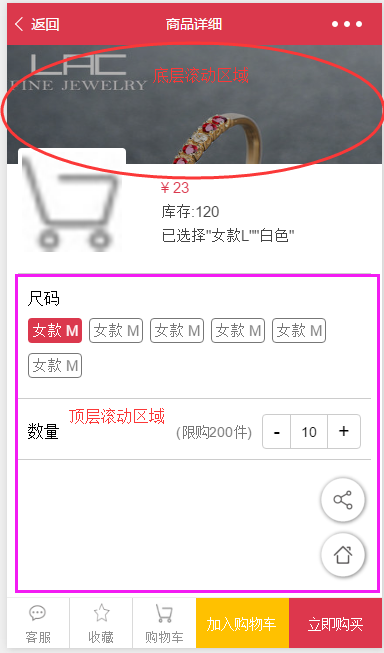
底层页面高度超过自身的高度,overflow:auto;就可以 ,这个是没有错误的,
主要问题是,我点击一个按钮,出现了另外一层,在上面,这层也是高度超过自身的高度也可以滚动,这样的话,上面滚动,带动底层也滚动,如何解决这个问题,上面那层滚动,不影响底层滚动,
我的解决方案是:
用个变量控制底层的overflow样式,overflow:hidden,超过的部分就隐藏了,不会滚动.
主要代码:
<view class="container" style="overflow:{{hasShow?'auto':'hidden'}};">