Android_适配器(adapter)之ArrayAdapter
ArrayAdapter是一个很简单的适配器,是BaseAdapter的子类。
ArrayAdapter绑定的数据是集合或数组,比较单一。视图是列表形式,ListView 或 Spinner.
ArrayAdapter先看下它的构造方法有哪些,如下6种:
ArrayAdapter(Context context, int resource)
context:当前的上下文,不能为null
resource:布局的资源ID,实例化视图是TextView
ArrayAdapter(Context context, int resource, T[] objects)
ArrayAdapter(Context context, int resource, List<T> objects)
context:同上,不能为null
resource:布局的资源ID,实例化视图是TextView
objects:数据集合,不能为null
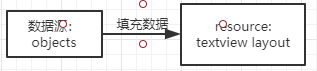
上面3种,类似下面的示意图。每一项布局文件就是一个textview, 数据直接填充到textview中,只是构造时数据源不同(不包含,数组或List)

ArrayAdapter(Context context, int resource, int textViewResourceId)
context:同上,不能为null
resource:布局的资源ID,包含一个textview
textViewResourceId:要填充的布局资源中的TextView的id
ArrayAdapter(Context context, int resource, int textViewResourceId, T[] objects)
ArrayAdapter(Context context, int resource, int textViewResourceId, List<T> objects)
context:同上,不能为null
resource:布局的资源ID,包含textview
textViewResourceId:要填充的布局资源中的TextView的id
objects:数据集合,不能为null
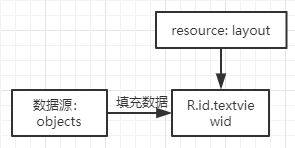
上面3种,类似下面的示意图。每一项的布局文件中包含一个textview, 数据填充到指定的textview中,只是构造时数据源不同(不包含,数组或List)

说明:
一共有6种构造方法,大致分为了上述两类。下面示例使用了第二个,第五个构造方法,都是数组形式的数据源。
T[] objects和List<T> objects的区别:
T[] objects会使数据不可变,所以在使用clear() add()等方法时会报出异常。List<T> objects不会抛出异常,可以进行操作。
文章最后也对这个做示例详细说明。
直接用ListView,不构造ArrayAdapter
布局文件,array_adapter_act1.xml.直接在ListView写上数据。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ListView android:id="@+id/array_adapter_listview" android:layout_width="match_parent" android:layout_height="match_parent" android:entries="@array/array_adapter_strs"/> </RelativeLayout>
数据数据如下:
<string-array name="array_adapter_strs">
<item>11</item>
<item>22</item>
<item>33</item>
<item>44</item>
<item>55</item>
</string-array>
Activity调用如下:
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate( savedInstanceState ); setContentView( R.layout.array_adapter_act1 ); ListView listView = findViewById( R.id.array_adapter_listview ); listView.setOnItemClickListener( new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { Log.d( TAG, "onItemClick: position="+ position + ";text=" + parent.getItemAtPosition(position).toString() ); } } ); }
效果如图,点击打印正常。如点击第一个,log:D/Adapter: onItemClick: position=0;text=11

ArrayAdapter(Context context, int resource, T[] objects)
布局array_adapter_act2.xml:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ListView android:id="@+id/array_adapter_listview" android:layout_width="match_parent" android:layout_height="match_parent"/> </RelativeLayout>
Activity调用:
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate( savedInstanceState ); setContentView( R.layout.array_adapter_act2); ListView listView = findViewById( R.id.array_adapter_listview ); String[] datas = {"AA", "BB", "CC", "DD", "EE"}; ArrayAdapter<String> adapter = new ArrayAdapter<>(this, R.layout.array_adapter_item, datas); listView.setAdapter( adapter ); listView.setOnItemClickListener( new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { Log.d( TAG, "onItemClick: position="+ position + ";text=" + parent.getItemAtPosition(position).toString() ); } } ); }
array_adapter_item.xml:
<?xml version="1.0" encoding="utf-8"?> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="30dp" android:gravity="center"> </TextView>
效果如下图,点击第一个,log:D/Adapter: onItemClick: position=0;text=AA

说明:
1.注意最开始第二个参数的说明,这里需要一个实例化视图是TextView的布局。
2.系统已提供了几种item的样式(第二个参数,TextView布局),一般直接使用系统的即可,不需要自定义了。如:
android.R.layout.simple_list_item_1:单行的文本,效果如直接使用ListView的图一样(第一张图)。
android.R.layout.simple_list_item_checked:带选择标识的
simple_list_item_multiple_choice:带复选框
ArrayAdapter(Context context, int resource, int textViewResourceId, T[] objects)
布局文件,array_adapter_act2.xml:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ListView android:id="@+id/array_adapter_listview" android:layout_width="match_parent" android:layout_height="match_parent"/> </RelativeLayout>
Activity调用:
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate( savedInstanceState ); setContentView( R.layout.array_adapter_act2); ListView listView = findViewById( R.id.array_adapter_listview ); String[] datas = {"11AA", "22BB", "33CC", "44DD", "55EE"}; ArrayAdapter<String> adapter = new ArrayAdapter<>(this, R.layout.array_adapter_item2, R.id.array_adapter_text22, datas); listView.setAdapter( adapter ); listView.setOnItemClickListener( new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { Log.d( TAG, "onItemClick: position="+ position + ";text=" + parent.getItemAtPosition(position).toString() ); } } ); }
array_adapter_item2.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="40dp"> <TextView android:id="@+id/array_adapter_text22" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center"/> </LinearLayout>
效果如下图,点击第一个打印log:D/Adapter: onItemClick: position=0;text=11AA

T[] objects和List<T> objects两种数据源的区别
最初已经讲过了,T[] objects会使数据不可变,所以在使用clear() add()等方法时会报出异常。List<T> objects不会抛出异常,可以操作。
我们简单一起来看下:
-
T[] objects类型数据源
ListView listView = findViewById( R.id.array_adapter_listview ); String[] datas = {"111", "222", "333"}; ArrayAdapter<String> adapter = new ArrayAdapter<>(this, android.R.layout.simple_list_item_1, datas); listView.setAdapter( adapter );
上面代码,是T[] objects类型数据源,会显示3项单行,如图

如果,使用add() 或 clear等方法操作:
ListView listView = findViewById( R.id.array_adapter_listview ); String[] datas = {"111", "222", "333"}; ArrayAdapter<String> adapter = new ArrayAdapter<>(this, android.R.layout.simple_list_item_1, datas); adapter.add( "aaa" ); listView.setAdapter( adapter );
这样就会报错:
1 2 | java.lang.RuntimeException: Unable to start activity ComponentInfo{com.flx.adaptertest/com.flx.adaptertest.arrayadapter.ArrayAdapterActivity2}: java.lang.UnsupportedOperationException |
-
List<T> objects类型数据源
ListView listView = findViewById( R.id.array_adapter_listview ); List<String> datas = new ArrayList<>(); datas.add("111"); datas.add("222"); datas.add("333"); ArrayAdapter<String> adapter = new ArrayAdapter<>(this, android.R.layout.simple_list_item_1, datas); listView.setAdapter( adapter );
上述代码,如T[] objects类型数据源效果一样,不截图了。
使用add()等方法操作会怎样呢?
ListView listView = findViewById( R.id.array_adapter_listview ); List<String> datas = new ArrayList<>(); datas.add("111"); datas.add("222"); datas.add("333"); ArrayAdapter<String> adapter = new ArrayAdapter<>(this, android.R.layout.simple_list_item_1, datas); adapter.add("aaa"); listView.setAdapter( adapter ); adapter.add("bbb");
效果如下:

操作正常完成。
ArrayAdapter是比较简单的 绑定单一数据的一种适配器,也可以自定义实现稍微复杂点的效果,但其他适配器可能更容易点^v^






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!