stroke和fill顺序对绘图的影响
用canvas绘制线条和填充,fill()和stroke()调用顺序直接影响绘制的结构
先调用stroke在调用fill,绘制的效果看上去lineWidth只绘制出来一半,还以为是个大问题。
1 <!DOCTYPE HTML> 2 <html> 3 <body> 4 <canvas id="myCanvas" width=400 height=300>your browser does not support the canvas tag </canvas> 5 <script type="text/javascript"> 6 var canvas=document.getElementById('myCanvas'); 7 var ctx=canvas.getContext('2d'); 8 ctx.lineWidth=10; 9 ctx.fillStyle='#FF0000'; 10 ctx.strokeStyle='#000000'; 11 ctx.rect(5,5,80,100); 12 ctx.stroke(); 13 ctx.fill(); 14 </script> 15 </body> 16 </html>

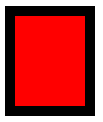
先调用fill在调用stroke,直接就解决了上面绘制的lineWidth只绘制一半的问题!
1 <!DOCTYPE HTML> 2 <html> 3 <body> 4 <canvas id="myCanvas" width=400 height=300>your browser does not support the canvas tag </canvas> 5 <script type="text/javascript"> 6 var canvas=document.getElementById('myCanvas'); 7 var ctx=canvas.getContext('2d'); 8 ctx.lineWidth=10; 9 ctx.fillStyle='#FF0000'; 10 ctx.strokeStyle='#000000'; 11 ctx.rect(5,5,80,100); 12 ctx.fill(); 13 ctx.stroke(); 14 </script> 15 </body> 16 </html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?