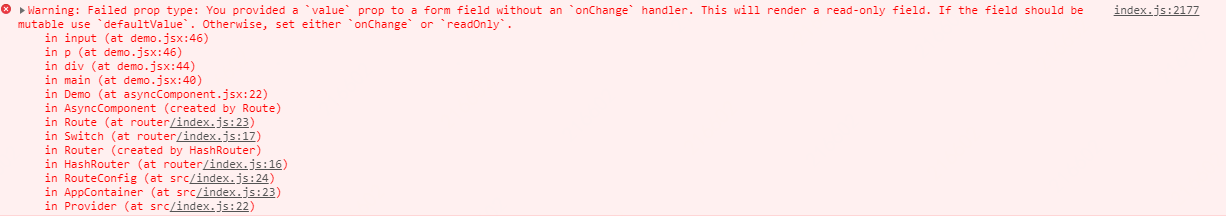
React中input框设置value报错解析
react input 不设置onChange的常见错误截图

表单是前端非常重要的一块内容,并且往往包含了错误校验等逻辑。
React对表单元素做了专门的优化处理,他对表单元素做了一些抽象,使得他们的使用方式更统一更规范。
约束性和非约束性组件
表单里面出来了一个新的概念叫“约束性组件”。那么如何理解约束性组件和非约束性组件呢。
约束性组件,简单的说,就是由react管理了它的value,而非约束性组件的value就是原生的DOM管理的。
他们的写法上也有很大区别。
非约束性组件这么写:
<input type="text" defaultValue="a" />
这个 defaultValue 其实就是原生DOM中的 value 属性。这样写出的来的组件,其value值就是用户输入的内容,React完全不管理输入的过程。
而约束性组件是这么写的:
<input type="text" value={this.state.name} onChange={this.handleChange} /> //...省略部分代码 handleChange: function(e) { this.setState({name: e.target.value}); }
这里,value属性不再是一个写死的值,他是 this.state.name,而 this.state.name 是由 this.handleChange 负责管理的。
这个时候实际上 input 的 value 根本不是用户输入的内容。而是onChange 事件触发之后,由于 this.setState 导致了一次重新渲染。不过React会优化这个渲染过程,实际它依然是通过设置input的value来实现的。
但是一定要注意,约束性组件显示的值和用户输入的值虽然很多时候是相同的,但他们根本是两码事。约束性组件显示的是 this.state.name 的值。你可以在handleChange中对用户输入的值做任意的处理,比如你可以做错误校验。
对比约束性组件和非约束性组件的输入流程:
非约束性组件: 用户输入A -> input 中显示A
约束性组件: 用户输入A -> 触发onChange事件 -> handleChange 中设置 state.name = “A” -> 渲染input使他的value变成A
正式因为这样,强烈推荐使用约束性组件,因为它能更好的控制组件的生命流程。



