new FormData() - FormData对象的作用及用法
一、概述
FormData 对象的使用:
1.用一些键值对来模拟一系列表单控件:即把form中所有表单元素的name与value组装成
一个queryString
2. 异步上传二进制文件。
二、使用
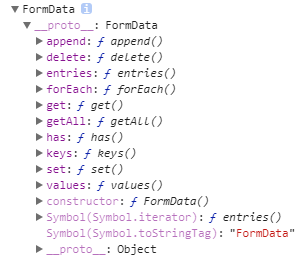
1.FormData对象的操作方法,全部在原型中,自己本身没任何的属性及方法。
1 let formData = new FormData() 2 formData.append('user', 'zhang') 3 获取 formData.get('user') //zhang 4 删除 formData.delete('user') 5 .....
2.使用FormData对象发送文件
1 HTML部分 2 <form action=""> 3 <label for=""> 4 姓名: <input type="text" name="name"> 5 </label> 6 <label for=""> 7 文件:<input id="file" type="file" name="file"> 8 </label> 9 <label for=""> 10 <input type="button" value="保存"> 11 </label> 12 </form> 13 JS部分 14 var btn = document.querySelector('[type=button]'); 15 btn.onclick = function () { 16 // 文件元素 17 var file = document.querySelector('[type=file]'); 18 // 通过FormData将文件转成二进制数据 19 var formData = new FormData(); 20 // 将文件转二进制 21 *****注意2****** 22 formData.append('upload', file.files[0]); 23 *****注意1****** 24 var xhr = new XMLHttpRequest; 25 xhr.open('post', 'file.php'); 26 // 监听上传进度 27 xhr.upload.onprogress = function (ev) { 28 // 事件对象 29 // console.log(ev); 30 31 var percent = (ev.loaded / ev.total) * 100 + '%'; 32 33 console.log(percent); 34 35 progress.style.width = percent; 36 } 37 38 xhr.send(formData); 39 40 xhr.onreadystatechange = function () { 41 if(xhr.readyState == 4 && xhr.status == 200) { 42 // 43 } 44 } 45 }
注意1:使用jQuery
1 $.ajax({ 2 url: 'file.php', 3 type: 'POST', 4 data: formdata, // 上传formdata封装的数据 5 dataType: 'JSON', 6 cache: false, // 不缓存 7 processData: false, // jQuery不要去处理发送的数据 8 contentType: false, // jQuery不要去设置Content-Type请求头 9 success:function (data) { //成功回调 10 console.log(data); 11 } 12 });
注意2:参数
new FormData的参数是一个DOM对象,而非jQuery对象
1 var formData = new FormData($("#file")[0]);
三、jQuery的参数序列化方法serialize()
序列表表格内容为字符串,用于 Ajax 请求。
1 $("form").serialize()
分类:
JavaScript
标签:
FormData







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?