el-select下拉数据过多解决办法
1、自定义v-loadmore指令实现下拉加载
在directive.js文件中定义指令
export default (Vue) => {
Vue.directive('loadmore', {
bind(el, binding) {
const select_wrap = el.querySelector('.el-select-dropdown .el-select-dropdown__wrap');
select_wrap.addEventListener('scroll', function() {
const isLoad = this.scrollHeight - this.scrollTop <= this.clientHeight;
if (isLoad) {
binding.value();
}
});
}
});
}
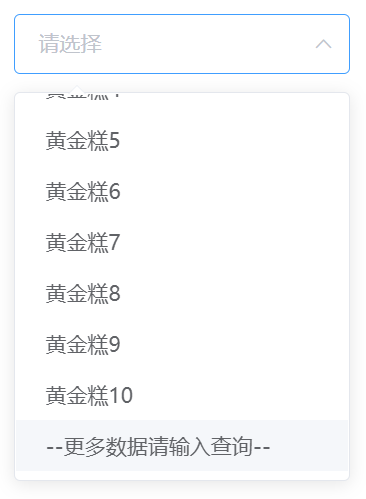
2、可以默认加载100条数据,如果总数超过100条,最后显示“更多数据请输入查询”,提示用户查询具体的数据,从交互上解决此问题。