React 入门学习笔记整理(二)—— JSX简介与语法
先看下这段代码:
import React from 'react';
//最终渲染需要调用ReactDOM库,将jsx渲染都页面中
import ReactDOM from 'react-dom';
import * as serviceWorker from './serviceWorker';
let h = <React.Fragment>
<h2>hello</h2>
<ul></ul>
</React.Fragment>
//把第一个参数的结构渲染到root标签中
ReactDOM.render(h, document.getElementById('root'));
serviceWorker.unregister();
解析:
1、JSX全称JavaScript XML,在js中写XML标签,是javascript的一种扩展语法。JSX标签语法既不是字符串也不是 HTML,在编译之后,JSX 其实会被转化为普通的 JavaScript 对象,描述要显示的UI信息。
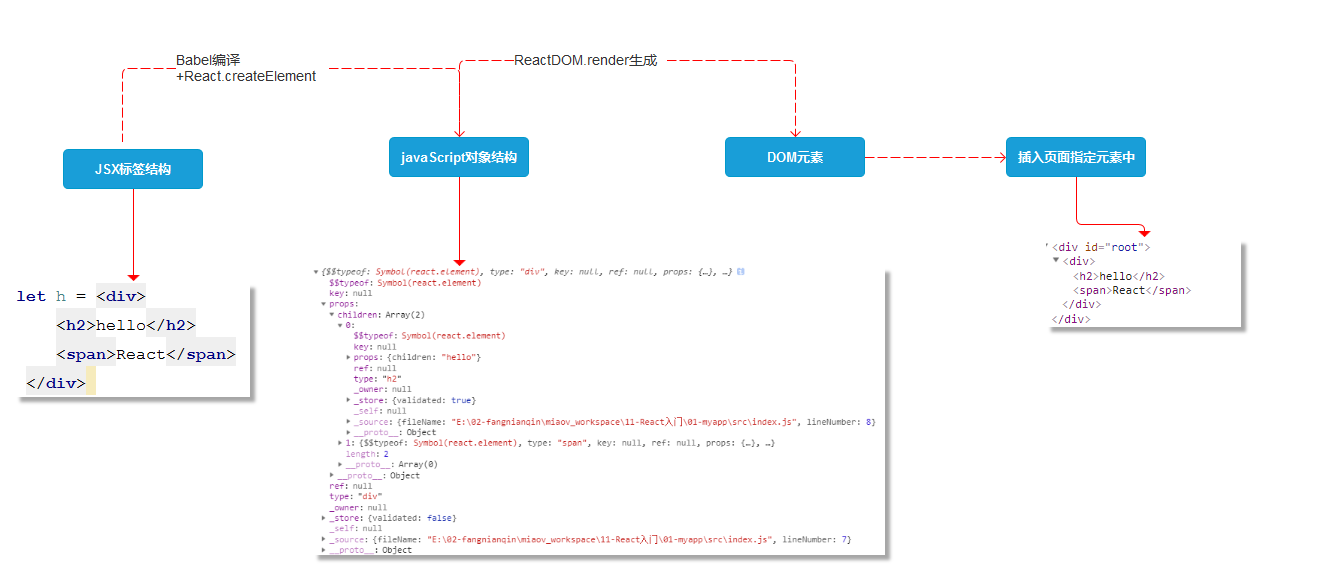
JSX的编译过程如图所示:

2、jsx语法
1)JSX 可以当做值赋值给变量
let h =(
<div>
<h2>hello</h2>
<span>React</span>
</div>
);
ReactDOM.render(h, document.getElementById('root'));
2)可以当做函数的返回值
function createH(){
return <React.Fragment>
<h2>hello</h2>
<ul></ul>
</React.Fragment>
}
ReactDOM.render(createH(), document.getElementById('root'));
3)也可以存在数组中
let arr = [
<h2 key="111">hello</h2>,
<ul key="222"></ul>,
]
ReactDOM.render(arr, document.getElementById('root'));
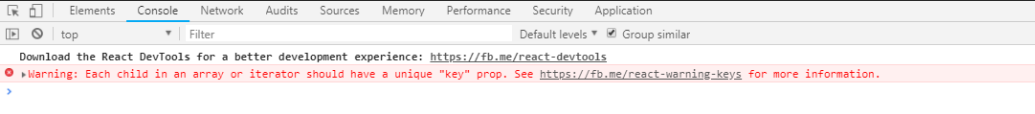
数组中如果不写key,控制台将会输出如下警告信息:

4)JSX 当中使用 JavaScript 表达式,要包括在大括号里。在 JSX 代码的外面扩上一个小括号,这样可以防止 分号自动插入 的 bug。
function formatName(user) {
return user.name + ' ' + user.date;
}
const user = {
name:'kristy',
date:'2018-12-18'
};
let value = 'hello';
let h = (
<div>
<h2>{value}</h2>
<span>{formatName(user)}</span>
</div>
);
其他详细的介绍:https://react.docschina.org/docs/introducing-jsx.html



