React 入门学习笔记整理(六)—— 组件通信
1、父子组件通信
1)父组件与子组件通信,使用Props
父组件将name传递给子组件
<GreateH name="kitty"/>
子组件通过props接收父组件的值,并显示
class GreateH extends React.Component{
static defaultProps = {
name:'CoCo'
};
constructor(props){
super(props);
this.state ={
name:props.name
}
}
render(){
return <div>
<h2>hello,{this.state.name}</h2>
</div>
}
}
2)子组件与父组件通信,执行回调函数

如图所示,点击子组件按钮改变父组件中标题颜色
class GreateH extends React.Component{
static defaultProps = {
name:'CoCo'
};
constructor(props){
super(props);
this.state ={
name:props.name
}
}
changeBtn(){
if(typeof this.props.click == 'function' ){
//触发父组件的事件,改变父组件中标题颜色
this.props.click();
}
};
render(){
return <div>
<h2>hello,{this.state.name}</h2>
<button onClick={this.changeBtn.bind(this)}>点击改变标题颜色</button>
</div>
}
}
export default GreateH;
父组件中通过changeColor事件改变对应标题的颜色
class App extends Component {
changeColor(obj){
var oDom = document.getElementsByClassName(obj.class)[0];
oDom.style.color = obj.color;
};
render() {
return (
<div className="App">
<h2 className="title1">子组件一</h2>
<GreateH name="kitty" click={this.changeColor.bind(this,{color:'red',class:'title1'})}/>
<hr/>
<h2 className="title2">子组件二</h2>
<GreateH name="lily" click={this.changeColor.bind(this,{color:'blue',class:'title2'})}/>
</div>
);
}
}
export default App;

2、兄弟组件通信
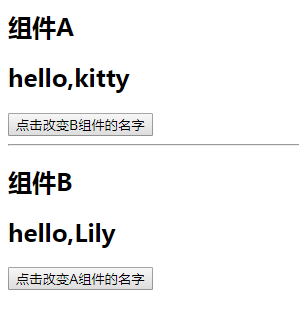
如图所示,要实现点击B组件的按钮改变A的名称,点击A组件的按钮改变B组件的名称

父组件:
class App extends Component {
constructor(props){
super(props);
this.state = {
nameA:'kitty',
nameB:'Lily'
}
}
changeBName(params){
this.setState({
nameB:params
})
}
changeAName(params){
this.setState({
nameA:params
})
}
render() {
return (
<div className="App">
<h2 className="title1">组件A</h2>
<GreateA name={this.state.nameA} click={this.changeBName.bind(this)}/>
<hr/>
<h2 className="title2">组件B</h2>
<GreateB name={this.state.nameB} click={this.changeAName.bind(this)}/>
</div>
);
}
}
A组件:
class GreateH extends React.Component{
static defaultProps = {
name:''
};
changeBtn(){
if(typeof this.props.click == 'function' ){
this.props.click('kristy');
}
};
render(){
return <div>
<h2>hello,{this.props.name}</h2>
<button onClick={this.changeBtn.bind(this)}>点击改变B组件的名字</button>
</div>
}
}
B组件
class GreateH extends React.Component{
static defaultProps = {
name:''
};
changeBtn(){
if(typeof this.props.click == 'function' ){
this.props.click('CoCo');
}
};
render(){
return <div>
<h2>hello,{this.props.name}</h2>
<button onClick={this.changeBtn.bind(this)}>点击改变A组件的名字</button>
</div>
}
}
学到这里有个问题,为什么这样写没有用:
class GreateH extends React.Component{
static defaultProps = {
name:''
};
constructor(props){
super(props);
this.state ={
name:this.props.name
}
}
changeBtn(){
if(typeof this.props.click == 'function' ){
this.props.click('CoCo');
}
};
render(){
return <div>
// 改成this.props.name之后才能检测到变化
<h2>hello,{this.state.name}</h2>
<button onClick={this.changeBtn.bind(this)}>点击改变A组件的名字</button>
</div>
}
}
这个需要加一个钩子函数,在钩子函数中去改变state的值,如下:
static getDerivedStateFromProps(props,state){
return {
name:props.name
}
}



