关于html/css的一些小技巧之hack掉"margin-top"层叠问题
身为小前端菜鸟一枚,忽然听到这样一则传言~~

心情久久不能平复,想到前几日,开通了博客君,特来此寻找存在feeling~ 旨在造福普罗大众(更多前端小菜鸟)
话不多说, 我们步入正题,今天来给大家分享一下很早很早以前从某张大神那里学习到的一个很实用的小技巧,那就是margin-top在父容器发生重叠了,该怎么办呢~!!!!!!!!!

首先,看下面这个 “多木” :

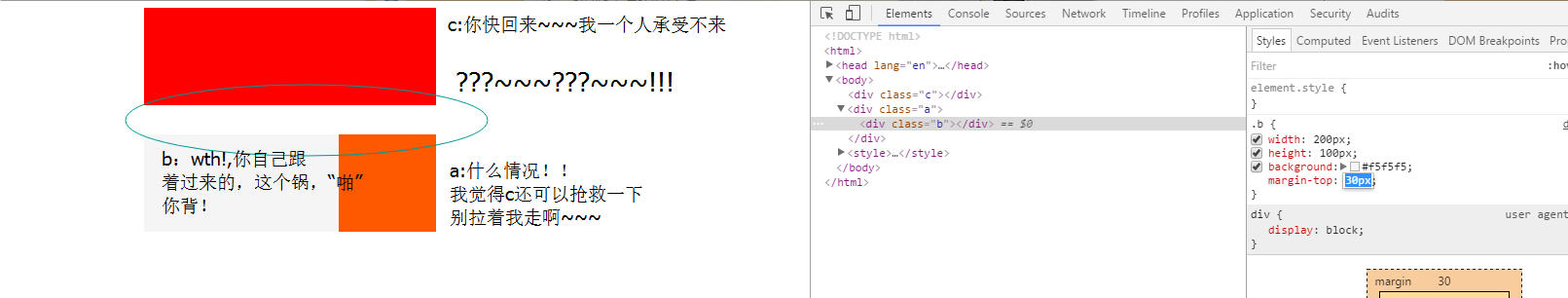
我们可以看到,这里有 abc 三兄弟, c是老大,欺压者a和b a是老二 保护着b,而b由于年龄太小,忍受不了c的羞辱与暴行,决定离家出走,可是a认为c还可以抢救一下,准备冒着被殴打的风险开到c,于是:
“起来~~~~~~不愿做奴隶的人们~~~~~把~~~"
由上图,我们可以看到,我仅仅对b设置了margin-top,但是保护他的a却也跟着一起向下移动了。。。。那么在我们写代码的很多时候 其实都会遇到这样的问题。现在在下(风流倜傥帅气逼人的cooper)告诉大家以下几种解决办法:
1.对a 设置overflowhidden。
2.对a 设置border:1px solid #suibian
3.对a 设置padding:1px
(下班了,预知故事如何发展,等我回去再慢慢分解,记得转发点赞哦)



