React安装
通过npm使用React
如果你的系统还不支持Node.js及npm可以参考我上一篇windows上安装Node.js
建议在React中使用CommonJS模块系统,比如browserfy或webpack。
国内使用npm速度很慢,你可以使用淘宝定制的cnpm命令行工具代替默认的npm:
npm install -g cnpm --registry=https://registry.npm.taobao.org npm config set registry https://registry.npm.taobao.org
C:\Users\Administrator>npm install -g cnpm --registry=https://registry.npm.taobao.org C:\Users\Administrator\AppData\Roaming\npm\cnpm -> C:\Users\Administrator\AppData\Roaming\npm\node_modules\cnpm\bin\cnpm + cnpm@5.1.1 added 692 packages in 64.44s C:\Users\Administrator>npm config set registry https://registry.npm.taobao.org
这样就可以使用cnpm命令来安装模块了
cnpm install [name]
使用create-react-app快速构建React开发环境
create-react-app是来自于Facebook,通过该命令我们无需配置就能快速构建React开发环境。
create-react-app自动创建的项目是基于Webpack+ES6。
执行以下命令来创建项目:
cnpm install -g create-react-app create-react-app my-app cd my-app/ npm start
在浏览器中打开:http://localhost:3000/

项目的目录结构如下:
my-app/ README.md node_modules/ package.json .gitignore public/ favicon.ico index.html
manifest.json src/ App.css App.js App.test.js index.css index.js logo.svg
registerServiceWorker.j
尝试修改src/App.js文件代码:
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
class App extends Component {
render() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
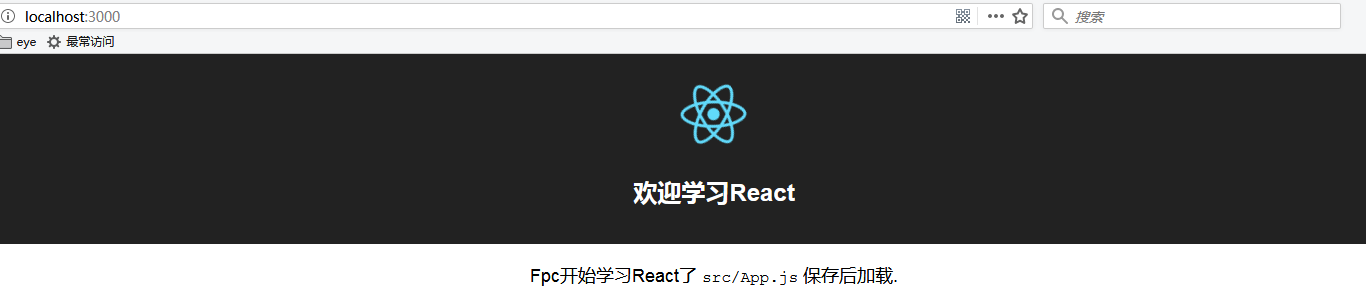
<h1 className="App-title">欢迎学习React</h1>
</header>
<p className="App-intro">
Fpc开始学习React了 <code>src/App.js</code> 保存后加载.
</p>
</div>
);
}
}
export default App;
修改后,打开http://localhost:3000/