 wex5资源准备
4 tomcat 数据源与中文配置
5 通过部署后的前端为html标准文件,后端为java文件,可以进行简易的二次编辑开发,比如前端title,后端上传路径等。
相关配套视频随后发布优酷中,大家敬请期待,小白可以全程参照完成部署。
相关视频制作完成,上传优酷。教学app制作中。我是邯郸戏曲开发,tel:15175073123,qq:1017945251

扫描二维码,看高清教学视频。




