express之中间件bodyParser的理解
bodyParser用于解析客户端请求的body中的内容,内部使用JSON编码处理,url编码处理以及对于文件的上传处理.另外bodyParse也可以接受客户端ajax提交的json数据,以及url的处理.
举一个例子
建立一个1.html页面
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>向服务器上传文件</title>
<script type="text/javascript">
function uploadFile(){
var formData=new FormData();
var files=document.getElementById("files").files;
var file=files[0];
formData.append("myfile",file);
var xhr=new XMLHttpRequest();
xhr.open("post","index.html",true);
xhr.onload= function (e) {
if(this.status==200)
document.getElementById("result").innerHTML=this.response;
};
xhr.send(formData);
}
</script>
</head>
<body>
请选择文件:<input type="file" id="files" name="file" />
<input type="button" value="上传文件" onclick="uploadFile();" />
<div id="result"></div>
</body>
</html>
上面的XMLHttpRequest对象与FormData对象时HTML5中的内容,不作重点讲解.用这两个对象可以将用户选取的文件上传到服务器端,.
在服务器端使用了app.use(express.bodyParser())中间件之后,代表客户端请求的http.IncomingMessage,也就是res对象就具有了一个files属性.
server.js端代码:
var express=require("express");
var fs=require("fs");
var app=express();
app.use(express.bodyParser());
app.get("/index.html", function (req,res) {
res.sendfile(__dirname+"/1.html");
});
app.post("/index.html", function (req,res) {
var file=req.files.myfile;
fs.readFile(file.path, function (err,data) {
if(err) res.send("读文件操作失败");
else{
fs.writeFile(file.name,data, function (err) {
if(err) res.send("写文件操作失败.");
else res.send("文件上传成功");
})
}
});
});
app.listen(1337,"127.0.0.1", function () {
console.log("开始监听");
});
启动服务器后,运行浏览器:

选择文件:

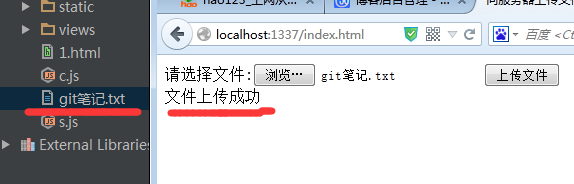
在浏览器端出现了 上传成功字样,
在服务器端也有了我们上传的文件.