005-前端学习-文本标签、列表标签、表格
(1)文本标签的属性:
em:着重,斜体效果
i:斜体效果
b:加粗
strong:加粗,加重语气
span:无
del:删除
(2)有序列表
有序列表是一列项目,列表项目使用数字进行标记,
有序列表始于<ol>标签,每个列表始于<li>标签,
<ol>的属性type拥有的选项。
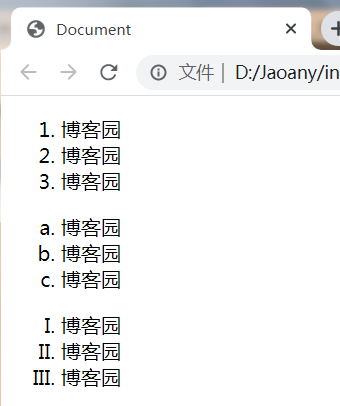
1表示列表项目用数字标号(1,2,3...)
a表示列表项目用小写字母标号(a,b,c,...)
A表示列表项目用大写字母编号(A,B,C,...)
i表示列表项目用小写罗马数字标号(i,ii,iii,...)
I表示列表项目用大写罗马数字标号(I,II,III,...)
使用方式是让type="1",代码和显示效果如下所示:


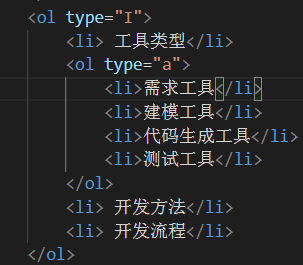
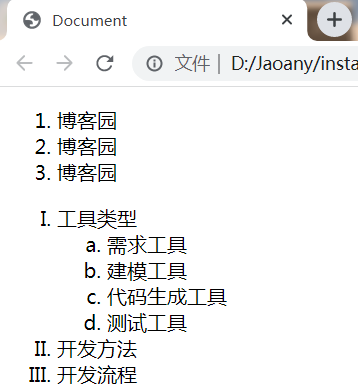
还可以再继续嵌套:(列表层级可以嵌套,但不推荐嵌套太多层)


(3)无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点进行标记。
无序列表始于<ul>标签,每个列表项始于<li>标签
目前很多网页和导航都是使用无序列表
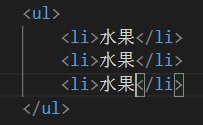
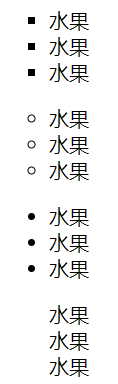
代码和运行效果如下:


同样,type属性包括disc,circle ,square,none四种。(注意不要有空格,不要写错)

ul标签的快捷键:ul>li*数量,以此可块数快速生成ul列表。
(4)表格
1.表格生成
表格的组成与特点:表哥通过标签实现,包括行标签<tr>,列标签<td>,表格<table>
写几对<tr>xx行</tr>代表几行,td是写在tr中,表示有几个单元格(即代表几列)
一般tr中的单元格是等同的。
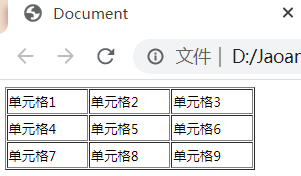
代码和运行效果如下:
<body> <table border="1" width="300px" height="100px"> <tr> <td>单元格1</td> <td>单元格2</td> <td>单元格3</td> </tr> <tr> <td>单元格4</td> <td>单元格5</td> <td>单元格6</td> </tr> <tr> <td>单元格7</td> <td>单元格8</td> <td>单元格9</td> </tr> </table> </body>

快速生成表格的快捷键:table>tr*4>td*3{单元格内容}
当按下回车键的时候,会自动生成4行3列的表格。
![]()
2.表格属性:属性写在table后面(见上例)
border: 设置表格的边框
width:设置表格的宽度
height:设置表格的高度
3.表格单元格合并
水平合并:colspan
垂直合并:rowspan
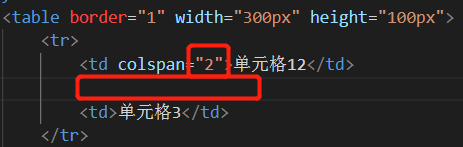
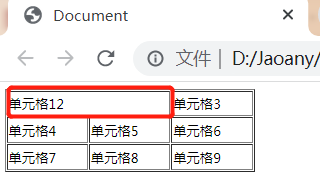
例如我们合并单元格1和2:这是 水平合并,水平合并时保留左边,删除右边。
则在单元格1中加入colspan,因为合并了两个单元格,所以值为2,并将单元格2删除。


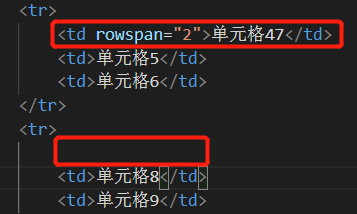
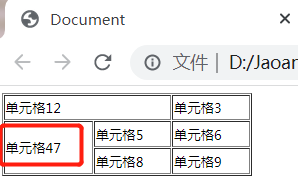
合并单元格4和7:这是垂直合并,垂直合并时,保留上边,删除下边。


同理如果是合并三个单元格,如合并单元格3、6、9,则将6和9都删除了
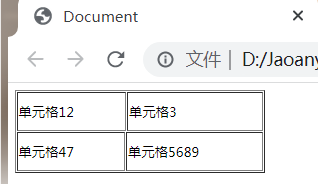
如果是合并5、6、8、9,则保留单元格5,同时使用colspan和rowspan,并将单元格6、8、9都删除。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <table border="1" width="300px" height="100px"> <tr> <td colspan="2">单元格12</td> <td>单元格3</td> </tr> <tr> <td rowspan="2">单元格47</td> <td rowspan="2" colspan="2">单元格5689</td> </tr> <tr> </tr> </table> </body> </html>

本文来自博客园,作者:Jaoany,转载请注明原文链接:https://www.cnblogs.com/fanglijiao/p/16565334.html




