(12)ECMAScript 6简介,nodejs和Vue
(一)Node.js和Vue.js的区别
Node.js和Vue.js的区别主要体现在以下几个方面:
- 运行环境 1:
-
Node.js :是一个基于Chrome V8引擎的JavaScript运行环境,主要用于服务器端开发,处理服务器端的请求和数据处理工作。它使用事件驱动和非阻塞I/O模型,适合处理大量并发请求。
-
Vue.js :是一个用于构建用户界面的渐进式JavaScript框架,专注于前端开发,处理客户端的交互和显示。它优化了DOM操作以提高渲染效率。
- 设计目标 :
-
Node.js :旨在提供一个轻量且高效的服务器端JavaScript运行环境,通过事件驱动和非阻塞I/O模型实现高并发处理能力。
-
Vue.js :目标是简化前端开发,通过响应式的数据绑定和组合的视图组件,提高前端开发效率和代码的可读性。
- 使用场景 :
-
Node.js :适用于需要处理大量数据和请求的实时应用,如实时聊天、实时数据更新等后端服务。
-
Vue.js :适用于需要动态更新页面内容的前端应用,如单页应用(SPA)、博客平台和在线商店等。
- 核心功能 :
-
Node.js :提供替代的API,优化非浏览器环境下V8引擎的性能,支持异步非阻塞I/O操作。
-
Vue.js :实现声明式的模板语法,将数据渲染进DOM,支持组件化开发方式,易于整合现有项目2。
- 工具链 :
-
Node.js :其包管理器npm是全球最大的开源库生态系统,方便开发者管理和使用各种第三方库和工具3。
-
Vue.js :拥有丰富的生态系统,包括Vue Router、Vuex、Axios等,用于构建复杂的单页应用和提供各种前端功能。
- 前后端协作 :
- Node.js 和 Vue.js 可以相互配合,实现前后端分离的开发模式。前端使用Vue.js构建用户界面,后端使用Node.js提供数据接口,通过HTTP或WebSocket进行通信,这样可以提高开发效率和可维护性4
(二)安装nodejs
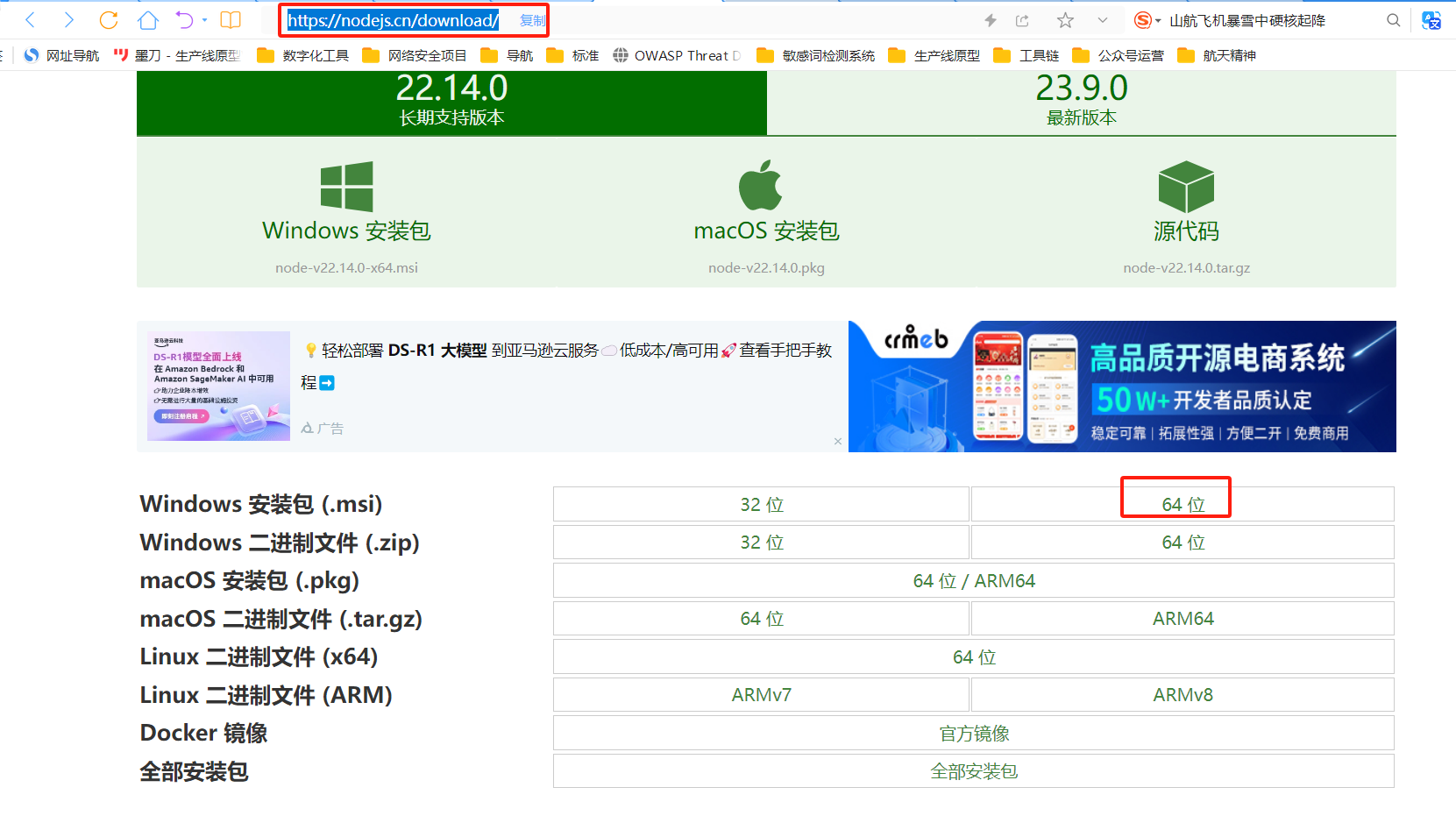
1.在官网找到安装包https://nodejs.cn/download/,点击下一步,注意最好就直接安装在c盘,安装好之后

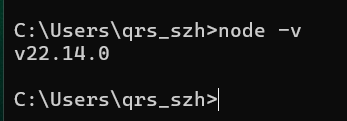
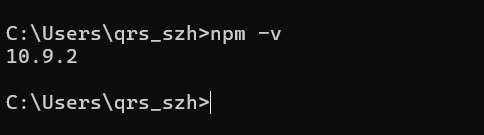
2.win+r ,cmd调出终端命令行检测是否安装成功

注意:
大量的库
在安装 Nodes 的同时,会附带一个 npm 命令, npm 是Node的包管理工具,这样正是接下来我们要用到的
npm 的简单结构有助于 Node.js 生态系统的激增,现在 npm 仓库托管了超过 1,000,000 个可以自由使用的开
源库包

3.npm 镜像
由于服务器在国外,所以下载速度比较慢,我们可以用国内的镜像
阿里镜像地址
https://npmmirror.com/
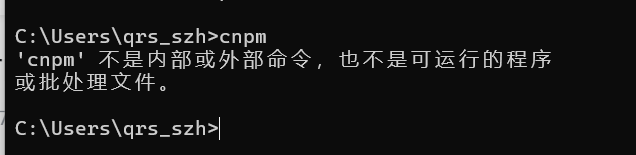
4.下载安装cnpm
如果没有安装cnpm显示如下

下载安装方法
npm install -g cnpm --registry=https://registry.npmmirror.com
安装成功


(三)安装vue工具
(1)安装
vue是一个比较火的前端优秀框架,是一套用于构建用户界面的渐进式框架(易用,灵活,高效)。
可以提升开发体验,学习门槛低(社区很繁荣)。
vue官网
登录https://vuejs.org/,可以切换语言为简体中文https://cn.vuejs.org/
安装vuecli工具:https://cli.vuejs.org/#getting-started
npm install -g @vue/cli
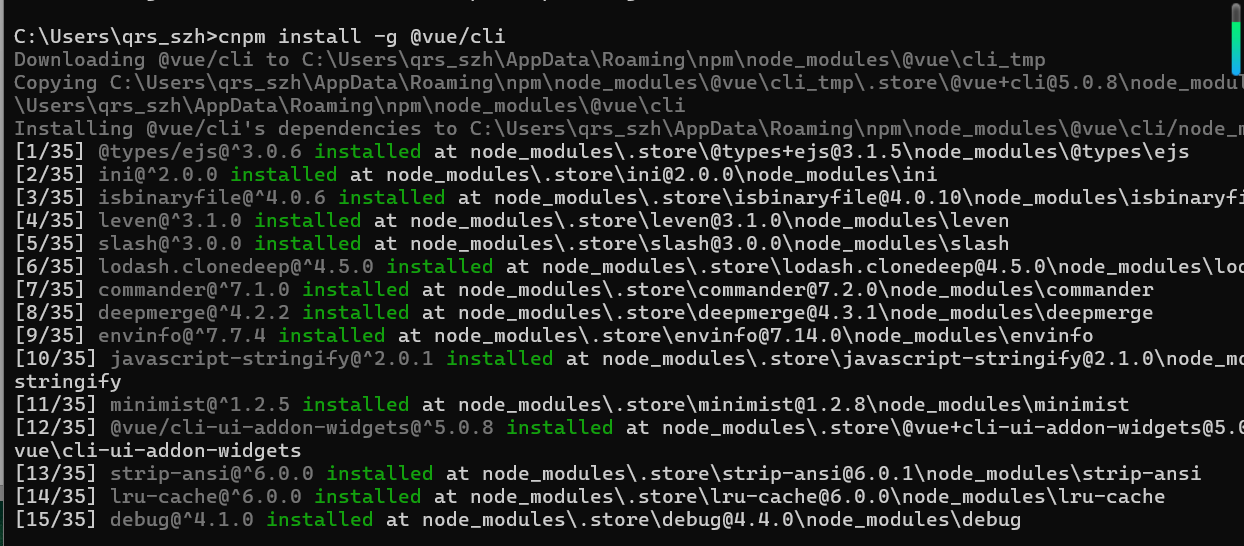
这里我们使用cnpm install -g @vue/cli
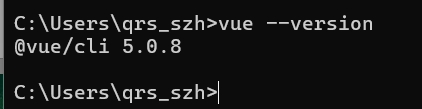
(2)检测是否安装成功
vue --version

(3)创建vue项目
vue创建项目名称不能大写。
在vscode中的一个项目下右击,然后选择集成终端中打开

在终端输入创建项目命令
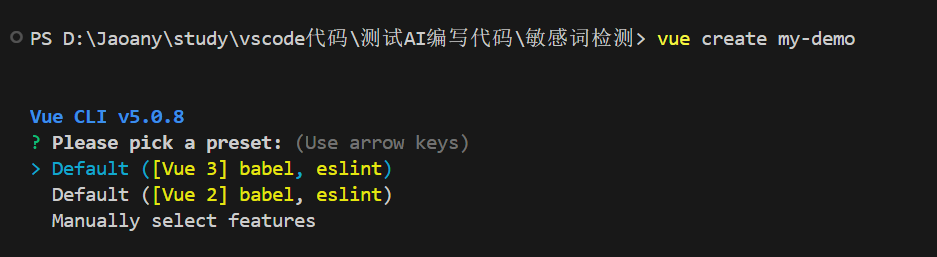
vue create my-demo
但是出现报错“”
解决方法,以管理员身份运行vscode,并在终端输入如下代码

检测是否成功

以上就显示成功了,我们再输入vue创建项目试一试(这里我退出了管理员身份运行,再直接打开vscode),输入:vue create my-demo

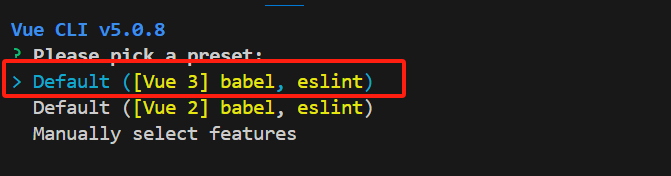
然后选择vue3,回车即可

我这个版本的没有说让再作选择了(Progressive web App(PWA)support),直接就可以安装了
我们选择 Babel和 Progressive web App(PWA)support 两个选项即可
温馨提示
在学习期间,不要选中 Linter/Formatter
以避免不必要的错误提示
(4)运行vue项目
项目已创建成功了,接下来我们开始运行项目了,运行效果如下:

运行项目
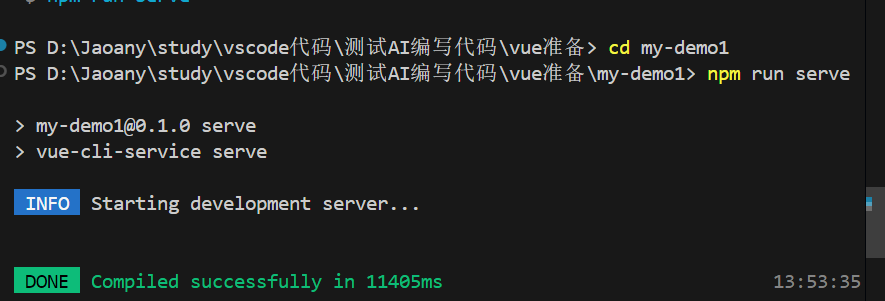
第一步:进入项目根目录 cd vue项目名称
$ cd my-demo1

第二步:运行 npm run serve启动项目
$ npm run serve
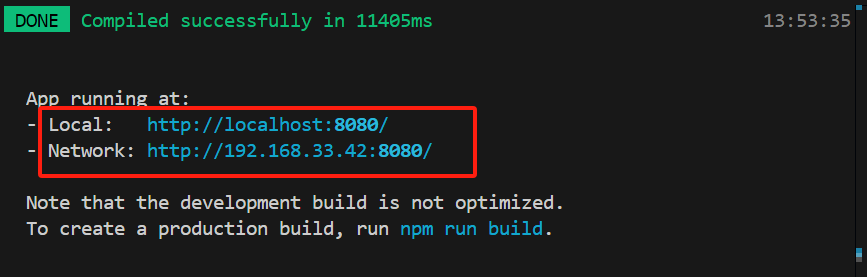
可以使用这两种方式访问刚才创建的my-demo1项目

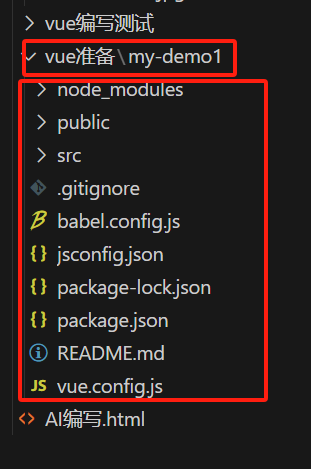
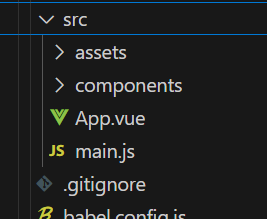
(补充说明:在创建完vue项目后,生成了很多文件)
这些文件都是配置文件,我们目前需要关注的时src源码文件夹,以后我们写代码,修改都在这个里面完成


(6)安装vue高亮插件
我这里没找到视频课程里说的插件
自己装了

本文来自博客园,作者:Jaoany,转载请注明原文链接:https://www.cnblogs.com/fanglijiao/p/18748619




 浙公网安备 33010602011771号
浙公网安备 33010602011771号