1.
<sapn> - did you register the component correctly? For recursive components, make sure to provide the "name" option.
提示信息是说我的sapn组件没有注册,才发现我的标签写错了 span;
2.

出现这个原因通过props传递了两层子组件内或者子组件直接修操作父组件的数据,都会出现这个错误。
子组件要是想操作父组件数据
方法1:通过computed,然后操作完成后,通过$emit方法把操作完成后的数据提交给父组件; computed property
方法2:使用子组件的data,建立一个变量并赋值; use a data
code:
1:
props:['data1'],
data(){
return {
data2:this.data1
}
}
2:
props:['data1'],
computed:{
data2:{
return this.data1
}
}
3. - tag <span> has no matching end tag.
说明标签没有匹配对。
4.我使用了babel-plugin-import ,加载ui框架,我在.babelrc文件配置中的plugins添加了配置信息,
plugins:[
[
"import":{
"libraryName": "vant",
"style": true
}
]
]

然后我就直接运用里面的里面的组件
比如:
import { Button } from 'vant';
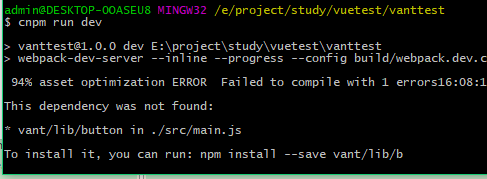
直接输入了命令 npm run dev
解决办法:
cnpm install
因为引入的组件中没有lib文件夹,lib文件夹下也没有button等相关的组件
5 .
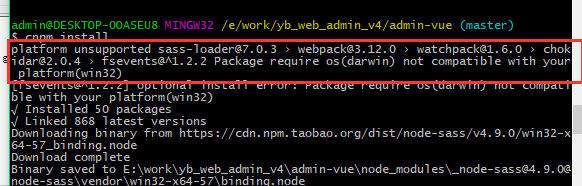
我在项目中npm install 出现了某个依赖安装不上。
.
解决方法:cnpm i sass-loader -S
然后再cnpm install
就可以了。
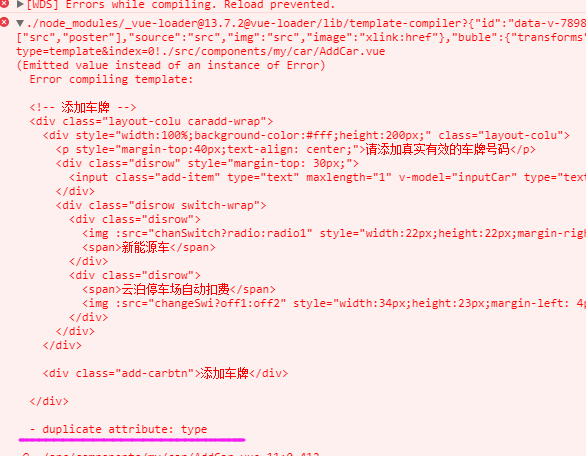
6.- duplicate attribute: type 重复属性 (重复属性type)

<input class="add-item" type="text" maxlength="1" v-model="inputCar" />



