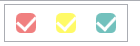
wpf ListBox循环显示颜色选择框
数据源list,设置ListBoxItem实现
<Page.Resources> <Style TargetType="ListBoxItem"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="ListBoxItem"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Grid Margin="5" Height="20" Width="20" MouseDown="SelectColor"> <Rectangle x:Name="CheckBoxRectangle" Fill="{Binding Color1}" RadiusY="5" RadiusX="5"/> <Grid x:Name="CheckedMark" Width="20" Height="20" Visibility="Collapsed"> <Path SnapsToDevicePixels="False" StrokeThickness="3" Data="M1,9 L10,17" Stroke="White"/> <Path SnapsToDevicePixels="False" StrokeThickness="3" Data="M8,17 L20,4" Stroke="White"/> </Grid> </Grid> </Grid> <ControlTemplate.Triggers> <Trigger Property="IsSelected" Value="True" > <Setter TargetName="CheckedMark" Property="Visibility" Value="Visible"></Setter> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> </Page.Resources> <Grid> <StackPanel> <Label Margin="5,5" VerticalAlignment="Center" Background="Transparent">设置</Label> <StackPanel Orientation="Vertical" Name="test"> <Label Margin="15,0,0,0">外观</Label> <ListView Margin="20,0,0,0"> <ListViewItem> <DockPanel> <Label>背景颜色:</Label> <ListBox x:Name="backCol"> <ListBox.ItemsPanel> <ItemsPanelTemplate> <StackPanel Orientation="Horizontal"></StackPanel> </ItemsPanelTemplate> </ListBox.ItemsPanel> </ListBox> </DockPanel> </ListViewItem> </ListView> </StackPanel> </StackPanel> </Grid>
参考:WPF Template简介(checkbox用Template定义样式)
WPF Grid布局(checkbox的Template样式)
ListBox ControlTemplate 示例(ListBox和ListBoxItem的ControlTemplate设置)
ps:颜色框一开始写的固定RadioButton单选框里加Rectangle,然后改成了循环显示,数据源设置为list,list循环单选框出来垂直排列的,改成水平排列又设置了一下,循环出来的单选失效了,变成每个单选框点击都选中了,另外点击后颜色就更改了,所有不用单选框也可,只需要加一个选中样式就行了,然后用checkbox样式改了一下,但是checkbox多选,网上找了设置多选框单选比较少,最后看了官网ListBox ControlTemplate 示例,改成设置ListBoxItem样式和模板了。pps,最后还想做成点击颜色第一次后出现对应颜色背景+白色√,第二次出现白色背景+对应颜色对钩,但是用ControlTemplate.Triggers实现不了,中间加了一个隐藏文本框,第一个Triggers条件 选中,设置 文本框值为1,第二个Triggers条件 选中+文本框值为1,设置文本框值为2,忘了没有执行还是直接触发了第二个还是两个Triggers调换顺序后提示System.StackOverflowException HResult=0x800703E9 Message=Exception_WasThrown


分类:
wpf






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术