(14)条件渲染,列表渲染
可以参考官网来学习https://cn.vuejs.org/guide/essentials/conditional.html
(一)v-if
v.f 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回tne
值的时候被渲染。
<p v-if=flag]>我是孙猴子</p>
data(){
return {
flag: true
}}
v-else
你可以使用 v-else 指令来表示 v-iǐ 的“else 块”
(二)v-for
用 v-for 把一个数组映射为一组元素
形式的特殊语法,其中
我们可以用 v-for 指令基于一个数组来渲染一个列表。指令需要使用items,
items 是源数据数组,而 item 则是被迭代的数组元素的别名。
也就是说:item是数组中的一个个元素

例子,如何将newlist显示到上面呢,使用li标签,vscode会自动填充代码,很智能。
这里我们用
<li v-for="item in newlist" :key="item.id">
{{ item.title }}
</li>

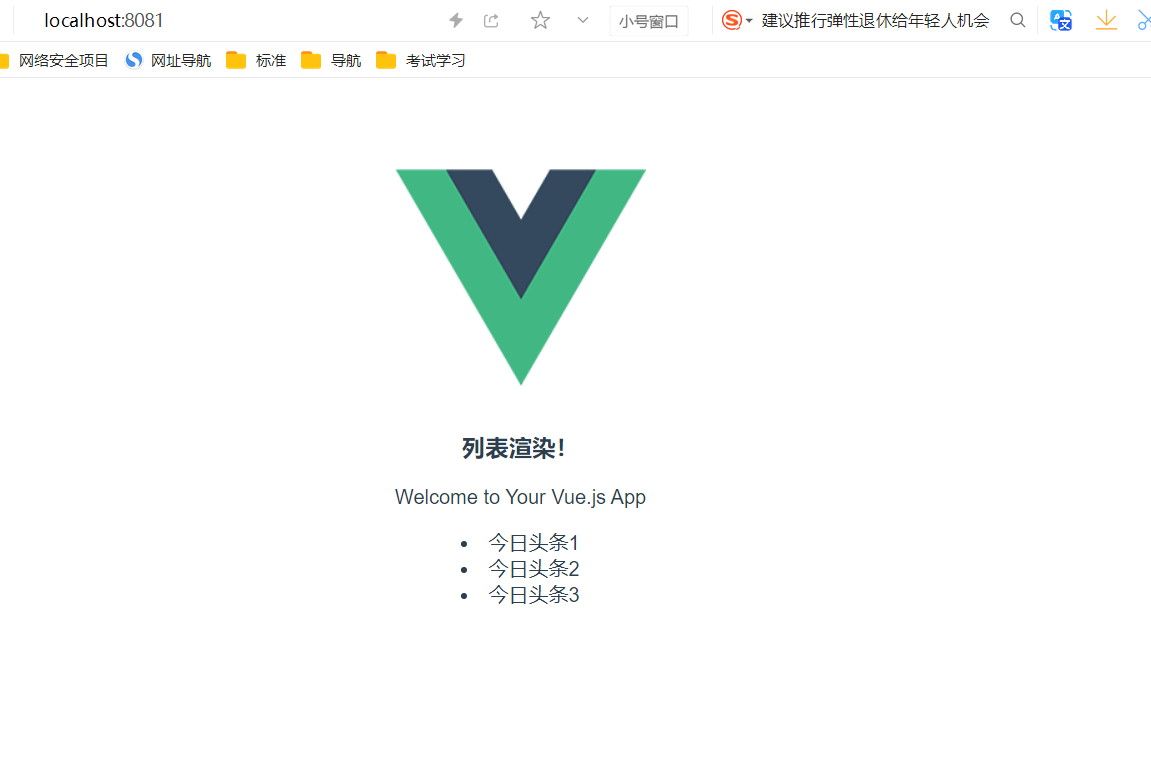
运行效果:

(三)维护状态
如果我们页面已经渲染了三条数据,如果我们在增加一条数据,正常情况下,页面会变成四条数据,就地渲染意思是,如果我们增加了一天条,只会再重新渲染第四条数据,其他三条不重新渲染。这样vue就减少了性能消耗。并不是整个数组变了就将整个数组重新渲染。
为了做到就地渲染的效果,我们需要加一个key属性,(给vue一个提示,以便能跟踪每个节点的身份,从而重用和重新排列现有元素)
现在我们再加一条数据

然后渲染时添加上
:key="item.id"
其实前面我们已经添加了。
本文来自博客园,作者:Jaoany,转载请注明原文链接:https://www.cnblogs.com/fanglijiao/p/18752515






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
· 零经验选手,Compose 一天开发一款小游戏!