thymeleaf
一、引入场景
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
二、SpringBoot 自动配置原理中的 thymeleaf 的自动配置规则
只要我们把 HTM L页面放在 classpath:/templates/,thymeleaf 就能自动渲染;
@ConfigurationProperties(prefix = "spring.thymeleaf") public class ThymeleafProperties { private static final Charset DEFAULT_ENCODING = Charset.forName("UTF‐8"); private static final MimeType DEFAULT_CONTENT_TYPE = MimeType.valueOf("text/html"); //前缀 public static final String DEFAULT_PREFIX = "classpath:/templates/"; //后缀 public static final String DEFAULT_SUFFIX = ".html";
三、thymeleaf 使用
1、导入 thymeleaf 的名称空间(导入该名称空间后,就会有 thymeleaf 语法提示了)
<html lang="en" xmlns:th="http://www.thymeleaf.org">
2、helloworld

java 代码 @Controller public class HelloController { @RequestMapping("/success") public String success(Model model){ model.addAttribute("msg", "你好"); return "success"; } } html 代码 <!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--th:text 将div里面的文本内容设置为 ${msg}--> <div th:text="${msg}"></div> </body> </html>
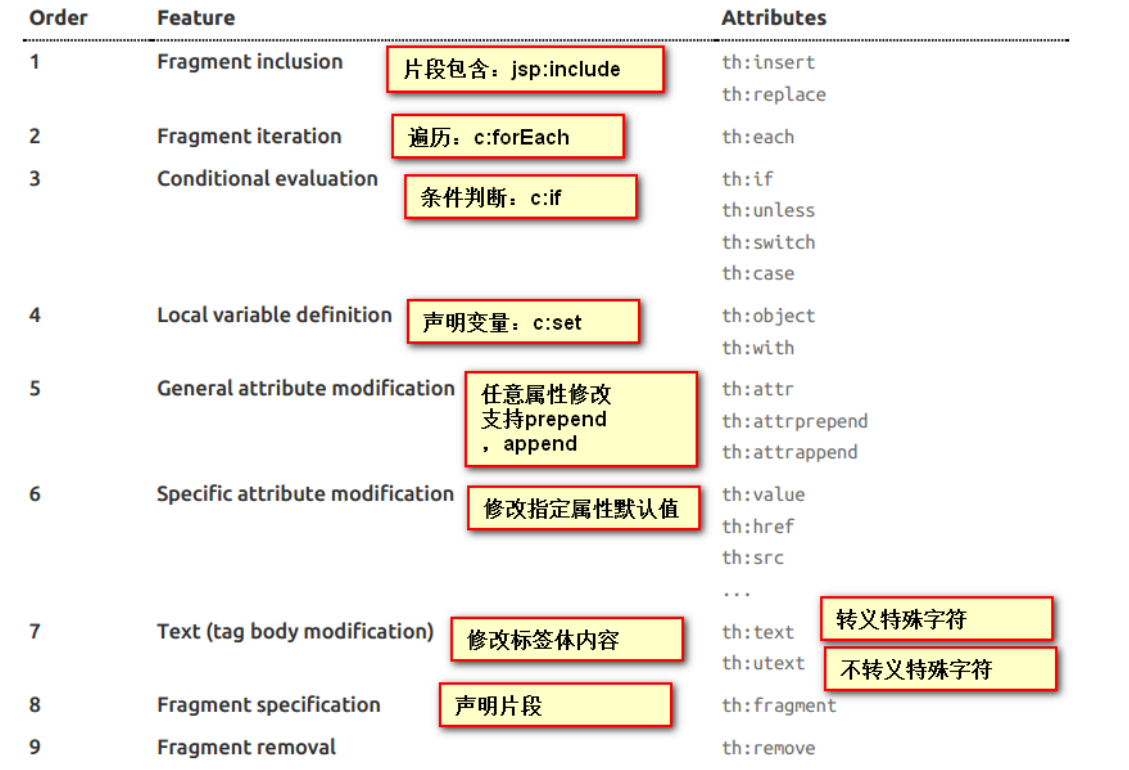
四、thymeleaf 语法规则
1、th:text;改变当前元素里面的文本内容;
th:任意html属性;来替换原生属性的值

2、 thymeleaf 支持的表达式
${...}:获取变量值;OGNL; 1)、获取对象的属性、调用方法 2)、使用内置的基本对象:例如:${session.foo} #ctx : the context object. #vars: the context variables. #locale : the context locale. #request : (only in Web Contexts) the HttpServletRequest object. #response : (only in Web Contexts) the HttpServletResponse object. #session : (only in Web Contexts) the HttpSession object. #servletContext : (only in Web Contexts) the ServletContext object.
3)、内置的一些工具类对象
#execInfo : information about the template being processed.
#messages : methods for obtaining externalized messages inside variables expressions, in the same way as they would be obtained using #{…} syntax.
#uris : methods for escaping parts of URLs/URIs
#conversions : methods for executing the configured conversion service (if any).
#dates : methods for java.util.Date objects: formatting, component extraction, etc.
#calendars : analogous to #dates , but for java.util.Calendar objects.
#numbers : methods for formatting numeric objects.
#strings : methods for String objects: contains, startsWith, prepending/appending, etc.
#objects : methods for objects in general.
#bools : methods for boolean evaluation.
#arrays : methods for arrays.
#lists : methods for lists.
#sets : methods for sets.
#maps : methods for maps.
#aggregates : methods for creating aggregates on arrays or collectio
#ids : methods for dealing with id attributes that might be repeated (for example, as a result of an iteration).
4)、*{...}:选择表达式:和${}在功能上是一样;
补充:配合 th:object="${session.user}:
<div th:object="${session.user}">
<p>Name: <span th:text="*{firstName}">Sebastian</span>.</p>
<p>Surname: <span th:text="*{lastName}">Pepper</span>.</p>
<p>Nationality: <span th:text="*{nationality}">Saturn</span>.</p>
</div>
5)、
#{...}:获取国际化内容
@{...}:定义URL;@{/order/process(execId=${execId},execType='FAST')}
: ~{...}:片段引用表达式;<div th:insert="~{commons :: main}">...</div>
6)、
Literals(字面量)
字符串
数字
Boolean
Null
字符串拼接; |The name is ${name}|
数学运算; + , ‐ , * , / , %




