webpack打包typescript多文件,提示没有该文件
在项目recorder中,由于recorder中的class类过于庞大,于是便采用了typescript官方的mixin方式,但是在import其他文件时,居然提示Cannot find module找不到对应的文件,可是明明我是正确的路径。
问题
目录是这样的:

a.ts文件内容很简单,仅导出了一个对象:
export default {
yourName: 'haha'
}在test.ts中,使用import引入a.ts:
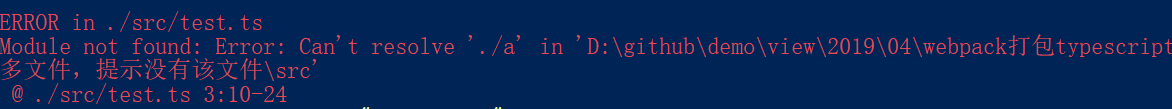
import A from './a';正确的相对路径,可以run dev之后,提示找不到module,
ERROR in ./src/test.ts
Module not found: Error: Can't resolve './a' in 'D:\github\demo\view\2019\04\webpack打包typescript多文件,提示没有该文件\src'
@ ./src/test.ts 3:10-24
处理方法
需要在webpack中配置resolve字段,告诉webpack所需要的文件。 即在webpack.config.js中增加:
resolve: {
extensions: ['.js', '.ts', '.json'],
},如此就ok啦。
详细demo见:github。
https://www.zhuyuntao.cn/webpack%E6%89%93%E5%8C%85typescript%E5%A4%9A%E6%96%87%E4%BB%B6%EF%BC%8C%E6%8F%90%E7%A4%BA%E6%B2%A1%E6%9C%89%E8%AF%A5%E6%96%87%E4%BB%B6





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?