011-css新特性
css新特性:
可以给元素添加圆角:
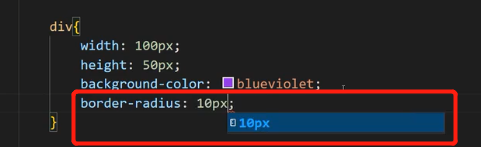
使用border-radius属性,

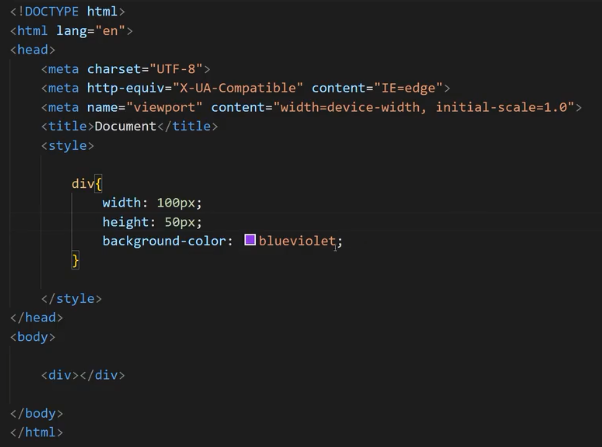
可以在div中设置圆角属性及圆角大小:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>css3的圆角效果</title> <style> div{ width: 56px; height: 56px; background-color: cadetblue; border-radius: 20%; } </style> </head> <body> <div></div> </body> </html>
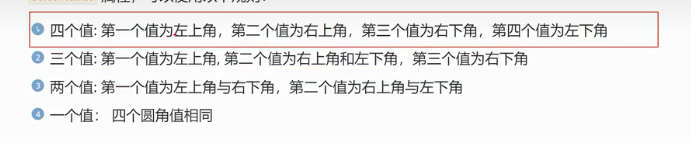
然后圆角除了可以设置一个值,也有两个、三个、四个值的情况。用空格隔开。


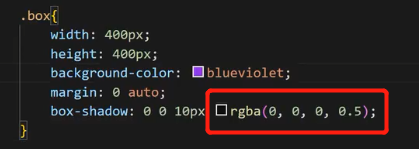
阴影效果:

添加阴影:shadow,三个坐标轴,四个方向的值。

本文来自博客园,作者:Jaoany,转载请注明原文链接:https://www.cnblogs.com/fanglijiao/p/16578627.html



