element-ui table排序sortable三种状态,去掉null默认状态
经常会遇到远程排序,需要去掉null状态的排序,当设置sortable='custom'时,设置sort-orders为['ascending', 'descending']是不生效的。
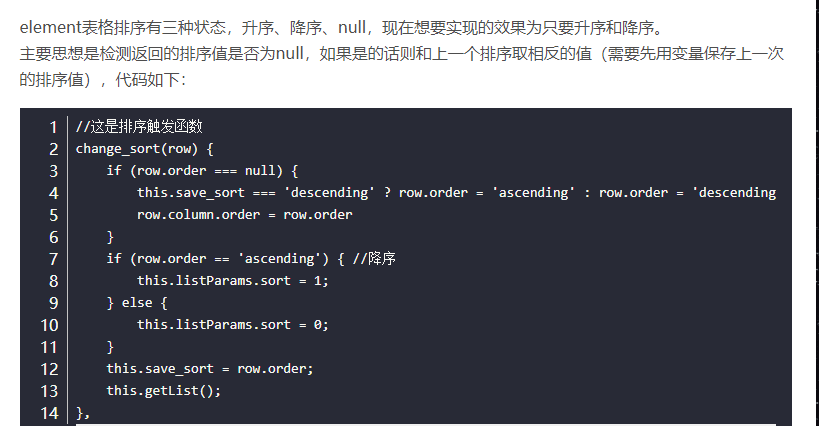
然后查到了一种解决办法,如下:

按照上面这种方式在指对某一列进行排序时是没有问题的,但如果需要多行进行排序,在多次点击时,就会出现如下情况:

主要是为当你点击某一列的排序为null时,改变了column.order和order,然后点击不同列的时候,前一列的排序并没有被清空。可以通过this.$refs.table.columns查看前一行的order

解决思路就是当前order为null时,记录下当前prop,然后下一列排序,如果当前prop与之前prop不相同,则清除上一次的order,代码如下
data() {
return {
prevSort: 'descending', // 保存之前的排序状态
prevProp: 'date' // 保存上一次为null时的prop
}
}
sortChange({ column, prop, order }) {
if (order !== null && this.prevProp !== prop) {
let columns = this.$refs.table.columns.find(x => x.property === this.prevProp);
columns.order = '';
}
if (order === null) {
column.order = this.saveSort === 'descending' ? 'ascending' : 'descending';
this.prevProp = prop;
}
this.saveSort = column.order;
}
参考博文:https://blog.csdn.net/qq_40876719/article/details/101626514



