VS Code中编写html(3) 标签的宽高颜色背景设置
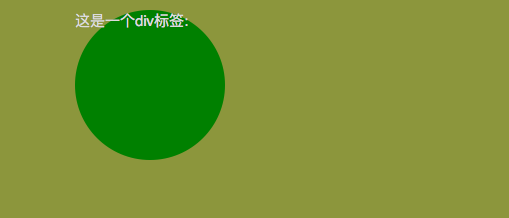
1 创建一个div标签:
<body>
<div>
这是一个div标签:
</div>
</body>
变成了圆圆的,是因为后面有设置了样式:
background: green;
/*切圆角*/
border-radius: 60%;

2 给页面添加背景颜色:
background: rgb(140, 150,60);

3
/*内边距的设置div标签自身上下左右的变化*/
padding-top: 50px;

4 还需要注意的是:
/*配色rgb可以利用三原色来调色,rgba有四个属性,第四个使用来设置透明度的*/
background: rgb(140, 150,60);
border: 50 solid rgba(30,60, 20, 0.4);
5 代码如下:
本文来自博客园,作者:Jaoany,转载请注明原文链接:https://www.cnblogs.com/fanglijiao/p/6963851.html




