ASP.NET Core上传文件 示例代码记录
微软文档 https://learn.microsoft.com/zh-cn/aspnet/core/mvc/models/file-uploads?view=aspnetcore-3.1

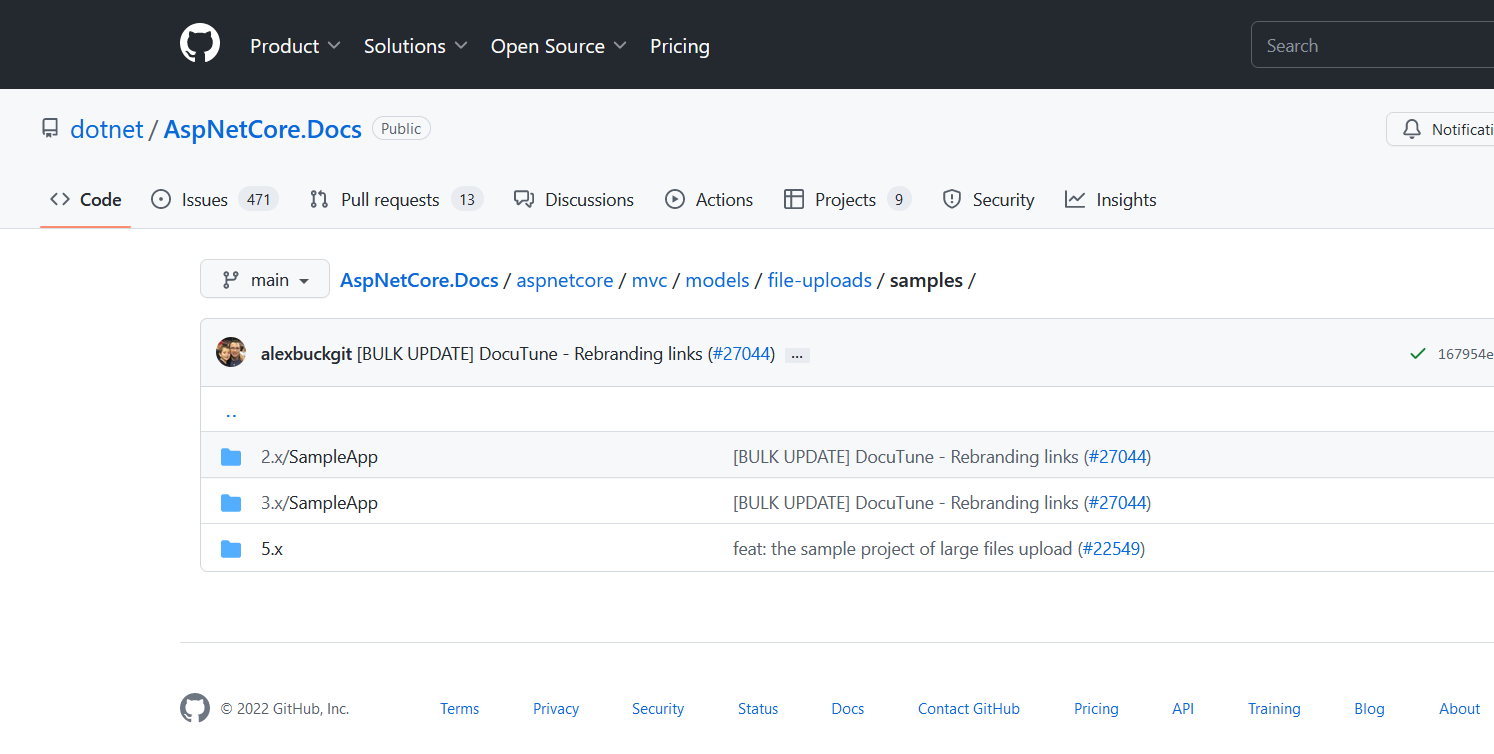
到下载页面如下:

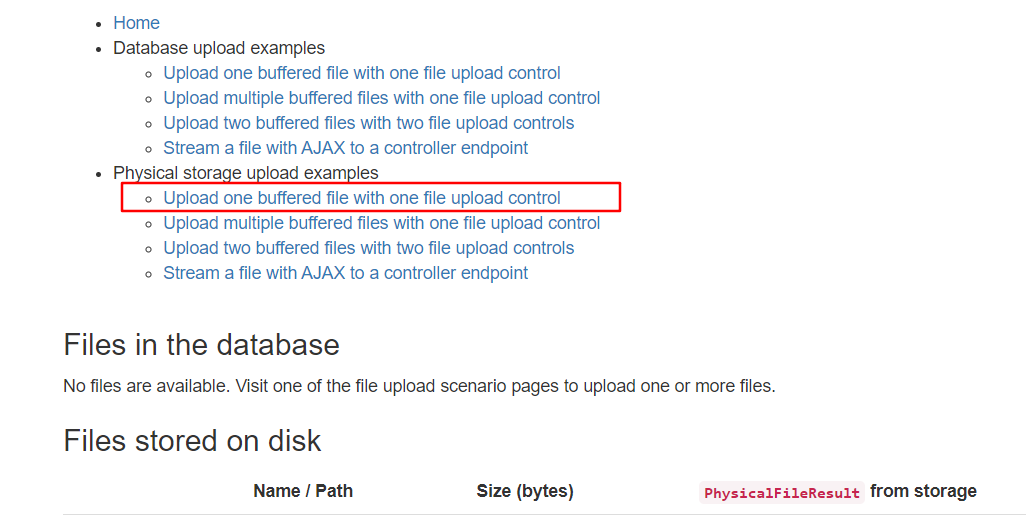
下载代码后到3.x\SampleApp目录,vs打开该项目运行后浏览器页面如下:

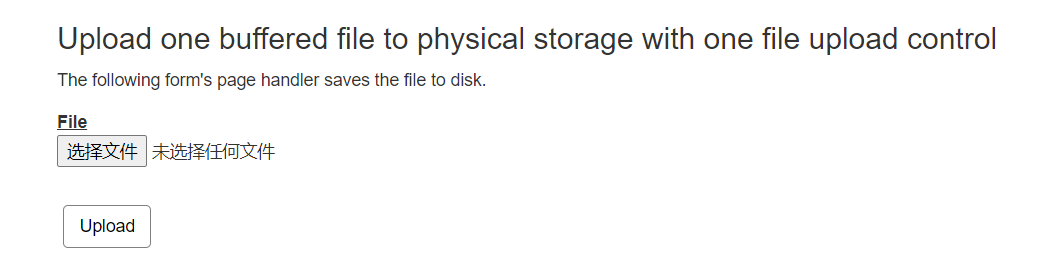
这里测试了上传一个文件到文件夹,页面如下:

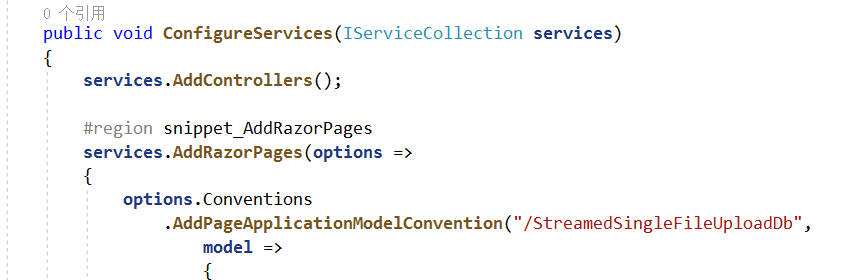
示例的程序startup.cs截图如下,services.AddControllers()创建时不知道新建的什么项目,新建asp.net core mvc的项目是services.AddControllersWithViews(),然后加了razor

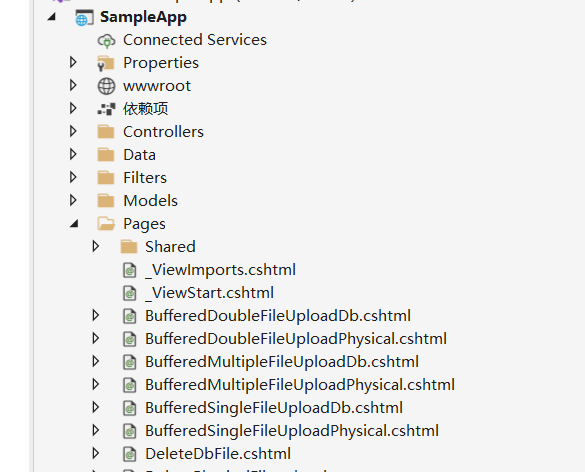
上传功能页面在pages目录下

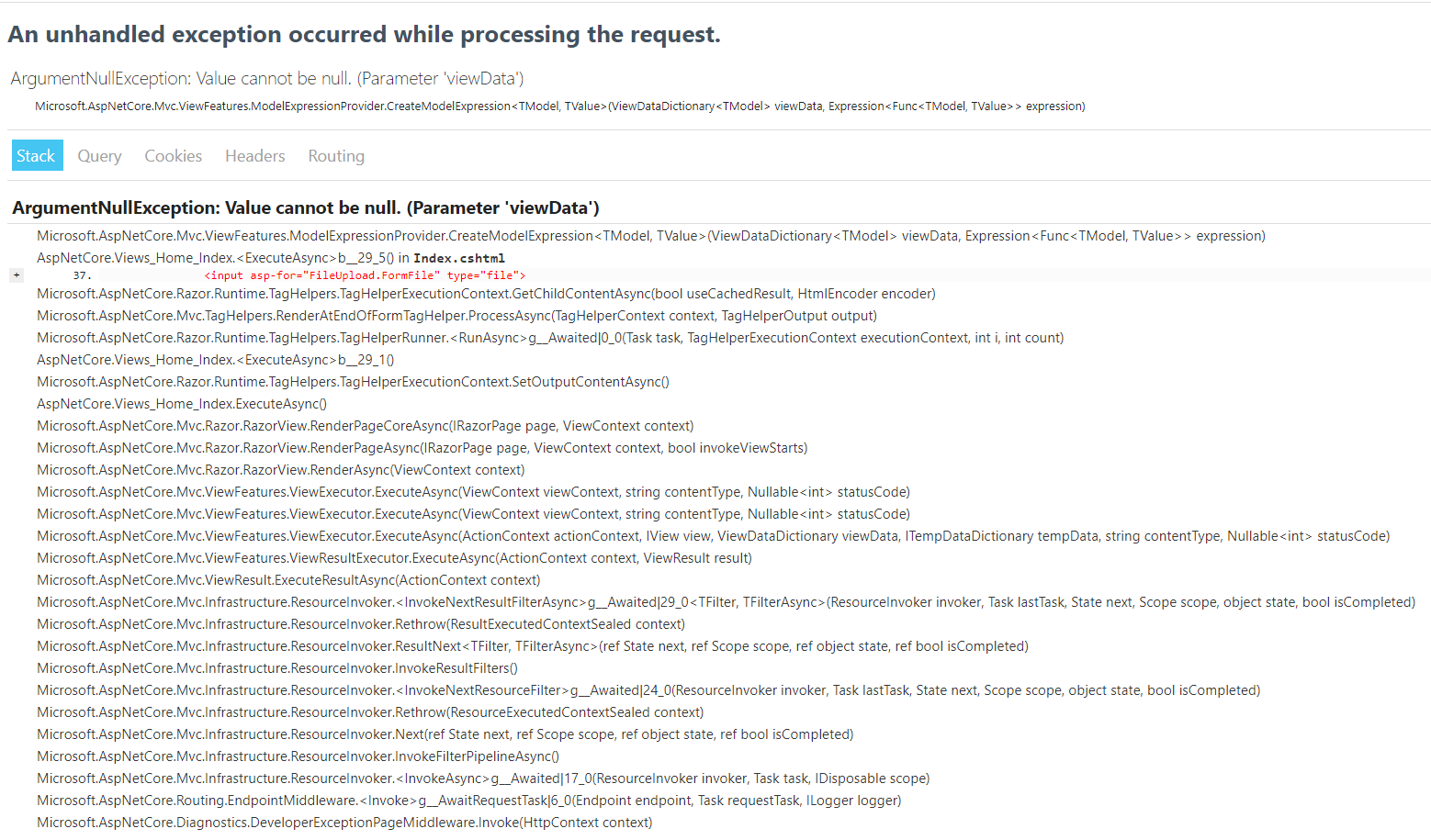
一开始建了一个asp.net core mvc项目,在mvc的views的Index.cshtml复制了前端内容和另外新建了一个cs后端上传文件,然后运行提示这个
An unhandled exception occurred while processing the request.
ArgumentNullException: Value cannot be null. (Parameter 'viewData')


删除了@page后倒是不报错了,然后发现上传没反应,上传按键的asp-page-handler="Upload",搜索了asp-page-handler(微软的搜索是用不了了,asp page这些都给匹配了,搜索结果文档1000+,是翻不到了,解释比较清楚的 https://zhuanlan.zhihu.com/p/268228354),调用的是当前cshtml的cshtml.cs方法,前边图省事示例的所有后端代码全放到一个新建的工具cs文件了。添加新建项时cshtml没有cs是razor视图,带cs的是razor页面。
新建一个 asp.net core razor(web应用程序)项目,或者在asp.net core mvc中上传文件和示例代码一样加到Pages吧





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构