(13)vue语法模板,页面文本动态修改
(一)标准模板
vue创建项目demo1后,运行项目
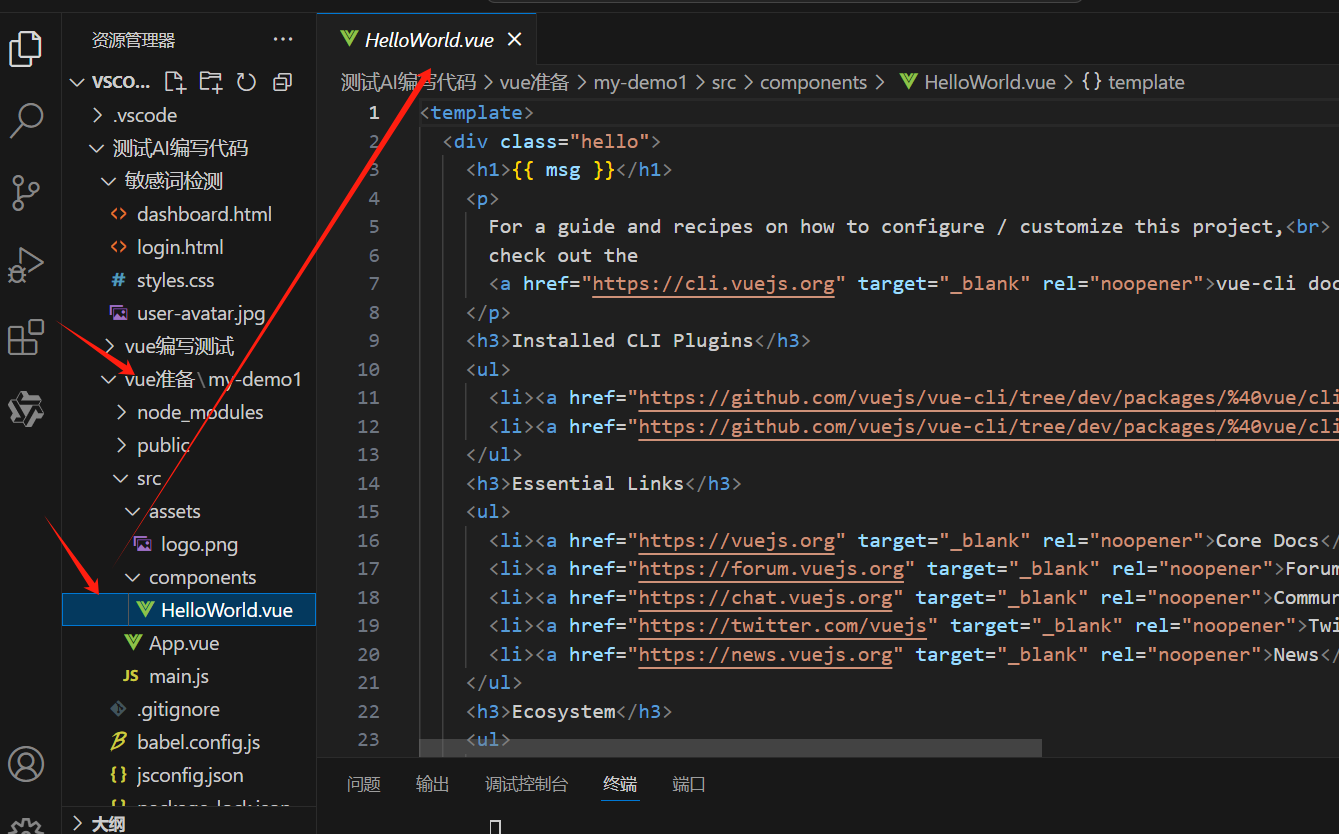
找到helloworld.vue

注意:assets文件用于存放缓存文件,components用来存放公共组件,app.vue是基于组件开发
main.js相当于所有程序的入口
然后打开helloworld.vue文件,将不需要的代码可以删除

如果我们想要页面的内容是变化的,为动态的,可以使用
数据绑定最常见的形式就是使用“Mustache”(双大括号) 语法的文本插值
<span>Message:{{ msg }}</span>
一般配合js 中的 data( 设置数据
export default {
name:'Helloworld'
data(){
return{
msg:"消息提示"
}}}
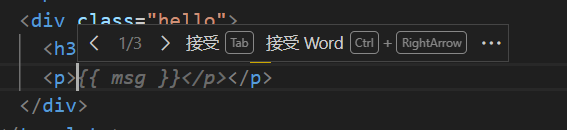
输入p标签时就自动匹配了,我们可以直接接受。

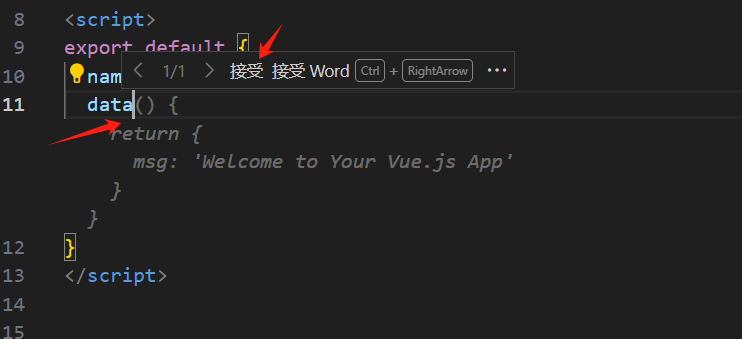
再输入data时,就直接补全了代码

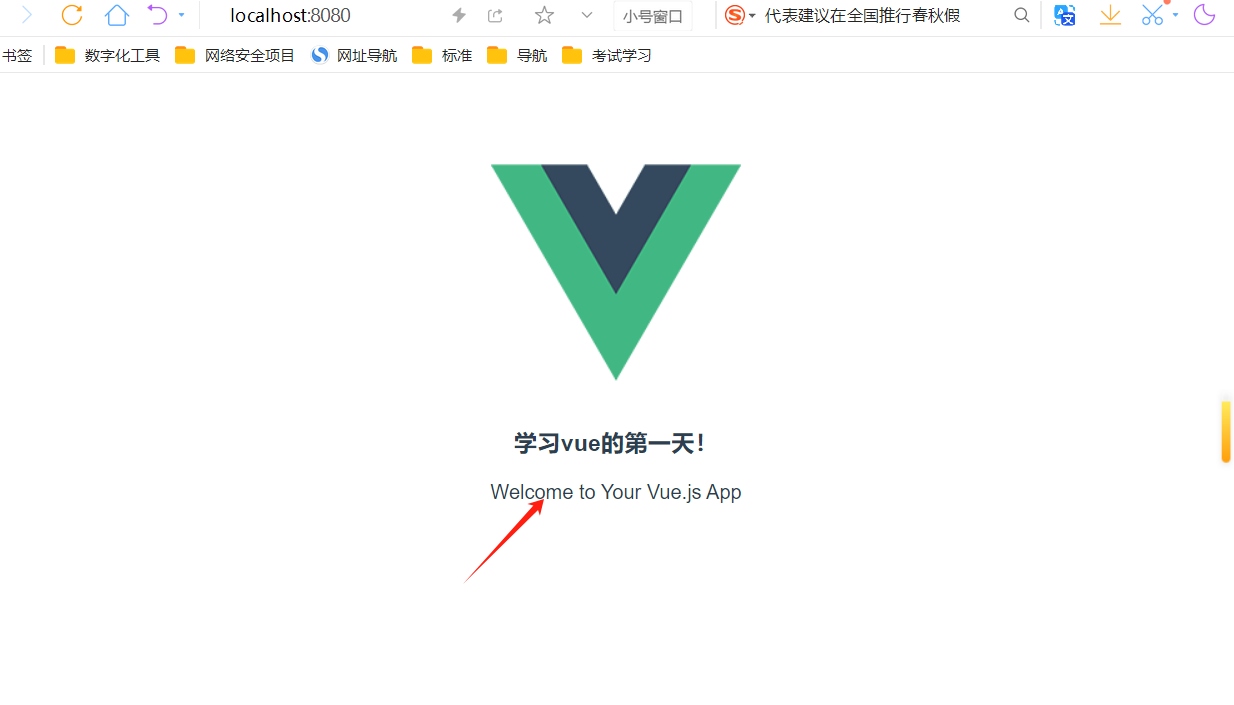
然后我们运行调试可以看到编写的代码

这里的变量是msg,后续如果需要修改,就改这一句代码

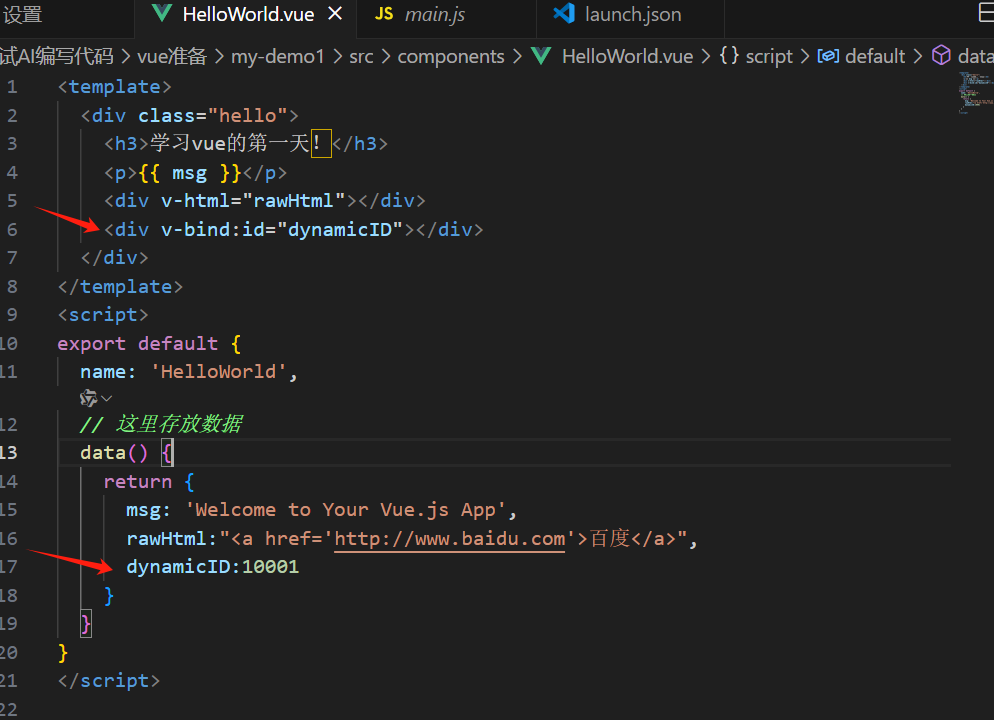
(二)原始HTML

(三)属性 Attribute
Mustache 语法不能在 HTML 属性中使用,然而,可以使用
指令v-bind
v-bind可以简写成冒号:

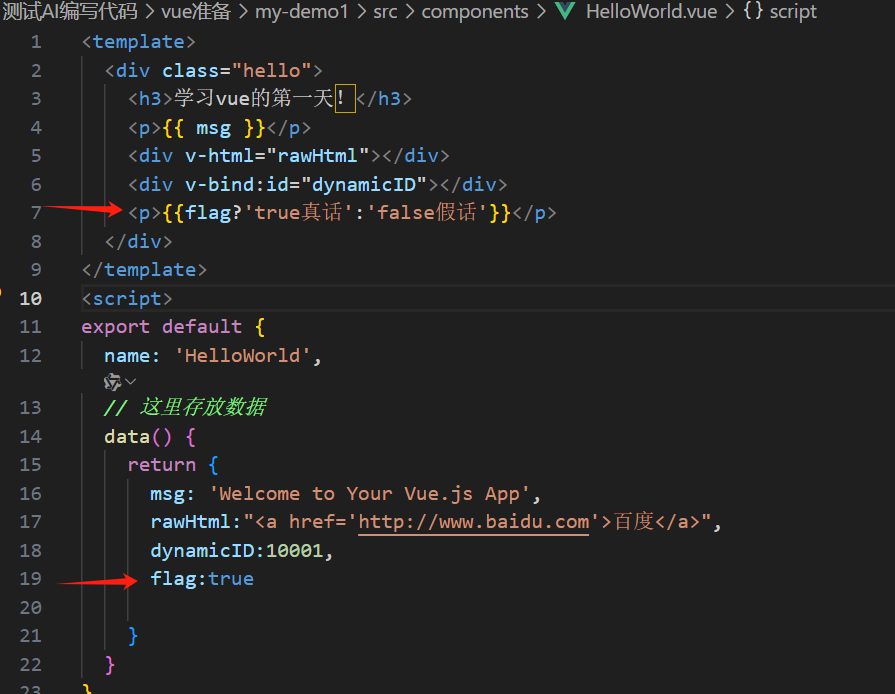
使用JavaScript 表达式
在我们的模板中,我们一直都只绑定简单的 property键值,Vue.is 都提供了完全的JavaScript 表达式支持
{{ number +1 }}
{{ ok ?'YES':'NO'}}
{{ message.split('').reverse().join('')}}
例如

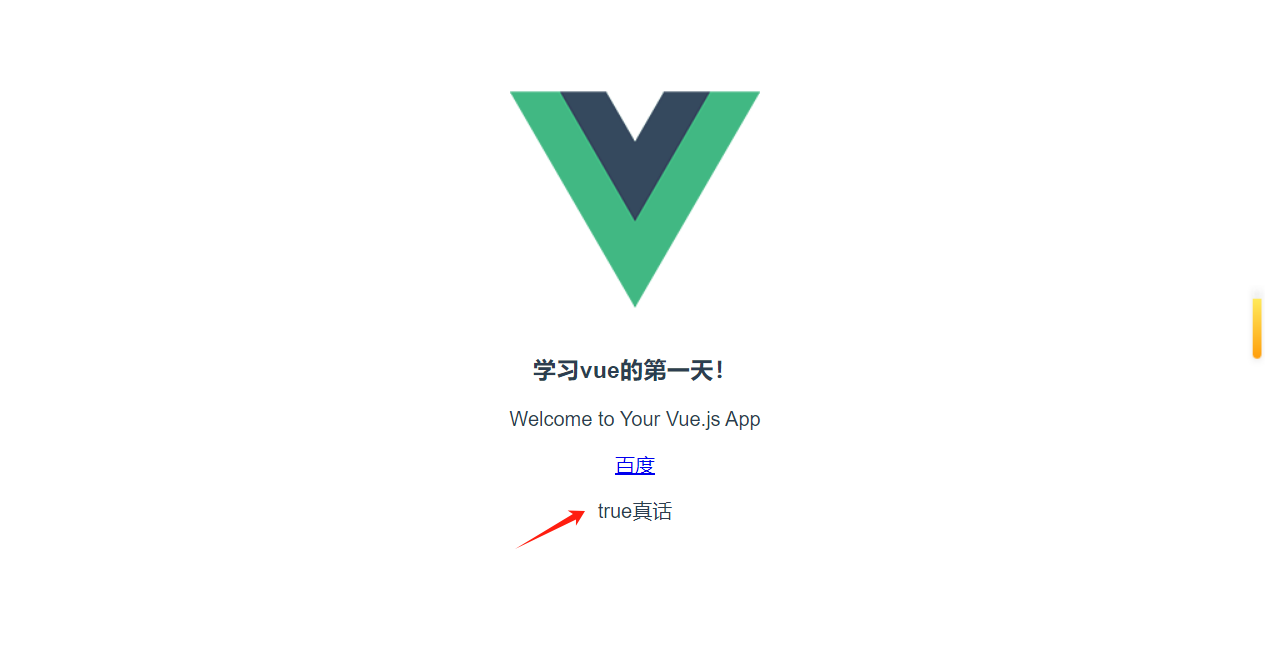
然后启动运行这个项目,可以看到

这些表达式会在当前活动实例的数据作用域下作为JavaScript 被解析。有个限制就是,每个绑定都只能包含单
个表达式,所以下面的例子都不会生效。
<!-- 这是语句,不是表达式:-->
{{ var a=l }}
<!-- 流程控制也不会生效,请使用三元表达式-->
5 {{ if(ok){ return message } }}
本文来自博客园,作者:Jaoany,转载请注明原文链接:https://www.cnblogs.com/fanglijiao/p/18750963






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
· 零经验选手,Compose 一天开发一款小游戏!