select下拉框分组使用bootstrap select
HTML5 <optgroup>标签用来定义一个选项组,即,可以将文档中的选项进行组合。
select标签使用<optgroup>分组:
<select> <optgroup label="Swedish Cars"> <option value="volvo">Volvo</option> <option value="saab">Saab</option> </optgroup> <optgroup label="German Cars"> <option value="mercedes">Mercedes</option> <option value="audi">Audi</option> </optgroup> </select>
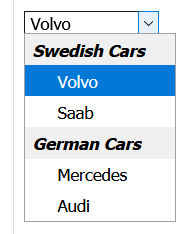
效果如图:

不太美观,可以使用bootstrap select,asp.net mvc core的cshtml页面动态加载如下(引用对应css和js后,class增加selectpicker,data-live-search是否使用模糊搜索框):
<select class="form-control selectpicker" data-live-search="true"> <option selected="selected">请选择</option> @{ if (list != null) { var firstlist = list.Where(o => o.Pid == null).ToList(); if (firstlist?.Count > 0) { @foreach (var item in firstlist) { var sublist = list.Where(o => o.Pid != null && o.Pid == item.Id).ToList(); <optgroup label="@item.Name"> @if (sublist?.Count > 0) { @foreach (var subitem in sublist) { <option value="@subitem.Id">@subitem.Name</option> } } </optgroup> } } } } </select>
效果如下:

参考:
select动态分组(这个用的select2):https://blog.csdn.net/torpidcat/article/details/103785353
<optgroup>标签解释和效果:https://www.w3cschool.cn/html5/html5-optgroup.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结