002-前端-使用VSCode一秒编写一个简单网页
前期装备:
Chrome浏览器
VSCode开发工具(为了跟学习视频一致,我下载的1.53 系统-版本的工具)
(1)编写网页步骤:
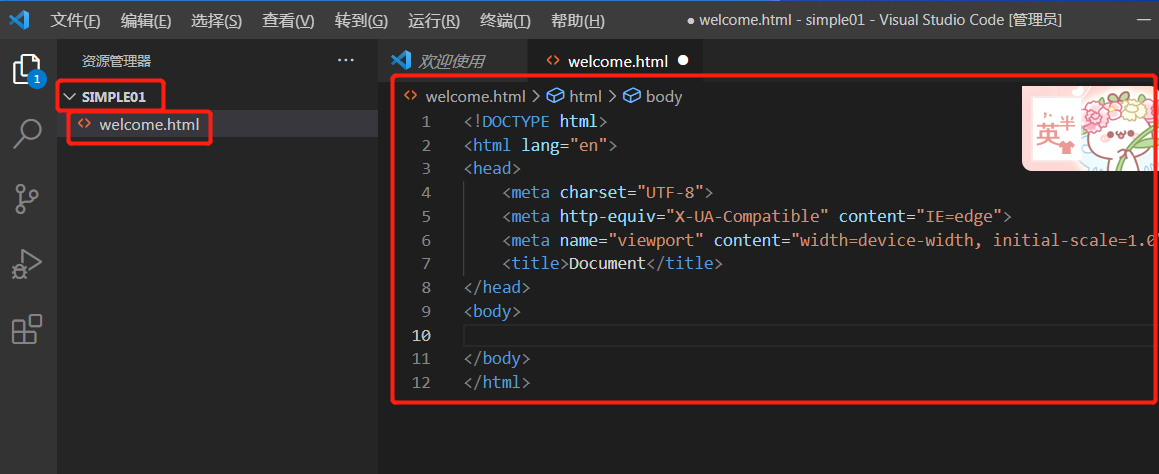
1.在你的开发目录(simple01)下新建一个文件(welcome.html)
2.若想一秒完成一个简单页面,在编辑区域中,英文状态下输入“!”,然后回车

VSCode中其他的快捷键:
shift+alt+f :可以自动化整理代码(不过我用的1.53版本已经可以自动格式化了)
alt+up /down :向上或者向下移动一行
shift+alt+up或shift+alt+down :快速复制一行
ctrl+z :回退,撤销当前操作,返回到上一步。
ctrl+s :快速保存
未保存的,title处显示的是一个实心点,否则是×
![]()
![]()
ctrl+h :快速替换
前端的用途:页面,大屏,jsnode
HTML5的声明:为了避免网页在不同浏览器中出现不同效果,在网页编辑开头加上声明。
<!DOCTYPE html>
如我打开百度学术进行源文件查看,首行显示如下。

(2)HTML基本骨架
每一个网页都有的,叫基本骨架。
title标签:写head标签一定要写title标签,title标签有利于SEO优化;
SEO是搜索引擎优化的英文缩写,通过对网站内容调整,满足搜索引擎(如谷歌等)的排名需求。一般来说,SEO做的越好,排名越高,越容易被搜索到,除了花钱做广告的等。
标题标签共有6个,
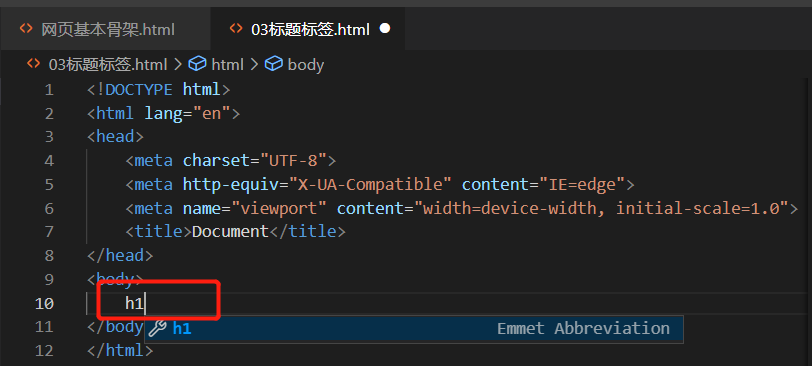
在body中输入h1然后回车,会快速生成h1标签

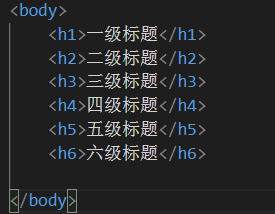
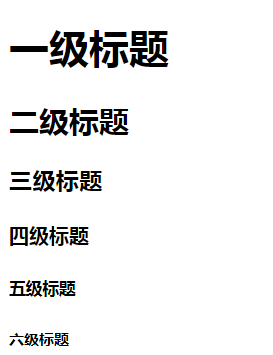
依次输入六级标题,运行如下:


生成h1-h6快捷键是:h$*6
也可以在标签中添加css或者属性来修改样式。
如align=“left”,align=“center”,align=“right”来修改位置

meta标签:用来描述html网页文档的属性,关键词等。例如使用“charset=UTF-8”说明当前使用的是UTF-8的编码格式。
(3)VSCode编写的网页运行方法
1.编写之后保存,然后在文件夹中打开选择使用浏览器运行。
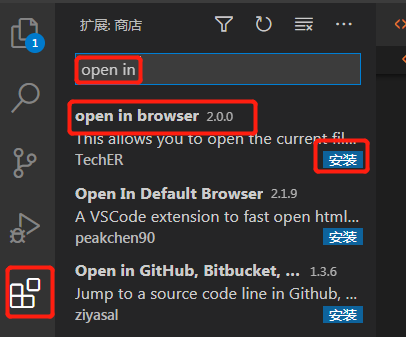
2.使用VSCode插件工具快速打开浏览器。
- 搜索open in browser然后运行安装。
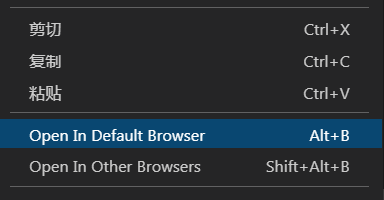
- 然后在编辑页面右击,就可以通过浏览器运行了。


(4)段落、换行、水平线
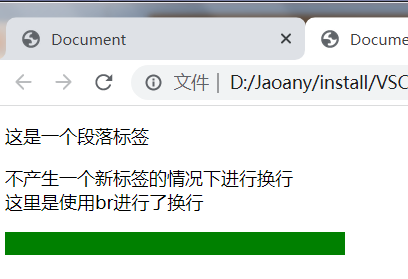
段落标签:使用p标签来承载段落。
换行标签:如果希望在不产生一个新段落的情况下进行换行(新行),可以使用br标签。
属性:
color:设置水平线的颜色
width:设置水平线的宽度
size:设置水平线的高度
align:设置水平线的对齐方式,默认居中,还有left、right。
<hr color="green" width="300px" size="20px" align="right">

(5)img标签
使用img单标签来承载一个图像。
在body中输入img然后按回车会自动生成代码
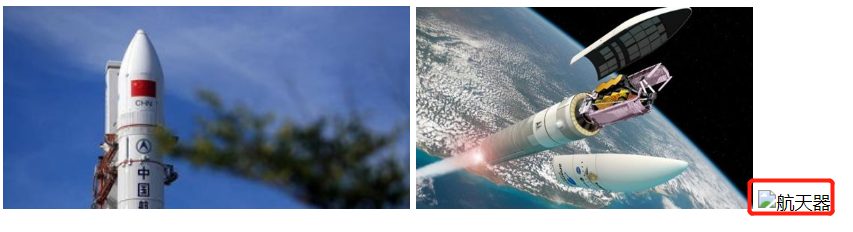
这里我在body中插入一张图片(这里图片要在我们的文件夹下)
代码和运行结果如下:
以下分别是pic1、pic2、pic3图片插入的效果

其中pic3,在文件夹中是没有的,所以只显示了alt属性后的文本内容。

若写成
当鼠标放在图片上时,鼠标边上会出现标题名字进行提示。

本文来自博客园,作者:Jaoany,转载请注明原文链接:https://www.cnblogs.com/fanglijiao/p/16561130.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
2021-08-08 002 java开环环境配置及工具安装
2021-08-08 001 学习计算机语言需要了解的基础知识(来自尚硅谷)